7강_학사관리프로그램 만들기-III
https://www.youtube.com/watch?v=1xAX_J2ewuQ
7강 학사관리프로그램 만들기 3
1. 학생정보 보기 페이지 만들기
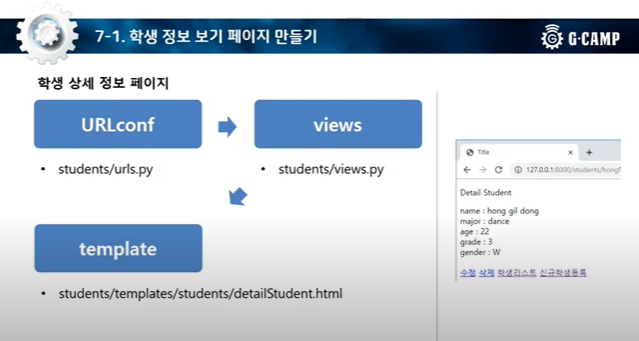
학생상세 정보 페이지
readStudent html에서 hyperlink 내용 추가
<a href="{% url 'students:stuDet' s.s_name %}">{{s.s_name}}</a>urls에 추가
path('<str:name>/det/', views.detStudent, name='stuDet'),view에 detStudent 추가
def detStudent(request, name):
qs = Student.objects.get(s_name = name)
context = {'student_info': qs}
return render(request, 'students/detailStudent.html', context)
templates 에 detailStudent.html 추가
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset=UTF-8>
<title>Title</title>
</head>
<body>
<p>Detail Students</p>
{% if student_info %}
name: {{student_info.s_name}}</br>
major: {{student_info.s_major}}</br>
age: {{student_info.s_age}}</br>
grade: {{student_info.s_grade}}</br>
gender: {{student_info.s_gender}}</br>
{% else %}
<p>student: 0</p>
{% endif%}
</br>
<a href="#none">수정</a>
<a href="#none">삭제</a>
<a href="{% url 'students:stuAll' %}">학생리스트</a>
<a href="{% url 'students:reg' %}">신규학생등록</a>
</body>
</html>

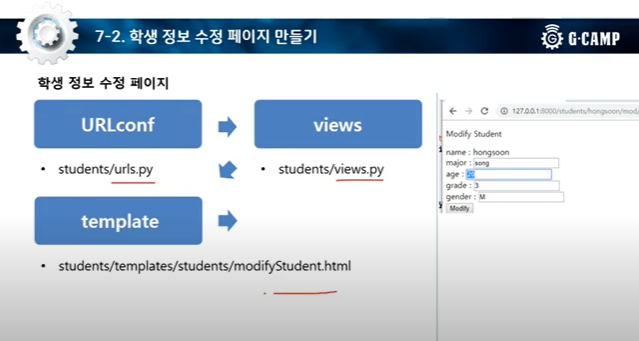
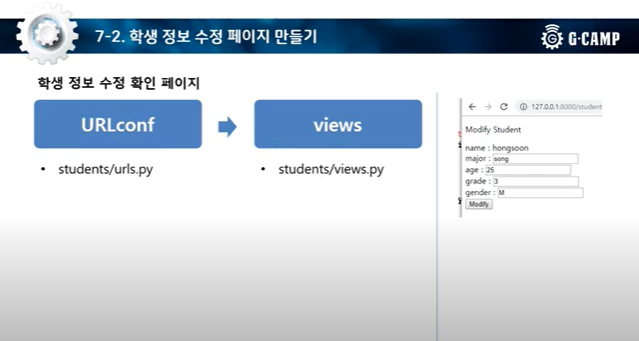
2. 학생정보 수정 페이지
detailStudent 수정라인에 hyperlink 내용 추가
<a href="{% url 'students:stuMod' student_info.s_name %}">수정</a>urls에 path추가
path('<str:name>/det/', views.reaStudentOne, name='stuMod'),view에 reaStudentOne 등록
def reaStudentOne(request, name):
qs = Student.objects.get(s_name = name)
context = {'student_info': qs}
return render(request, 'students/modifyStudent.html', context)templates에 modifyStudent.html추가
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset=UTF-8>
<title>Title</title>
</head>
<body>
<p>Modify Student</p>
{% if student_info %}
<form action="{% url 'students:modCon' %}" method="post">
{% csrf_token %}
name : {{student_info.s_name}}</br>
<input type="hidden" name="name" value={{student_info.s_name}}></br>
major : <input type="text" name="major" value={{student_info.s_major}}></br>
age : <input type="text" name="age" value={{student_info.s_age}}></br>
grade : <input type="text" name="grade" value={{student_info.s_grade}}></br>
gender : <input type="text" name="gender" value={{student_info.s_gender}}></br>
<input type="submit" name="Modify"></br>
</form>
{% else %}
<p>student: 0</p>
{% endif %}
</body>
</html>url에 path 추가
path('modCon/', views.modConStudent, name='modCon'),view에 modConStudent 추가
def modConStudent(request):
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
s_qs = Student.objects.get(s_name=name)
s_qs.s_name = name
s_qs.s_major = major
s_qs.s_age = age
s_qs.s_grade = grade
s_qs.s_gender = gender
s_qs.save()
return HttpResponseRedirect(reverse('students:stuAll'))

