HOC
- 특정 컴포넌트를 실행하기전 상위 컴포넌트를 먼저 실행시켜주는 방식
- JavaScript의 클로저 함수를 이용함
- HOC를 하나 만들어 로그인이 필요한 컴포넌트 앞에 HOC만 붙여주면 간단하게 권한처리 할 수 있음
- 다른 컴포넌트와 함께 실행되는 고차 컴포넌트이므로 이름앞에 with를 붙여준다.


로그인이 필요한 컴포넌트를 withAuth라는 HOC로 감싸 권한분기를 나눠준 것.
HOC장점
- event.target.id를 사용하지 않아 코드가 간략해짐
- material-ui, ant-design 등의 컴포넌트를 이용하면 id값이 날라가는 현상을 막을 수 있다.
- id는 전체 태그에서 고유하기 때문에 id가 남용되면 안되지만 HOC를 이용하면 id중복현상을 방지할 수 있다.
HOF(Higher Order Function)
-HOC와 비슷하지만 HOC는 Component형태이고 HOF는 function의 형태이다.
Component형태 - JSX를 return 한다.
function형태 - JSX를 return 하지 않는다.
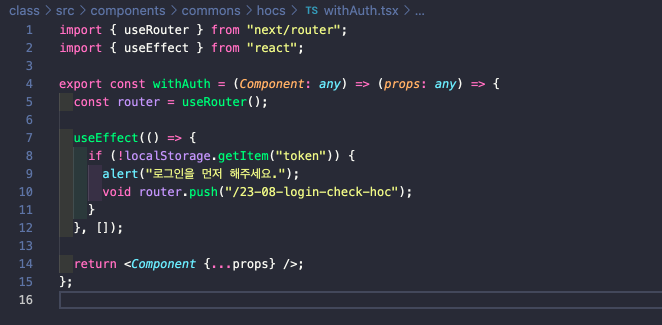
import { useRouter } from "next/router";
import { useEffect } from "react";
export const withAuth = (Component) => (props) => {
const router = useRouter();
useEffect(() => {
const accessTokenItem = window.localStorage.getItem("accessToken");
console.log("withAuth", accessTokenItem);
if (!accessTokenItem) {
alert("로그인을 먼저 해주세요");
router.push("./login");
}
}, []);
return <Component {...props} />;
};공통 컴포넌트에 withAuth 생성
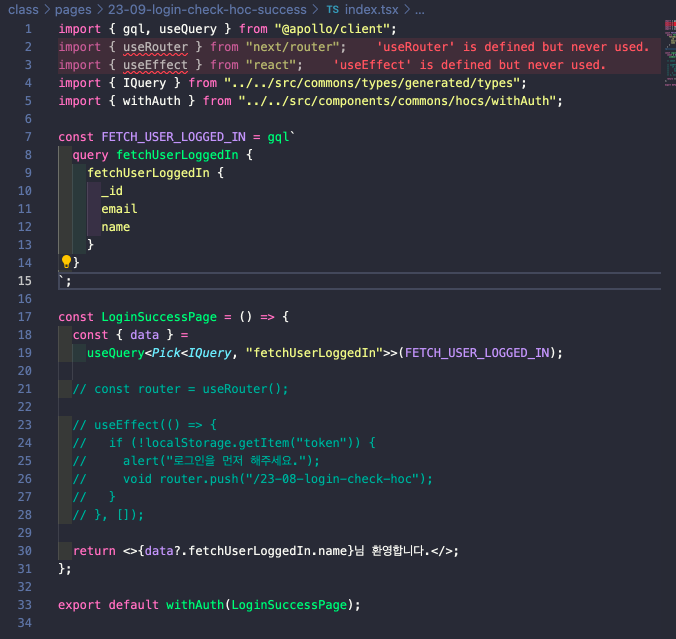
import { gql, useQuery } from "@apollo/client";
import { withAuth } from "../../../src/components/commons/hocs/withAuth";
const LogInfoPage = () => {
const { data } = useQuery(FETCH_USER_LOGGED_IN);
return <div>로그인한 유저 정보 페이지</div>
};
export default withAuth(LogInfoPage);권한을 구분하기 위해서 권한을 부여하려는 페이지 앞에 withAuth로 감싼다
withAuth가 실행된 후 LoginfoPage가 실행되어 로그인상태인 유저(엑세스토큰보유)만 페이지에 들어갈 수 있다.
