Height : "fit-content" vs "vh"
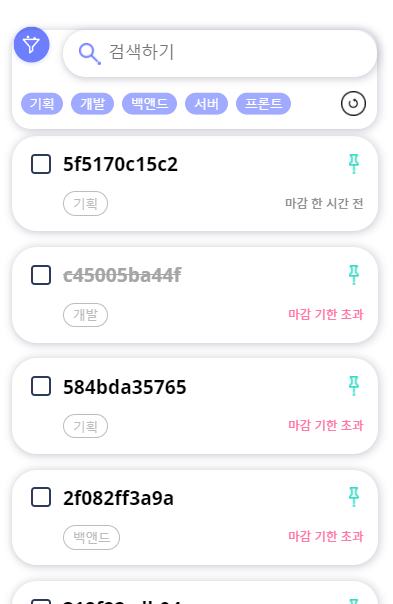
height : 12vh < Mobile >

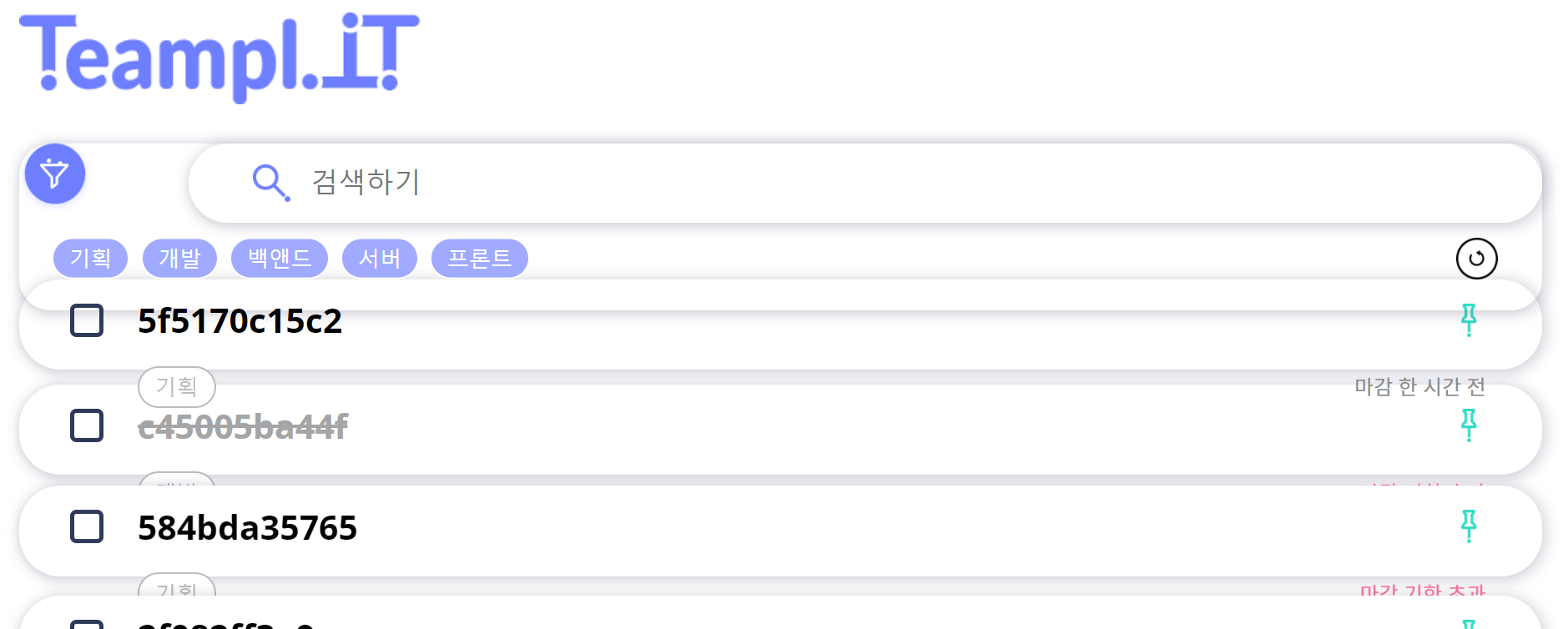
< DeskTop >

Why ?
Why is this happening ??
Because,
"VH" means,
you are setting the height based on
"browser"
regardless of the
height of parent
or
height of chidren contents
In this situation,
if you enlarge the browser ,
the children contens get enlarged also.
but, the wrapper , that wraps the entire content
is set to 'vh'
which means,
"height" does not enlarge,
unless the 'height' of the 'browser' you are seeing
does not change
Solution
height : fit-contentThe fit-content behaves as fit-content(stretch). In practice this means that the box will use the available space, but never more than max-content.
