1강 웹프로그래밍과 django, 2강 Django 설치 및 프로젝트 생성
https://www.youtube.com/watch?v=Cph0s6dT0Ik&list=PLieE0qnqO2kSHhEZzTBTtCUOKO1G_-Ctd&index=1
https://www.youtube.com/watch?v=hQyLUv_viDA&list=PLieE0qnqO2kSHhEZzTBTtCUOKO1G_-Ctd&index=2
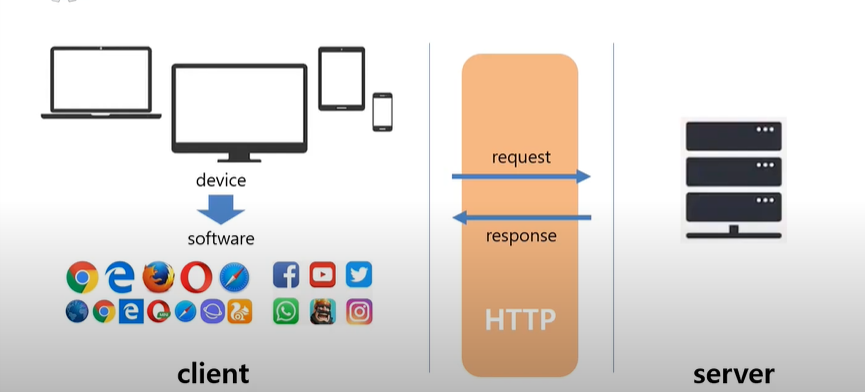
1.Client 와 Server

클라이언트: device, software같이 서버를 위해 사용하는 것
서버 : 특정한 데이터가 모여있는 곳
ex: 컴퓨터, 크롬 = 클라이언트
데이터베이스 서버 = 서버
클라이언트가 먼저 원하는 것을 서버에게 요구(request)하고 서버가 요구에 대한 적당한 응답(response)을 반환
둘의 관계는 데이터를 주고 받는 관계이고 그 관계를 위해 http 사용
2. http 특징
1. 클라이언트가 서버에 요청(ex: 오늘의 날씨는 어떤가요) -> 클라이언트와 서버 연결
2. 서버가 요청에 따른 작업
3. 클라이언트에 응답(ex: 오늘의 날씨는 화창합니다)
4. 응답 이후, 연결 해제
연결 해제 이유: 클라이언트는 많고 서버의 개수는 적기때문에 계속 연결을 유지할 시 서버 과부하
연결을 유지시켜야 하는 경우에 쿠키 또는 세션 이용
쿠키: 데이터가 클라이언트에 저장됌
세션: 데이터가 서버에 저장됌, 세션이 보안상으론 쿠키보다 효과적
3. http 처리 방식
request 방식
1. post : 데이터 입력
2. get : 데이터 가져오기
3. put : 데이터 수정
4. delete: 데이터 삭제
html의 form 태그에서는 post와 get 방식만 사용
get
1. url에 데이터 그대로 유출(url뒤에 추가 주소 붙음)
2. 데이터 길이에 제한
3, 상대적으로 보안 취약
post:
1. 요청 메세지에 데이터를 담음
2. 상대적으로 보안 강함
3. django에소 주로 사용
url 기본형태(과거)
https:// search.naver.com/search.naver?query=%EB%82%A0%EC%94%A8
프로토콜/ 도메인(호트스) /경로 /쿼리
rest url 형태(요즘 형태)
https:// search.naver.com/search/today/weather
프로토콜/ 도메인 /url 맵핑(데이터)스트링
rest와 장고 url 맵핑
search/<str.today>/weather -> view.weather(request, today)
search/<str.sport>/movie -> view.movie(request, today)
이렇게 규칙을 정해서 그거에 맞는 함수 호출(맵핑)
4. django 설치
pip: python install package 로 pypi(python package index)의 sw패키지를 사용하기 위한 명령어
pip install Django : 장고 설치
pip install Django --upgrade : 장고 최신 버전 설치
5. django 프로젝트 생성
django-admin startproject temPjt : 프로젝트 시작(파일"tempPjt" 만들기)
cd "tempPjt" : tempPjt 파일 들어가기
애플리케이션 생성(만들려는 경로에 들어가서)
python manage,py startapp students(student = 애플리케이션 이름)
이렇게 하면 애플리케이션에 필요한 파일 자동 생성
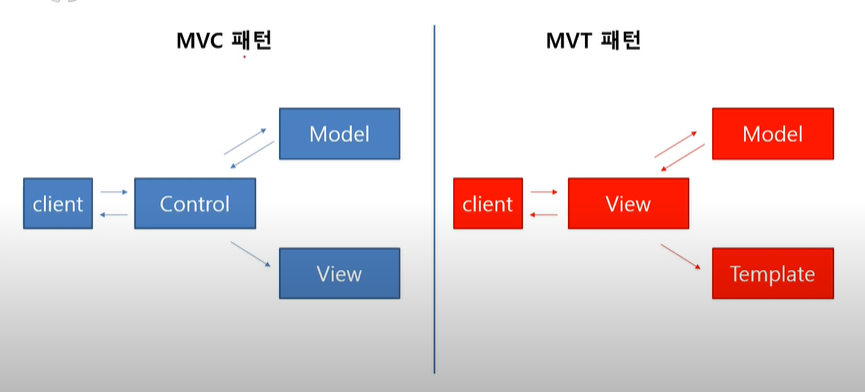
6. MVC, MVT 패턴

- MVC 패턴
클라이언트 요청 -> controller가 받음 -> model에게 위임해서 데이터베이스에서 데이터를 받은 뒤 controller 한테 다시 보냄 -> controller가 작업 후, 응답하기위해 view에서 가장 적합한것을 꺼내서 클라이언트에게 전송
MVC 단점: 프로젝트가 커질수록 모델과 뷰의 의존성을 분리할 수 없기 때문에 유지보수가 어려워짐
- MVT 패턴
클라이언트 요청 -> view가 받음 -> model에게 위임해서 데이터베이스에서 데이터를 받은 뒤 view 한테 다시 보냄 -> view가 작업 후, 템플레이트에서 가장 적합한 것을 클라이언트에게 응답
MVT는 MVC에서 Controller에서 처리해야 했던 일부를 Django 프레임워크에서 자동적으로 처리
모르는 내용:
URL에 대한 개념
MVC 와 MVT에 대한 내용
검색해본 내용:
구글에 "url 내용" 검색, 아래 주소를 통해 개념 숙지
https://www.beusable.net/blog/?p=4507
구글에 "mvc mvt" 검색, 이후 아래 주소에 있는 내용을 통해 둘의 차이점에 대해 숙지함
https://velog.io/@danho-vak/MVC-vs-MVT