
👩💻 typescript 기반의 next 앱 설치하기
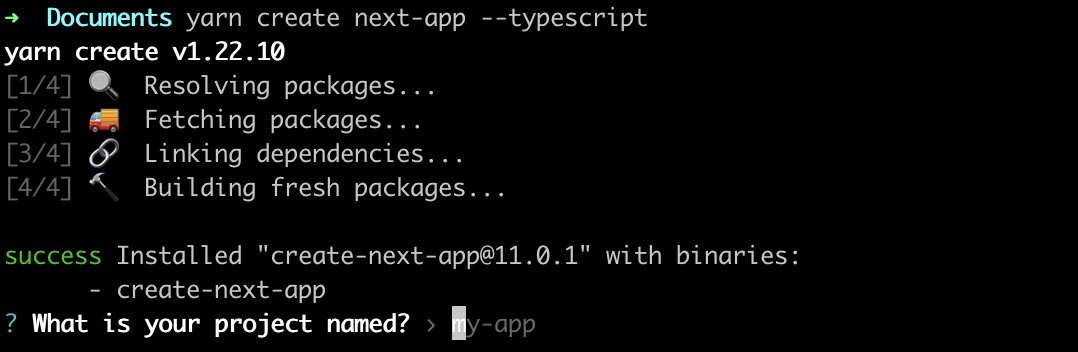
> yarn create next-app --typescript "my-project"로 project 이름을 정해주었습니다.
"my-project"로 project 이름을 정해주었습니다.
⚙️ node 모듈 설치 및 확인하기
> cd my-project
> sudo npm install -g n
changed 1 package, and audited 2 packages in 635ms
found 0 vulnerabilities
> sudo n latest
installed : v16.6.1 (with npm 7.20.3)node_modules는 yarn 실행시 생기는 것으로 삭제해도 yarn을 실행하면 생성됩니다.
