
나는 모든 노래를 거의 스포티파이에서 다 듣는다. 유튜브에서 가끔 듣기도 하지만
아무래도 스포티파이가 개인적으로 편하다 보니 스포티파이에서 대체적으로 모든 노래를 듣는 편이다.
스포티파이를 듣던 중 갑작스럽게 클론코딩이 하고 싶어져서 하는 클론 코딩이다.
클론코딩이라고 해서 무조건 같게 만들 생각은 아니다.
Spotify공식 홈페이지를 참고해서 만들었다.
https://www.spotify.com/kr-ko/

처음에는 기본이 되는 헤더부터 만들어 주었다.
function goSign() {
window.location.href = 'https://www.spotify.com/kr-ko/signup';
}
function Logout() {
window.location.replace("/")
}
function headerclick() {
window.location.replace("/")
}
<div className='mainheader'>
<div className='spotifyheader'>
<img src='images/logo.png' className='spotifylogo' onClick={headerclick}></img>
<div className='headtext'>
<text>프리미엄</text>
<text>지원</text>
<text>다운로드 하기</text>
<text className='bar'>|</text>
<text>회원가입하기</text>
<text>로그인하기</text>
</div>
</div>
</div>Header.js의 코드는 다음과 같다.
처음에는 기본적인 구성만 해줄 것이기 때문에, img태그에 스포티파이 로고를 넣어주고 클릭하면
headerclick이라는 함수가 동작하여 새로고침 해주는 역할을 하며, 나머지는 text들로 처리해주었다.
.mainheader {
background-color: black!important;
width: 100%;
height: 100px;
z-index: 1;
}
.spotifylogo {
width: 150px;
margin-top: 25px;
margin-left: -50%;
cursor: pointer;
}
.headtext {
font-size: 15px;
font-weight: bold;
color: white;
margin-top: -35px;
margin-left: 40%;
text {
padding-left: 5%;
cursor: pointer;
}
:hover {
color: #1ed760;
}
.userimg {
position: absolute;
margin-left: 0px;
margin-top: -10px;
height: 40px;
border-radius: 30px;
width: 40px;
}
.users {
margin-left: 50px;
}
.bar {
pointer-events: none;
}
}이건 Header.scss의 코드이다.
처음에 헤더의 배경색이 안나왔던 적이 있어서, import선언을 해주었었다. 그리고 z-index를 1로 하여 제일 위에 나타나도록 하였다. 스포티파이 로고와 프리미엄, 지원, 다운로드 하기 등의 텍스트의 위에 마우스를 올리면 마우스 커서의 모양을 바꾸어 주는 cursor: pointer;을 추가해주었다.
또한 텍스트는 마우스를 올려놓을 시 스포티파이의 색 #1ed760색으로 텍스트의 색이 변경되도록 해주었다.
그리고 bar는 hover 이벤트나 cusor이벤트가 작동되면 안되는 역할이므로 pointer-events:none을 해주었다.
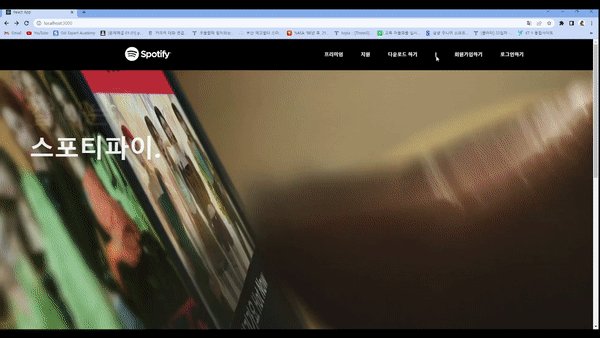
이렇게 해주면 다음과 같은 헤더가 완성된다.

