CUDS_3) SCSS img file path error
scss
// 3D 공간
section.3dSpace{
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
background: url('../../assests/Image/charImages/cudsChar.png');
height: 100vh;
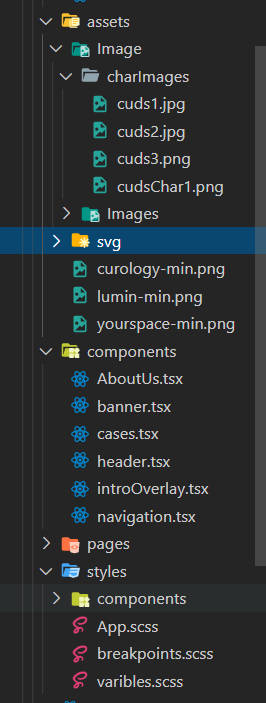
}Folder Structure

Error Message
ERROR in ./src/styles/App.scss (./node_modules/css-loader/dist/cjs.js!./node_modules/sass-loader/dist/cjs.js!./src/styles/App.scss)
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
Error: Can't resolve '../../assests/Image/charImages/cudsChar.png' in 'C:\Users\user.DESKTOP-3NN2QR0\Desktop\CodingProject\CUDS_Web\client\src\styles'Trial
1) url-loader ( webpack ) : NO
webpack.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'development', // production
devtool: 'eval', // hidden-source-map
resolve: {
extensions: ['.jsx', '.js', '.tsx', '.ts', '.scss'],
},
entry: {
app: './client.tsx'
},
output: {
filename: 'app.js',
path: path.join(__dirname, ''),
publicPath: '',
},
module: {
rules: [
{
test: /\.tsx?$/ ,
loader: 'awesome-typescript-loader',
},
{
test: /\.scss$/ ,
use: [
'style-loader', // 3. inject style into dom
'css-loader', // 2. Turns css into common.js
'sass-loader', // 1. Turns sass into css
'resolve-url-loader'
]
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
]
},
{
test : /\.(jpg|png)$/,
use : [
{
loader : 'file-loader',
options : {
name : '[name].[ext]' ,
esModule: false,
}
}
]
},
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
},
},
],
}
]
},
plugins: [
]
}
2) img path : YES!!
rather than injecting img to html element throguth scss,
I injected directlry to the dom
<img src="./src/assets/Image/charImages/cudsChar2.png" alt="" className="product__image"/>