
코드캠프 4주차 후기
오늘은 코드 캠프 4주차.. 오늘은 태어나서 처음으로 백엔드 수업을 받았다.
백엔드 수업을 듣고나서 프론트엔드하기를 잘했다는 생각을 했다.
역시 사람은 자기한테 맞는 진로를 찾아가야 하는것 같다.
내일까지 백엔드 수업이니까 내일까지 나 자신 화이팅!!!!!!!!!!!
Pagination vs Infinite Scroll
페이지를 바꾸는 방법으로는 **일반적인 방식**과 **무한스크롤 방식**, 2가지 방법이 있다
먼저 가장 많이 사용하는 일반적인 페이지네이션을 살펴보도록 하겠다.
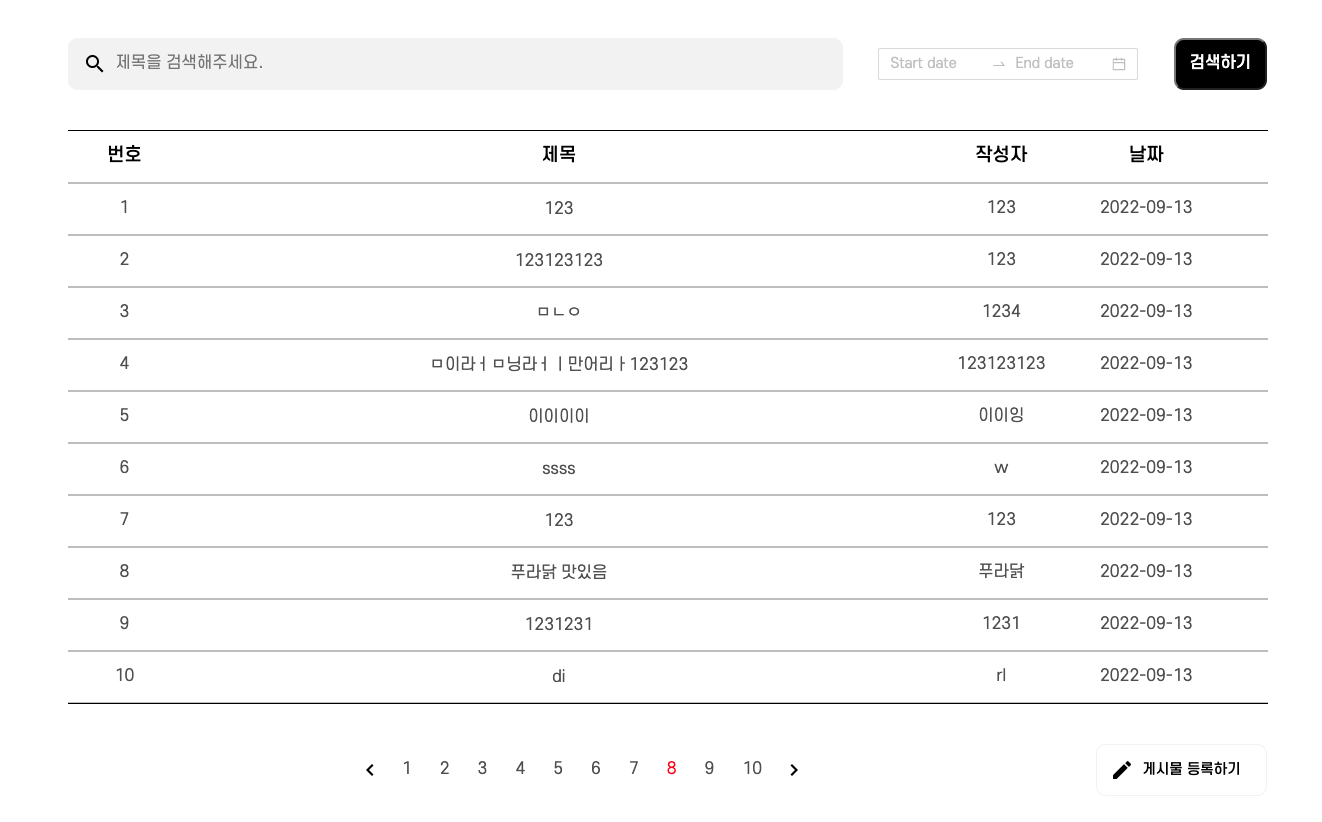
페이지네이션이란?