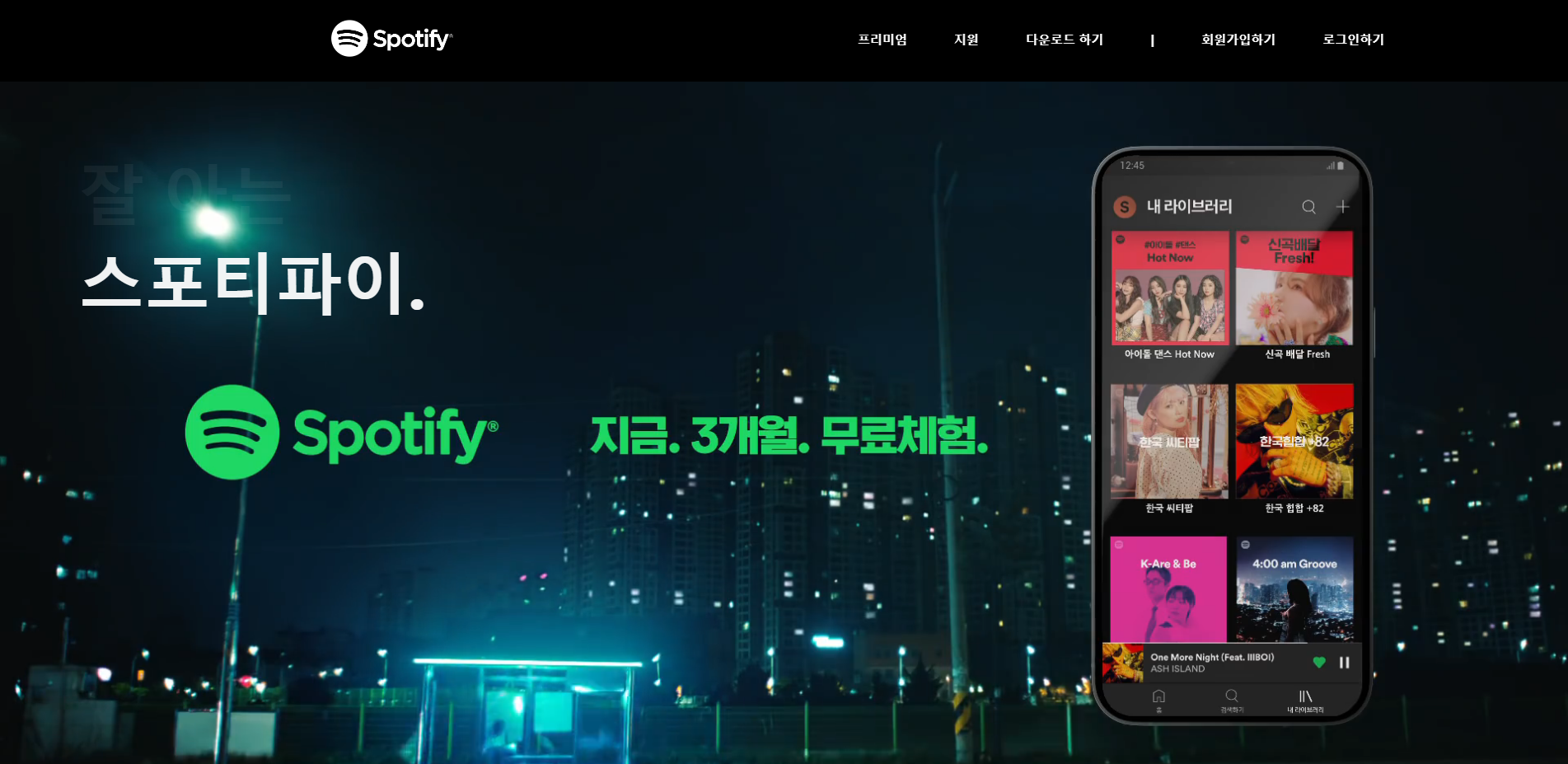
다음은 메인화면이다.
import React from 'react';
import '../styles/Main.scss'
import { useNavigate } from 'react-router-dom';
import Header from './Header/Header'
import TextTransition, { presets } from "react-text-transition";
export default function MainPage() {
const nav = useNavigate();
function gopolicy() {
nav('/user-guidelines')
}
function goGoogle() {
window.location.href = 'https://play.google.com/store/apps/details?id=com.spotify.music'
}
function goApple() {
window.location.href = 'https://apps.apple.com/kr/app/spotify-discover-new-music/id324684580'
}
const [index, setIndex] = React.useState(0);
React.useEffect(() => {
const intervalId = setInterval(() =>
setIndex(index => index + 1),
1500 // every 3 seconds
);
return () => clearTimeout(intervalId);
}, []);
const TEXTS = [
"손 쉬운 음악감상",
"언제 어디서나",
"즐길 수 있는",
"나보다 나를 더",
"잘 아는",
"스포티파이."