> rm -rf ./node_modules
> yarn
yarn install v1.22.10
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
✨ Done in 2.53s.🎨 styled-components 적용하기
> yarn add styled-components @types/styled-components
> yarn add -D babel-plugin-styled-components🌟 prettier 적용하기
> yarn add --dev --exact prettier
> yarn prettier --write .
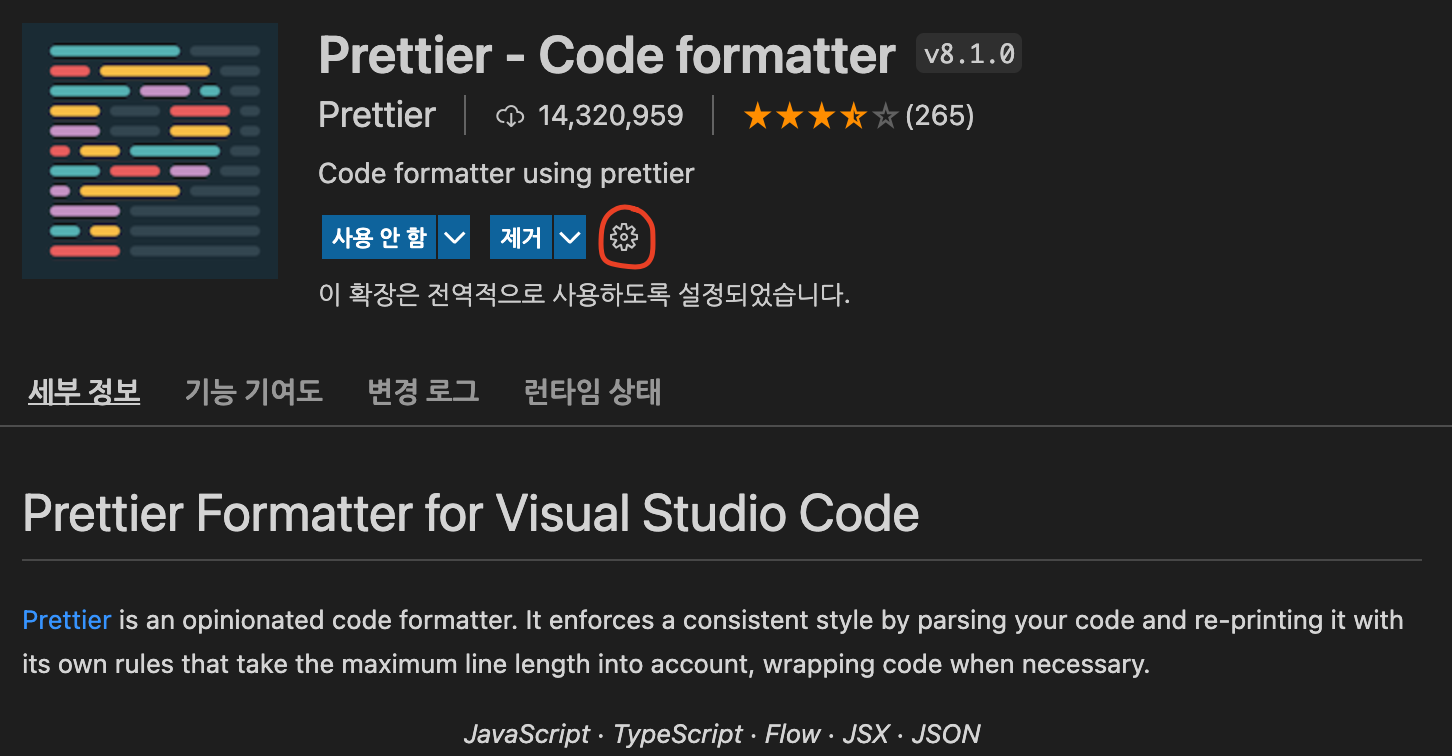