페이지네이션은 페이지 번호를 클릭해서 이동하는 페이지 처리 방법이다.
일반적으로 게시판 형태에 많이 사용된다.!
위 게시판의 형태에서 페이지네이션방식을 가장 많이 사용한다.
페이지네이션의 방법은 다양하기 때문에 방법은 구글링을 통해 살펴보길 바란다.
필자는 apollo-client의 useQuery를 사용해 게시글 데이터를 불러왔으므로 useQuery의 refetch 함수를 사용해 페이지네이션을 구현 했다.
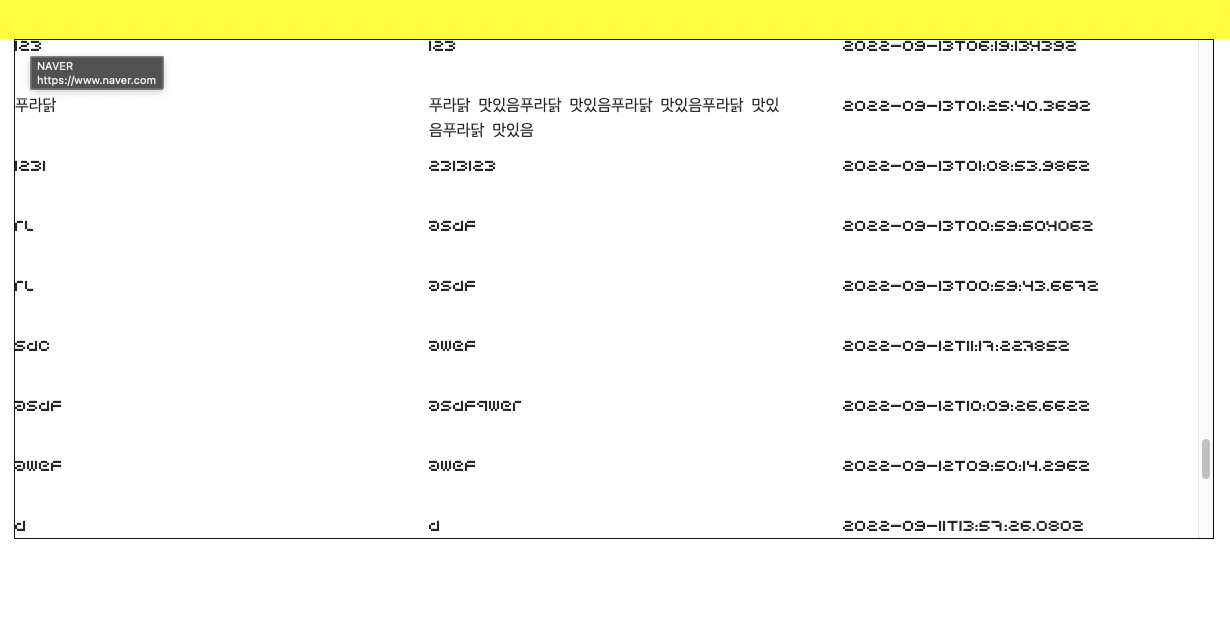
Infinite-Scroll(무한스크롤) 이란?
무한스크롤이란 유튜브나 페이스북처럼, 페이지를 아래로 스크롤 하다가 일정 지점에 다다르면 새로운 데이터가 계속해서 추가되는 방식의 페이지 처리 방법이다.
무한스크롤을 구현하는 방법도 여러가지가 있지만 필자는 리액트를 사용하므로
라이브러리 중 react-infinite-scroller를 사용했다.