];
return (
<div>
<Header />
<div className='mainbackground'>
<video loop autoPlay muted id="bg-video">
<source src='video/spotify.mp4' type="video/mp4" />
</video>
<TextTransition springConfig={presets.molasses} className='shead1'>
{TEXTS[index % TEXTS.length]}
</TextTransition>
</div>
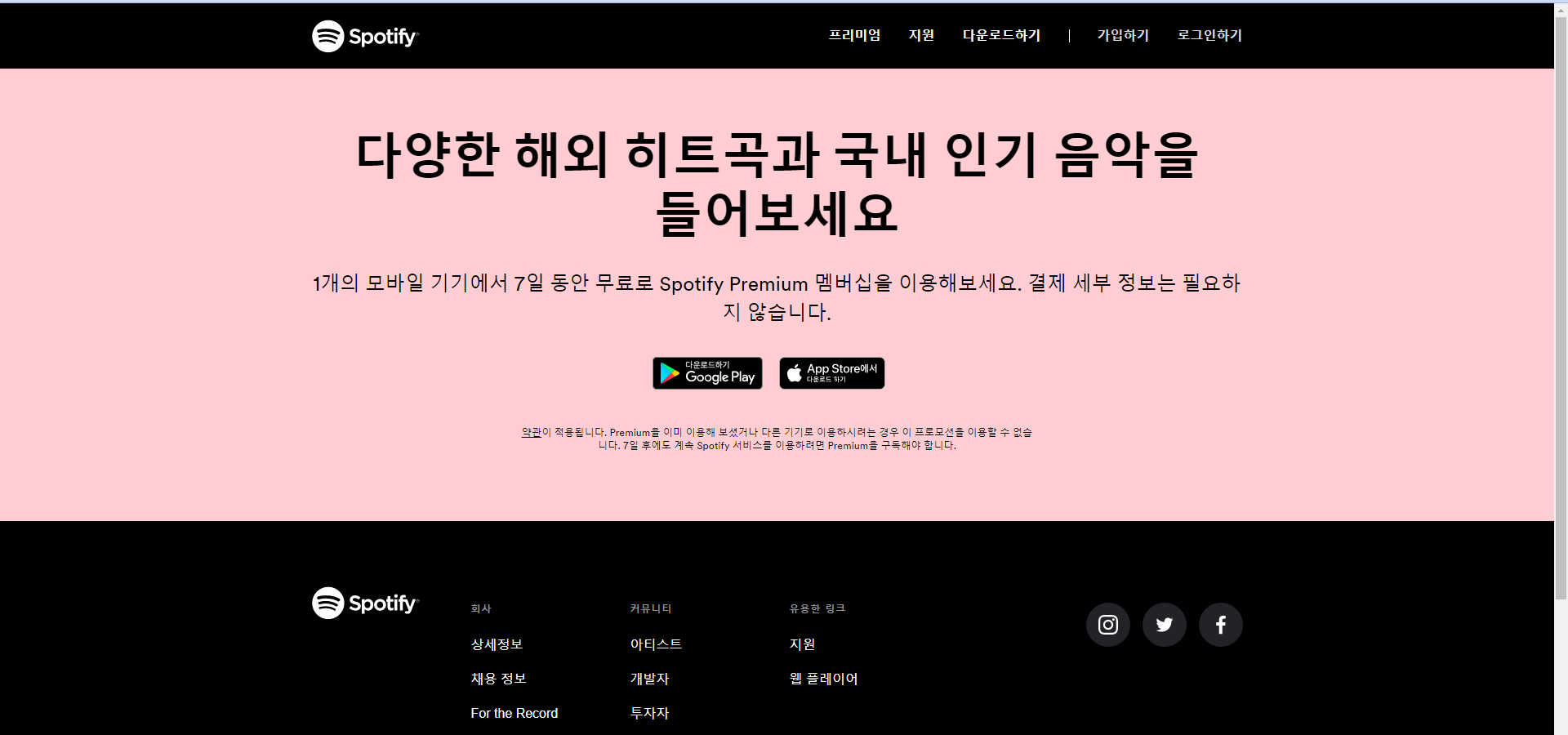
<div className='subackground'>
<video loop autoPlay muted id="bg-video2">
<source src='video/spotify2.mp4' type="video/mp4" />
</video>
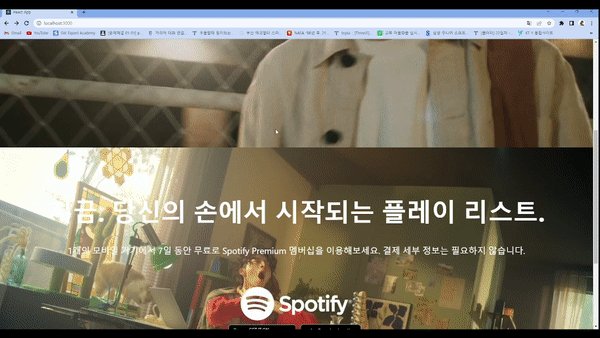
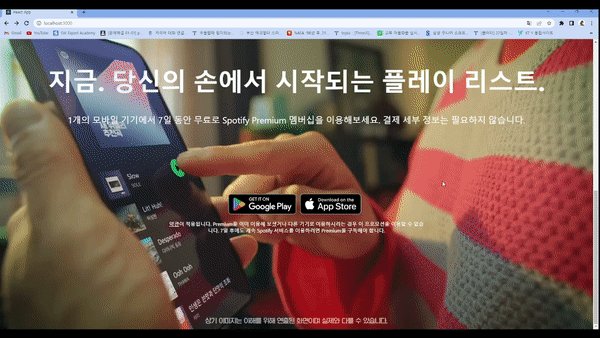
<h1 className='shead2'>지금. 당신의 손에서 시작되는 플레이 리스트.</h1>
<p className='stext1'>1개의 모바일 기기에서 7일 동안 무료로 Spotify Premium 멤버십을 이용해보세요. 결제 세부 정보는 필요하지 않습니다.</p>
<div>
<img src='images/google.png' className='google' alt='goolgle' onClick={goGoogle}></img>
<img src='images/apple.png' className='apple' alt='apple' onClick={goApple}></img>
</div>
<text className='policy' onClick={gopolicy}>약관</text>
<text>이 적용됩니다. Premium을 이미 이용해 보셨거나 다른 기기로 이용하시려는 경우 이 프로모션을 이용할 수 없습<br />니다. 7일 후에도 계속 Spotify 서비스를 이용하려면 Premium을 구독해야 합니다.</text>
</div>
</div>
)
}Main.js의 코드는 다음과 같다. Header.js에서 만들었던 Header를 Import해주었다.
그리고 메인화면은 스포티파이 공식 홈페이지와 똑같이 만드려니까 뭔가 밋밋하고 재미없어서 내 나름대로 바꿔보았다.