> code .visual studio code 에서 Prettier-Code formatter을 설치하고 setting을 열어줍니다.
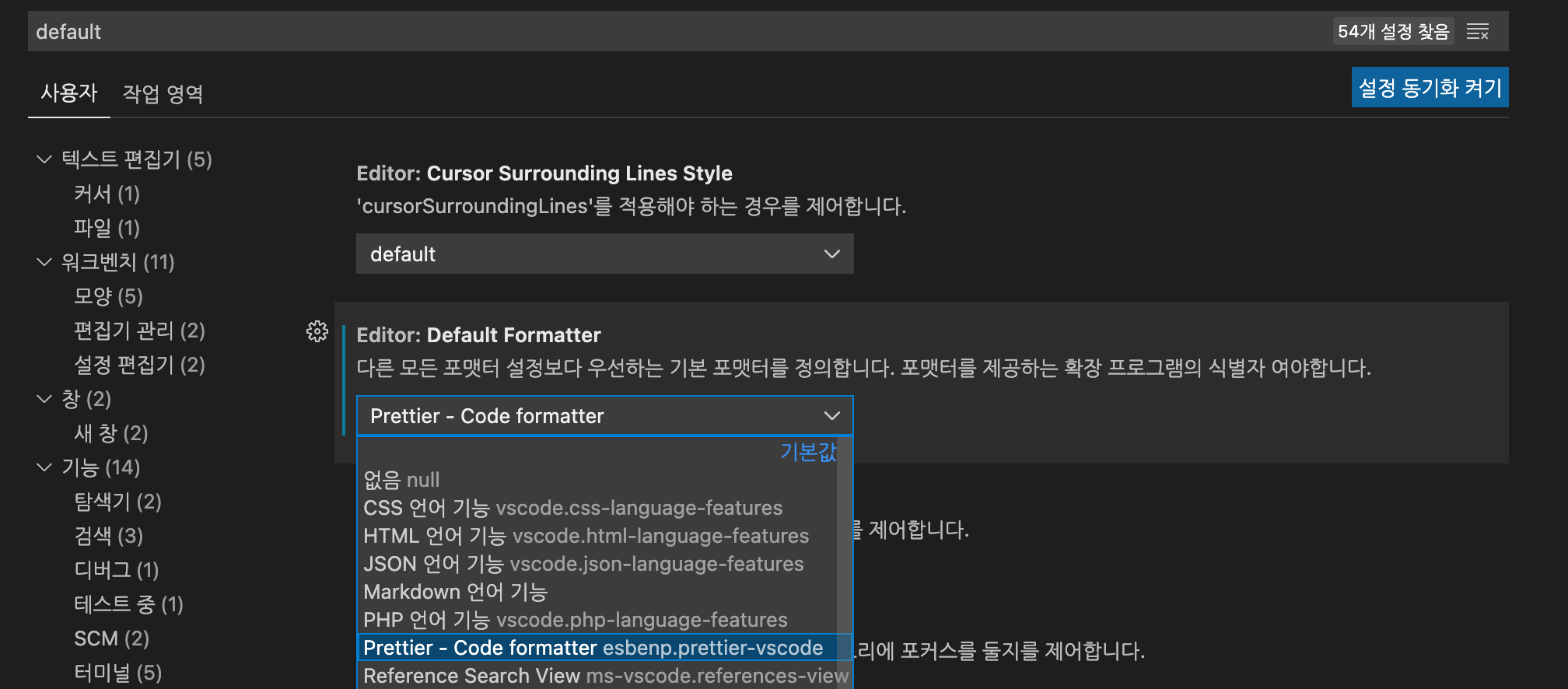
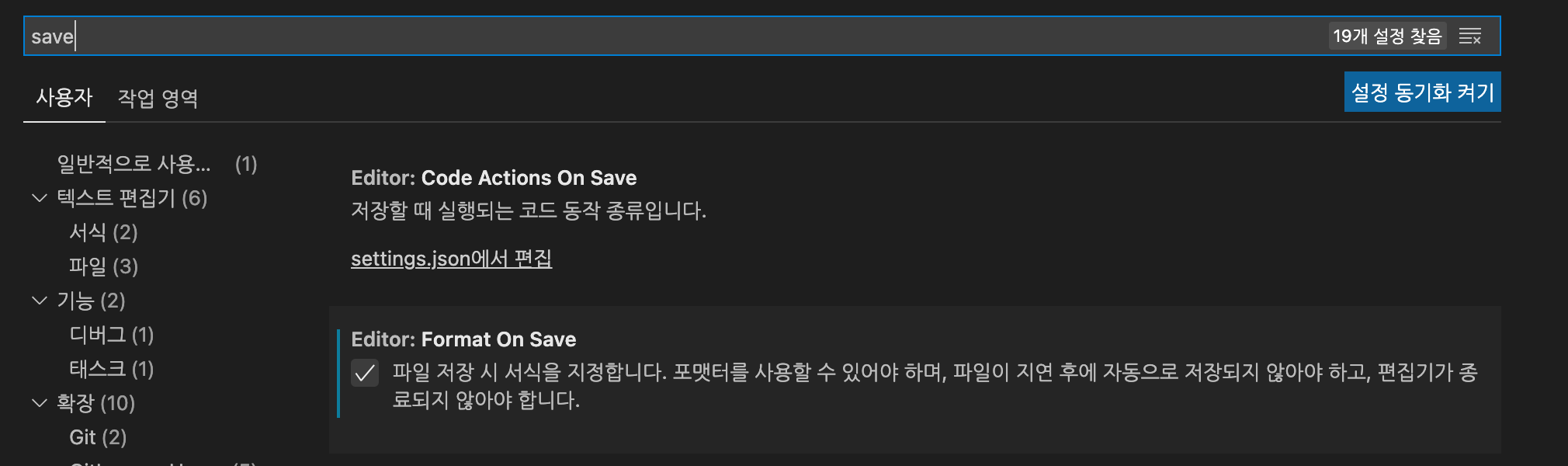
 여기서 default를 검색하여 Default Formatter을 Pretteir로 설정해주고, save를 검색하여 Format On Save에 체크를 해줍니다.
여기서 default를 검색하여 Default Formatter을 Pretteir로 설정해주고, save를 검색하여 Format On Save에 체크를 해줍니다.


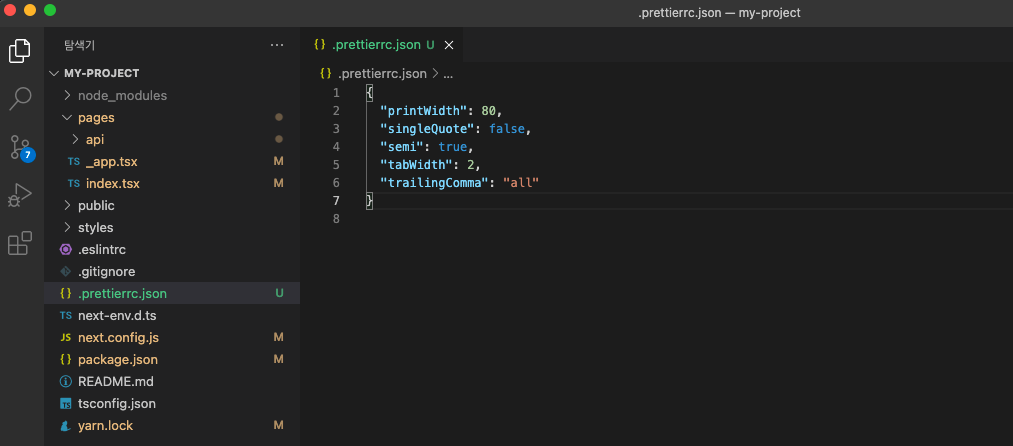
visual studio code 에서 prettierrc.json 파일을 만들고 아래를 입력합니다.