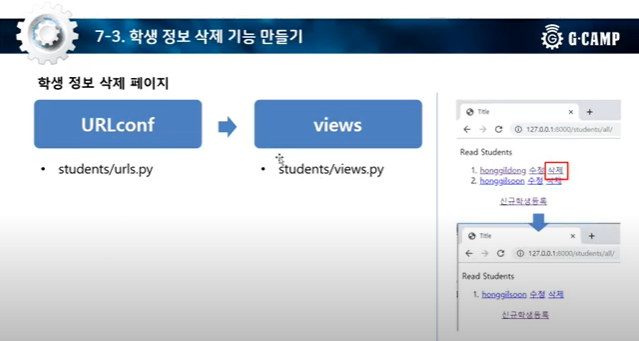
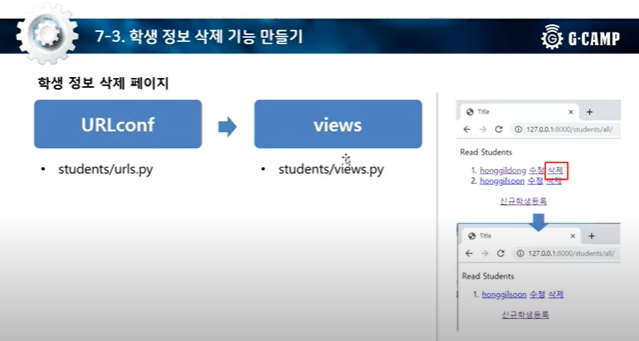
3. 학생정보 삭제 페이지
detailStudent.html 삭제라인에 hyperlink 내용 추가
<a href="{% url 'students:stuDel' student_info.s_name %}">삭제</a>urls에 path 추가
path('<str:name>/del', views.delConStudent, name='stuDel'),view에 delConStudent 추가
def delConStudent(request, name):
qs = Student.objects.get(s_name = name)
qs.delete()
return HttpResponseRedirect(reverse('students:stuAll'))readStudent.html에 수정 및 삭제 라인에 내용 추가
<a href="{% url 'students:stuMod' s.s_name %}">수정</a>
<a href="{% url 'students:stuDel' s.s_name %}">삭제</a>

이번 내용은 저번 내용이랑 비슷해서 모르는 내용은 없었다. 하지만 html에 대한 공부가 부족한 만큼, html에 대해서 더 찾아보았다. 특히 이번에 모든 html에서 사용한 hyperlink에 대해 공부했다
과정
구글에 "HTML 하이퍼링크" 검색, 아래 주소를 통해 하이퍼링크와 target에 대해 숙지
https://fakegrowthup.tistory.com/275