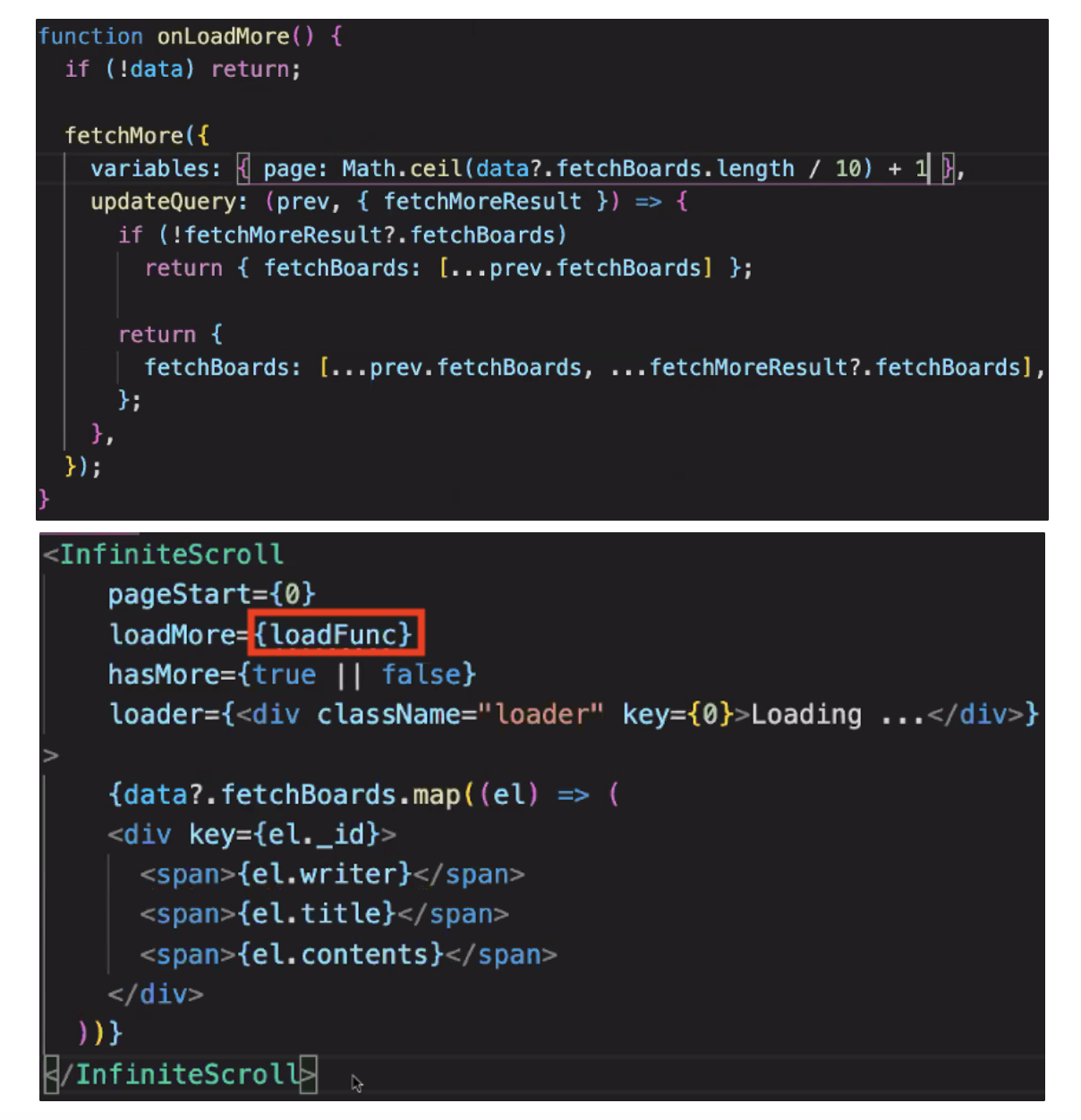
react-infinite-scroller의 사용법은
함수를 하나 만들어 useQuery를 통해 받아온 게시글데이터의 값을 기존에 존재했던 값 뒤에 새로운 데이터를 배열에 추가하는 방법으로 구현 하였다. useQuery의 refetch 함수를 사용했다.
이렇게 함수를 만들어준 후 InfiniteScroll을 import해와서 loadMore속성에 넣어주면 된다.
자세한 내용은 react-infinite-scoller Docs를 통해 살펴보면 된다.
