
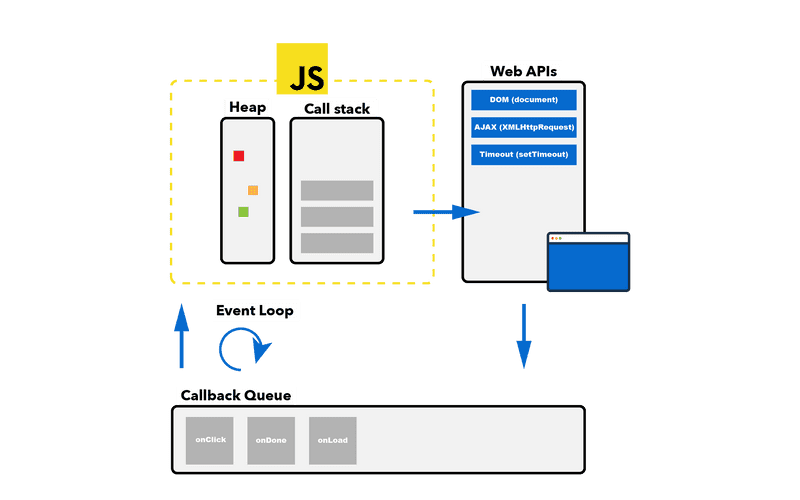
C++와 유사하게 자바스크립트도 stack과 heap으로 이루어져있다.
하지만 자바스크립트는 인터프리터언어로 한 줄 단위로 코드를 실행하여
한 줄을 읽고 바로 stack에 쌓는다.
이 때
- document.getElementById("container");같은 DOM 조작
- XMLHttpRequest 객체를 이용한 비동기 서버 Ajax 요청/응답
- 일정시간 이후에 실행되는 setTimeout함수
- eventListener
등은 callback queue에 넣어 순서대로 대기시키고 stack이 빌 때마다 차례로 하나씩 stack으로 넣어준다.
이 때 "stack이 빌 때마다" 넣어주기 때문에 stack에서 매우 오래걸리는 작업이 있다면
callback queue에 들어있는 작업들은 계속 queue에서 대기하고 있으므로 동작하지 않는다.