CSS 선택자 우선순위는?
📌 1 순위
속성 값 뒤에 !important를 붙인 속성
h1{ background-color: red !important; }
📌 2 순위
HTML에서 style을 지정한 속성(inline)
<div style="background-color: orange;">inline style 입니다.</div>
📌 3 순위
id로 지정된 속성
#do{ font-size: 20px; }
📌 4 순위
class로 지정된 속성
.nav{ width: 40%; }
📌 5 순위
태그 이름으로 지정된 속성
p{ color: blue; }
📌 details
만약 동일한 선택자를 선언했다면, 더 나중에 선언한 것이 우선
span{ color: green; } span{ color: blue; }선택자의 표현이 더 구체적인 것을 우선
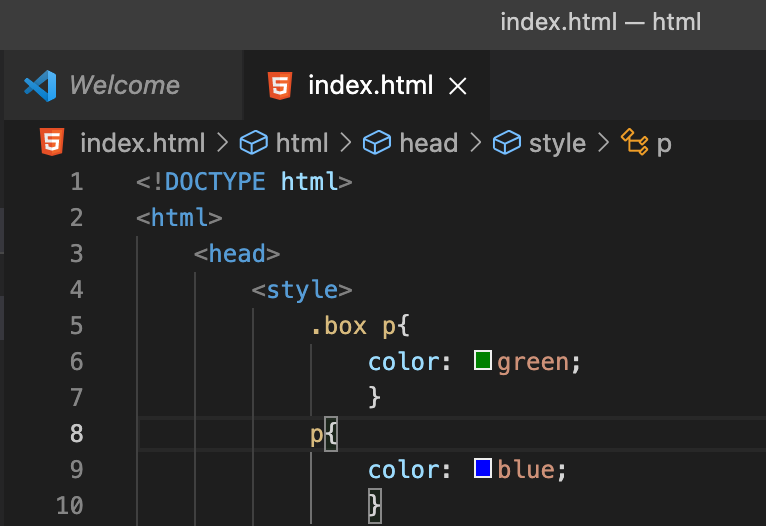
p{ color: blue; } .box p{ color: green; }