JavaScript 공부하기_ APIs, 브라우저, windowSize, 브라우저 좌표, scroll api, window load
JavaScript-studying
What is APIs?
✏️ API (Application Programming Interfaces)
: 통상적으로 어플리케이션 프로그래밍을 위해서 쓰는데, 어플리케이션을 만들기 위해 제공되어지는 함수들을 말한다. 윈도우에서 윈도우앱을 만들고 싶으면 관련 함수(API)를 쓰고, 안드로이드에서 안드로이드앱을 만들고 싶으면 관련 함수를 쓰는 것. 이렇게 정해놓은 것들을 API라고 한다. API의 종류는 다양하다. Web API, External API, 등 내가 클래스를 만들고 메소드로 지정해서 쓴 함수 또한 API가 될 수 있다.
한 줄로 말하자면, API는 내가 만들 프로그램에서 사용할 수 있도록 기타 다른 응용 프로그램을 제어할 수 있게 하는 것.
(자판기의 원리나 세부내용을 굳이 알지 않아도 우리는 자판기 속 음료수를 빼먹는 것처럼 API도 이미 만들어진 것들, 즉 관련 함수를 가져와서 우리가 만드는 프로그램을 쓸 때 유용하게 쓸 수 있다)
✏️ 우리는 왜 API를 사용할까?
: API를 사용하면 우리가 제어하고자 하는 시스템의 환경을 정확히 알지 못하더라도 손쉽게 제어가 가능하다. UI가 사용자와 시스템의 인터페이스였다면 API는 시스템과 시스템의 인터페이스이다. 말 그대로 Application Programming Interface.
여기서 시스템은 간단한 프로그램이 될 수도 있고, 웹브라우저가 될 수도 있고, 운영체제가 될 수도 있고, 하드웨어가 될 수도 있다.
✏️ Web APIs는 뭐에요?
: 브라우저 자체에서 제공하는 API들이다. 브라우저마다 공통적으로 제공하기로 약속한 API들이다.
종류는 DOM APIs, Network APIs, Graphics APIs, Audio/Video APIs, Device APIs, File APIs, Storage APIs 등이 있다.
우리는 브라우저에서 제공하는 모든 API들을 기억하기 어렵고 다 알 수도 없다. 그렇기 때문에 필요할때 그때그때 찾아서 사용하도록 하자.
cf) External APIs : 트위터, 유투브, 핀터레스트 등 다양한 회사에서 백엔드 API들을 제공하는데 이걸 이용해서 다양한 프로젝트를 만들 수 있다.
✏️ HTTP & HTTPS
: 통신프로토콜. 방통대과정에서 네트워크 통신규약이라고 배웠지만 한번더 정리.
HTTP(Hypertext Transfer Protocol)는 웹클라이언트와 서버가 어떻게 통신하는지 정해놓은 통신규약이다. request & response방식을 가지고 서로 통신한다.
HTTPS(Hypertext Transfer Protocol Secure)은 보안처리된(encrypted) 통신프로토콜. HTTPS환경에서만 사용가능한 몇몇 APIs들이 있으므로 유의하여 사용할 것.
브라우저와 API
: 브라우저에서 웹페이지를 열면 window라는 전체적인 object가 있고, 이 window 안에 DOM, BOM, Javascript object들이 있다.
window는 Global object이다. DOM은 document object model의 약자로 document에 관련된 object를 포함하고, BOM은 browser object model의 약자로 navigator, location, fetch, storage, 등 brower에서 제공하는 object들과 관련된 아이들을 가지고 web APIs들이 여기 포함된다. 그리고 우리가 작성한 JavaScript 안에는 또 Array, Map, Data 등 관련된 object이 포함된다. 그래서 우리가 자바스크립트로 브라우저 위에서 동작하는 것을 만들 때에는 DOM 관련 API, BOM 관련 API를 쓸 수 있다는 것을 알 수 있다.
-> 결국, 브라우저 위에서 동작하는 것을 만들 때에는 window object나 DOM, BOM과 관련된 API들을 쉽게 쓸 수 있다는 것이다.
ex) window.innderwidth 를 쓰면 지금 윈도우의 너비를 알 수 있는 API를 쉽게 그냥 쓸 수 있다는 예.
