[Error] Warning: Received `true` for a non-boolean attribute 해결법
오늘도 어김없이 회사 프로젝트 작업중에 콘솔에 빨간색이 눈에 들어왔다.

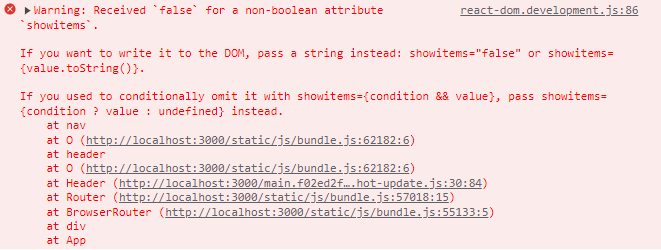
엥 이게뭐지 분명히 혹시나 작동이 안되는게 있나 매일 확인하던 나에겐 좀 충격이엿다.
분명히 작동 안되는게 없는거 확인 했는데 콘솔에 떡하니 에러가 떠있엇다.
우선 바로 복사한뒤에 구글링 여행을 떠났다.
찾아보니 경고메세지였고 기능은 제대로 작동하였지만 콘솔에 저런게 떠있는데 경고메세지면 금방 없앨 수 있겟지 하는 마음가짐으로 해결법을 더 찾아보던 중 에러의 이유를 찾을 수 있엇다.
에러가 알려주길 'showtimes'는 non-boolean을 가지는 속성인데 false라는 불리언 값을 준다고 되어있다.
보자마자 어이가 없었다.
이게 말이되나? 싶어서 코드를 다시 들여다 보았다.
const [showitems, setShowitems] = useState<boolean>(false);코드에 대놓고 타입지정에 boolean이 박혀있다.
@media (max-width: 950px) {
display: ${(props) => (props.showitems ? "block" : "none")};
}이리보고 저리봐도 950px 기준으로 반응형 작업을 해놓은거다.
2시간동안 해결책을 찾아다녔다.
스택오버플로우에 같은 맥락의 질문이 있어서 거기에서 추천을 제일 많이 받은 showtimes={ value ? 1 : 0 } 이 구문도 사용해보려고 타입을 <boolean || number> 로도 해보았지만 타입오류로 실패...
어떤 블로그에서 이 오류는 Styled-Components 관련 오류로 Styled-Components로 만든 컴포넌트에게 props로 전달되기를 희망했던 값이 HTML의 속성으로 DOM을 조작하기를 희망하는것으로 이해하여 이런 에러가 난것이고 접두사에 $를 붙이면 DOM요소로 전달되지 않기 때문에 해결가능 하다고 블로깅을 하신분들을 여럿 찾아냈다.
바로 실행으로 옮겨서 $showtimes 장착
하지만 이 호출과 일치하는 오버로드가 없습니다. 라는 오류가 날 반겨주었다.
이때 솔직히 좀 꺽여서 아...왜 구글링해서 나오는 해결법을 다 써봐도 안되는걸까 뭐가 문제지? 라고 생각하던중에 state에 담겨있는 showtimes는 기본값이 false로 자동으로 타입이 boolean이 되는 반면 $showtimes를 붙히는 순간 타입지정이 안된상태가 되는게 아닌가 하는 생각이 들었다.
코드 상단에interface NavigationProps { $showitems: boolean; }를 추가한 뒤에 state제외 showtimes가 들어간 부분앞에 $를 전부 붙혀주고
const Navigation = styled.nav<NavigationProps>` {Nav 스타일 내용}
@media (max-width: 950px) {
display: ${(props: { $showitems: boolean }) =>
props.$showitems ? "block" : "none"};
}`;이렇게 코드를 수정해주니 콘솔에서도 오류가 깔끔하게 제거되었다.
아직은 타입스크립트를 보기만해도 뭐가 없는지는 눈에 들어오지 않지만 이렇게 삽질하다보면 어떤부분 타입지정이 부족하거나 완벽하지 않은지 점차 보이게되서 다행이다.
