코딩 컨벤션?
개발자들은 각자 다른 코딩 스타일을 가지고 있다. 좋은 코드는 물론 존재하지만 코딩에는 정답이 없기 때문에 어느 스타일이 옳다 이렇게 정의하기는 어려울 것이다.
그럼에도 불구하고 협업 시에는 일정한 코딩 컨벤션 정하고 지켜가며 코딩을 해야한다. 각자의 스타일대로 코드를 작성하다보면 가독성이 떨어지고 유지보수가 어려워지기 때문이다.
ESLint? Prettier?
ESLint와 Prettier는 코딩 컨벤션을 위해 개발자들이 가장 많이 사용하는 도구이다.
ESLint는 코드의 가독성을 높여주는 확장 프로그램이다. 문법적인 오류나 안티 패턴을 찾아 코드 품질을 관리하고, 일관된 코드 스타일로 작성하도록 돕는 도구이다.
Prettier는 코드 포메터로 코드를 정해진 코딩 스타일을 따르도록 변환해주는 도구이다.
이를 편하게 풀면, ESLint는 여러 코드 작성법 중 일관성 있는 방식으로 구현할 수 있도록 도와주는 도구이고 Prettier는 코드 구현 방식보다 줄바꿈, 공백, 들여쓰기 등 텍스트가 일관되게 작성되는 것에 특화되어 있다.

ESLint 설정
먼저 ESLint를 설치한다.
npm install eslint --save-deveslint-config-airbnb-typescript를 적용하기 위해서는 그 전신인 eslint-config-airbnb를 먼저 설정해줘야 한다.
npm 버전이 5 이상이라면 아래 명령어로 eslint-config-airbnb 설치를 완료할 수 있다
npx install-peerdeps --dev eslint-config-airbnb이후 프로젝트 root에 .eslintrc.json 파일을 만든 후 아래와 같이 extends를 추가한다.
{
"extends": ["airbnb", "airbnb/hooks"]
}이제 eslint-config-airbnb-typescript를 위한 패키지를 설치해준다.
npm install eslint-config-airbnb-typescript
@typescript-eslint/eslint-plugin
@typescript-eslint/parser --save-dev설치 후 .eslintrc.json 파일을 수정한다.
{
"extends": ["airbnb", "airbnb/hooks", "airbnb-typescript"],
"parserOptions": {
"project": "./tsconfig.json"
}
}package.json에 가서 script에 아래를 추가한다.
"lint": "eslint './src/**/*.{ts,tsx,js,jsx}'",
"lint:fix": "eslint --fix './src/**/*.{ts,tsx,js,jsx}'"lint는 src폴더 아래에 있는 ts, tsx, js, jsx 파일을 검사하며 lint:fix는 검사 후 고칠 수 있는 에러는 수정한다.
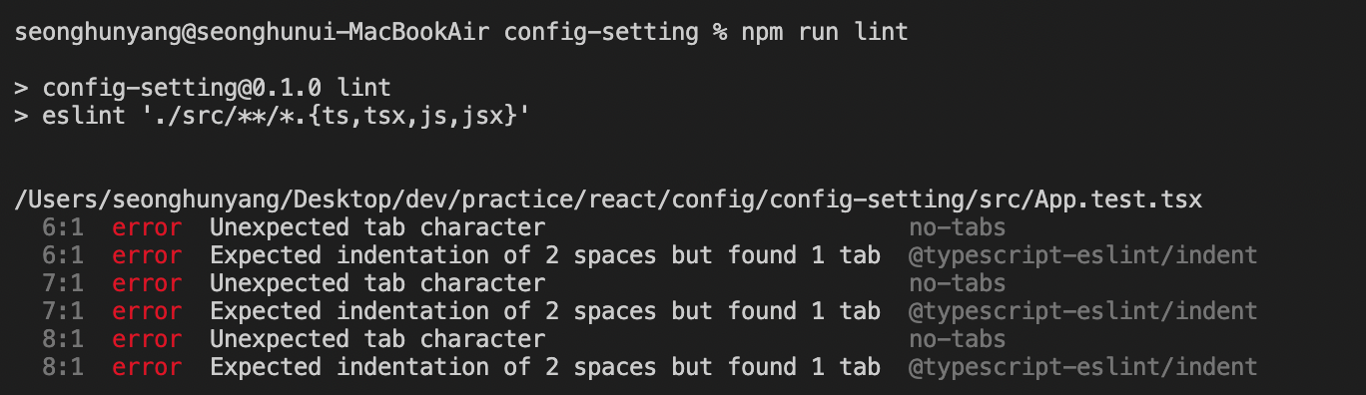
 npm run lint 실행 시 eslint가 정상 작동한다.
npm run lint 실행 시 eslint가 정상 작동한다.
Prettier 설정
Prettier를 설치한다.
npm install prettier --save-dev --save-exactPrettier와 ESLint는 중복되는 역할이 존재하기 때문에 충돌방지를 위한 패키지를 설치해준다.
npm install eslint-plugin-prettier eslint-config-prettier --save-devroot에 .prettierrc 파일을 만들고 설정을 작성한다.
{
"singleQuote": true,
"parser": "typescript",
"semi": true,
"useTabs": true,
"printWidth": 120
}.eslintrc 설정을 변경해준다.
{
"extends": [
"airbnb",
"airbnb/hooks",
"airbnb-typescript",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"parserOptions": {
"project": "./tsconfig.json"
}
}prettier/react" has been merged into "prettier" in eslint-config-prettier 8.0.0. -> eslint-config-prettier 8.0.0 버전부터 prettier/@@@가 병합되었기 떄문에 prettier/를 전부 제거해야한다 "prettier/react", "prettier/@typescript-eslint" 제거 필요
package.json의 script에 prettier를 추가한다.
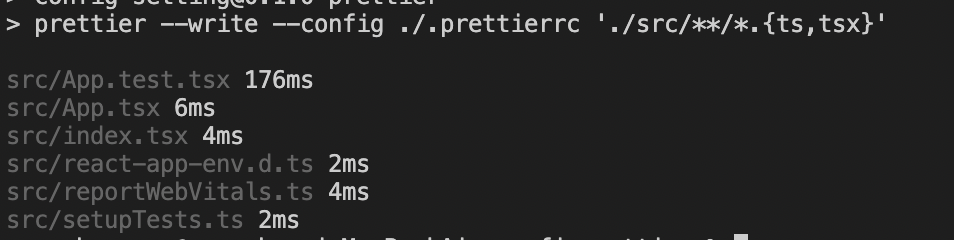
"prettier": "prettier --write --config ./.prettierrc './src/**/*.{ts,tsx}'"
설정 완료