react-text-transition이라는 것을 불러와서 메인화면 뒤에 영상이 재생될 동안 텍스트가 자동으로 바뀌는 라이브러리를 추가하였다.
그리고 구글, 애플 스토어로 이동시켜주는 goGoogle, goApple함수도 만들어 주었다.
약관 같은 정보들은 약관을 클릭하면 볼 수 있게 react-router-dom의 useNavigate를 사용해서 약관 이라는 text를 클릭하면 이동될 수 있게 만들었다.
.mainbackground {
width: 100%;
height: 600px;
padding-top: 7%;
z-index: 1;
color: white;
#bg-video {
position: absolute;
width: 100%;
height: 850px;
margin-top: -7%;
object-fit: cover;
margin-left: -50%;
z-index: -1;
}
.shead1 {
margin-left: 5%;
margin-top: 50px;
font-size: 80px;
font-weight: bold;
text {
color: #1ed760;;
}
}
}
.subackground {
width: 100%;
height: 1000px;
margin-top: 6%;
color: white;
#bg-video2 {
position: absolute;
width: 100%;
height: 1000px;
object-fit: cover;
margin-left: -50%;
z-index: -1;
}
.shead2 {
padding-top: 150px;
font-size: 80px;
}
.stext1 {
font-size: 28px;
}
.google {
margin-top: 175px;
width: 250px;
cursor: pointer;
}
.apple {
margin-left: -30px;
width: 250px;
cursor: pointer;
}
.policy {
margin-top: 60px;
text-decoration: underline;
cursor: pointer;
}
}
이 코드는 Main.scss이다. 딱히 특별할 것은 없으며 영상위에 텍스트가 보이도록 영상의 z-index를 -1해주었다는 점이 있겠다.
이렇게 해주면 어느정도 볼만한 메인 페이지가 완성된다.
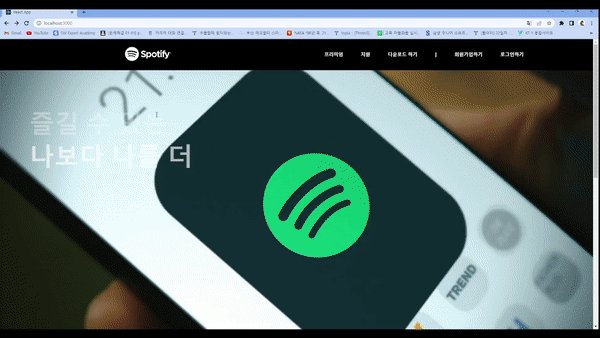
다음은 동영상을 어떻게 업로드 해야할지 몰라서 GIF로 만든 영상이다.

다음에 이어서 하도록 하겠다.