Window 사이즈
📍 window.screen : 모니터의 사이즈(해상도). 즉, 브라우저 바깥에 있는 것들까지 다 합한 모니터 사이즈
📍 window.outer : 페이지를 넘어선 브라우저 전체의 사이즈. 브라우저에 있는 url, tap(작업표시줄까지 다)을 포함한 전체적인 브라우저의 사이즈
📍 window.inner : 브라우저 페이지 + 스크롤바. 웹페이지와 스크롤바까지 합한 것
📍 documentElement.clientWidth : 스크롤바를 제외한 순수 웹페이지. 웹페이지이긴 하지만 스크롤바를 제외한 것
브라우저 좌표 (Browser coordinates)
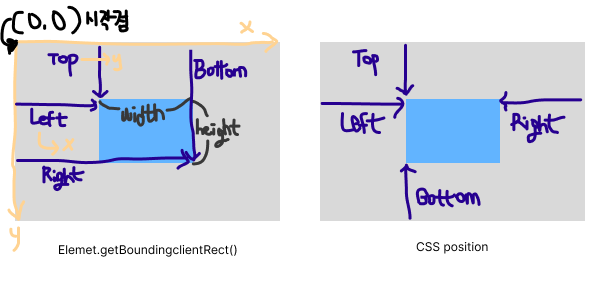
: Element.getBoundingClientRect() -> Element 객체 안의 함수 (API)
Element : DOM에 들어있는 모든 요소들.
요소(Element)는 전부 다 getBoundingClientRect() 함수를 가지고 있다. 그래서 이 함수는 요소의 높이와 너비가 얼마인지 그리고 top, left, right, bottom의 포지션 정보를 알려준다. (css와는 다른 방식의 top, left, right, bottom 포지션!)

Client x, y & Page x, y
: client x와 y는 사용자가 보는 페이지와 상관없이 브라우저창에서 x와 y가 얼마나 떨어져있는지를 전달 / page x와 y는 페이지 자체에서 떨어져 있는 x와 y를 의미한다.
Scroll API
: window.scroll(x-coord, y-coord);
window.scroll(options);
이 두가지 형태로 scroll api를 쓸 수 있다.
// window.scroll(x-coord, y-coord) 예를 들어 사용
window.scrollTo(0, 200);
// window.scroll(options) 예를 들어 사용
window.scrollBy({top: 60px, left: 0, behavior: "smooth"});✏️ window.scrollBy(0, 100) : y축 방향으로 100px만큼씩 이동
✏️ window.scrollTo(0, 100) : y가 100px인 곳으로 이동
✏️ 스크롤 지정 요소.scrollIntoView() : 지정요소로 스크롤 이동
scrollIntoView({옵션들-> behavior : 'auto'(default), 'smooth' / block : 'start', 'center', 'end', 'nearest' / inline : 'start', 'center', 'end', 'nearest'})
윈도우 로드(Window Load)
:
✏️ DOMContentLoaded : html파일(document)만 업로드 되면 로드됨.
✏️ load: 페이지 안에서 쓰여지고 있는 리소스(폰트나 이미지 등)가 모두 다 다운로드 완료되면 로드됨.
✏️ defer: html의 parsing이 완료된 다음에 바로 content loaded가 발생하기 이전에 호출됨.
<html>
<head>
<script src="text.js" defer></script>
</head>
<body>
<script type="txt/javasscript">
window.EventListener("DOMContentLoaded", () => {
console.log("DOMContentLoaded");
});
window.EventListener("load", () => {
console.log("load");
});
</script>
</body>
</html>
// text.js 파일 내용
console.log("js loaded")결과 :
js loaded
DOMContentLoaded
load
자바스크립트파일이 어떤 리소스(이미지나 폰트 등)에 대해 무언가를 수행하지 않는 이상 DOMContentLoaded 안에서 동작을 수행하는 것이 조금 더 빠르게 사용자가 볼 수 있는 장점이 있다.
무조건 DOMContentLoaded를 이용해 윈도우로드시 사용해야할 것들을 작성하는 것이 아니라, 이미지나 폰트 등 리소스가 필요한 부분에서는 load를 사용해야만 리소스들이 다운되어진 상태에서 로드 이벤트를 사용할 수 있다는 것 잊지말자.
이외에도 사용되는 로드 :
✏️ beforeunload: 브라우저에서 사용자가 페이지를 나가기 이전에 호출 (페이지가 unload 되기 전에 쿠키나 캐쉬를 지울때 더이상 필요없는 자원들을 지워줄 때)
✏️ unload: 페이지가 unload 되었을때 호출 (리소스가 다 unload 되었을때 불려짐)
출처
드림코딩아카데미 브라우저 101강의
mdn사이트