{
"printWidth": 80,
"singleQuote": false,
"semi": true,
"tabWidth": 2,
"trailingComma": "all"
}

💡 nextJs 실행하기
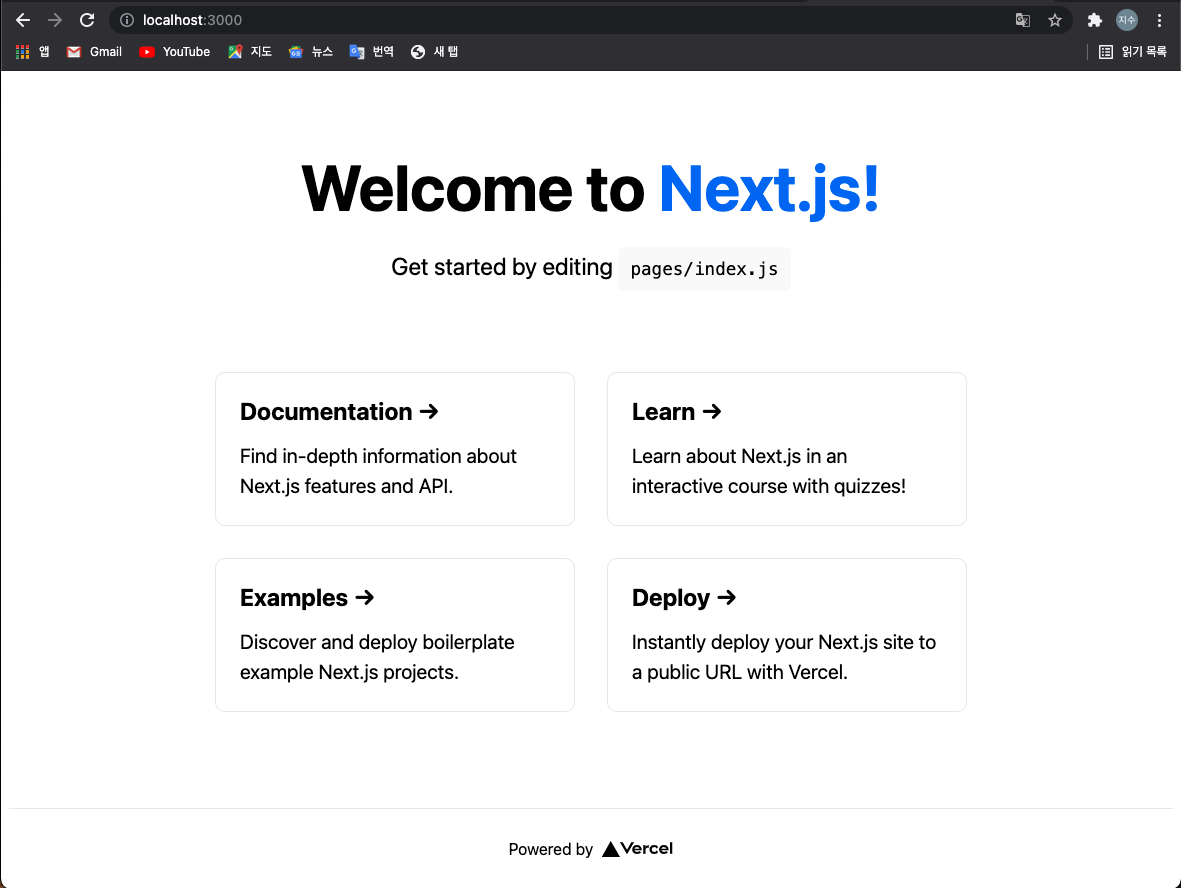
> yarn devhttp://localhost:3000/ 에 접속하면 아래와 같이 나옵니다.



https://www.npmjs.com/package/n 참고