코드캠프에 들어온지 벌써 한달이라는 시간이 흘러갔다.
그동안을 돌아보면 들어오기 전 나의 모습보다 많이 성장했다는 걸 느끼고 있다.
하루하루가 쫌 빡세긴하지만 빡센만큼 얻어가는 건 정말 많은 것 같다고 생각한다.
화요일에는 중간고사를 보고(백점 ㅎㅎ) 목요일에는 알고리즘 시험을 봤는데 한 문제 틀려버렸다 (-1점 ㅠㅠ)
점점 알고리즘 난이도도 올라가고 있다 흑흑..
남은 기간도 열심히 공부해서 화이팅 할거다. (나 자신 홧팅)
디바운싱
디바운싱은 연이어 발생한 이벤트를 하나의 그룹으로 묶어서 처리하는 방식으로, 그룹에서 처음이나 마지막에 처리된 함수를 처리하는 방식으로 사용된다.
마지막 호출이 발생한 후 정해둔 시간이 지날때까지 추가입력이 없으면 실행이 되는 방식이다.
대표적인 예로는 '검색기능'이 있다.
쓰로틀링
쓰로틀링은 연이어 발생한 이벤트에 대해 일정한 delay를 포함 시켜, 연속적으로 발생하는 이벤트를 무시하는 방식으로 사용된다. , 지정한 delay동안 호출된 함수는 무시함.
대표적인 예로는 '스크롤'기능이 있다.
Lodash로 디바운싱
먼저 lodash를 설치해야 한다. (설치 방법은 lodash Docs를 참조)
debounce는 반복적인 동작을 강제적으로 대기하는 것을 말한다.
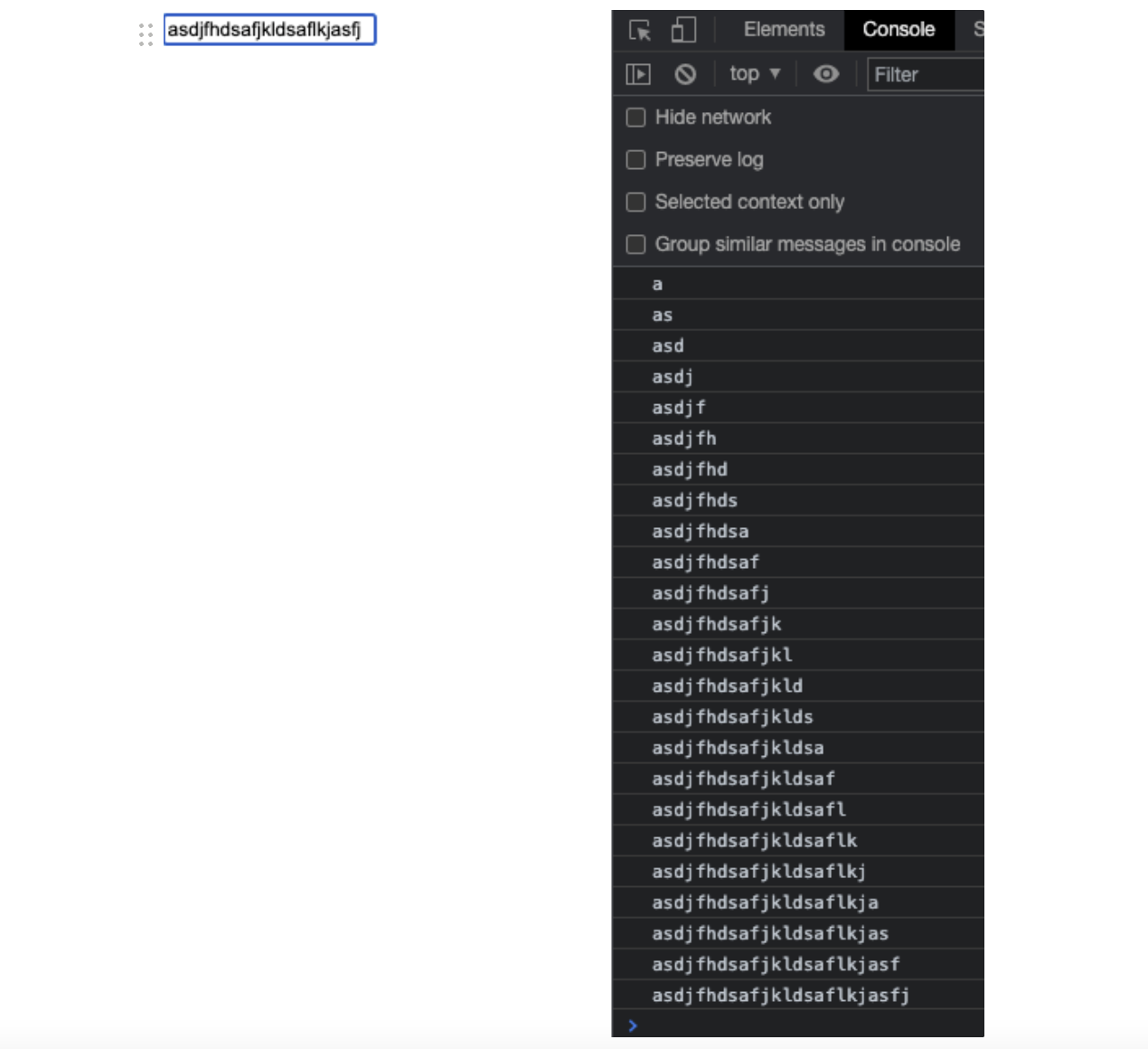
예를 하나 들어보면 input을 하나 만들어 onchange함수를 통해 value값을 콘솔에 출력해보면 onchange를 할때마다 콘솔에 출력이 된다.

이 경우 중간과정을 없애고 결과만 한 번에 실행시켜주는 것이 Debounce입니다.
예시 코드를 한번 보자
export default Test(){
const handleChange = debounce((event) => {
console.log(event.target.value)
},500 //시간이 지난 후 한번에 실행이 됨)
}
return(
<>
<input onChange = {handleChange} />
</>
)
Debounce는 setTimeout과 사용방법이 똑같다. debounce(콜백함수, 시간)
첫번 째 인자로는 실행시키곳 싶은 함수, 두 번째 인자로는 시간이 들어간다.
두번 째 인자로 들어간 시간이 지날때까지 아무일도 하지 않았을 때 콜백함수가 실행되는 것이다.
즉 우리가 무엇인가 동작을 하고 있으면 함수를 실행시키지 않고 입력이 다 끝나고 정해둔 시간이 지나면 함수가 실행되는 것이다.
