
🤔 변수의 생명주기에 대해 설명하시오.
변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 언젠가 소멸한다.
전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같다.
반면 지역 변수의 생명 주기는 함수의 생명주기와 일치한다.
함수가 호출되어 함수 본문이 실행되면 그 때 지역변수도 선언되고, 함수 호출이 종료되면 그 때 지역변수도 소멸된다.
함수 몸체 내부에서 선언된 지역 변수의 생명주기는 함수의 생명 주기와 대부분 일치하지만 지역 변수가 함수보다 오래 생존하는 경우도 있다. (클로저)
🤔 전역 변수의 문제점이 무엇인가?
생명주기가 길다.
메모리 자원을 오랜 기간 소비하며 암묵적 결합의 위험성에도 오랜 시간 노출된다.
암묵적 결합을 허용한다.
암묵적 결합은 코드 어디서든 전역 변수를 참조하고 변경할 수 있기 때문에 의도치 않게 값이 변경되는 것을 말한다.
변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성이 높아진다.
🤔 전역 변수 사용을 억제하는 방법은 무엇인가?
즉시실행함수
즉시 실행 함수로 감싸진 변수는 즉시 실행 함수의 지역 변수가 된다.
모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다. 모듈 패턴은 클로저를 기반으로 동작한다.
모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
모듈 패턴은 전역 네임스페이스의 오염을 막는 기능은 물론 한정적이기는 하지만 정보 은닉을 구현하기 위해 사용한다.
ES6 모듈
ES6 모듈을 사용하면 더는 전역 변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
하지만 ES6 모듈은 구형 브라우저에서는 동작하지 않으며, 브라우저의 ES6 모듈 기능을 사용하더라도 트랜스파일링이나 번들링이 필요하기 때문에 아직까지는 브라우저가 지원하는 ES6 모듈 기능보다는 Webpack 등의 모듈 번들러를 사용하는 것이 일반적이다.
🤔 캡슐화가 무엇인가?
캡슐화는 프로퍼티와 메서드를 하나로 묶는 것을 말한다.
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하는데 이를 정보 은닉이라 한다.
🤔 var 키워드로 선언한 변수의 문제점은 무엇인가?
🤔 var 키워드는 변수의 중복 선언을 허용한다.
만약 동일한 이름의 변수가 이미 선언되어 있는지 모르고 변수를 중복 선언하고 값까지 할당하면 의도치 않게 기존에 선언된 변수의 값이 바뀌는 부작용이 발생한다.
🤔 var 키워드는 함수 레벨 스코프를 따른다.
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
즉 함수 레벨 스코프는 전역 변수를 남발할 가능성을 높인다.
🤔 변수 호이스팅
변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 이는 프로그램의 흐름상 맞지 않을 뿐더러 가독성을 떨어뜨리고 오류 발생의 여지를 남긴다.
🤔 let 키워드에 대해 설명하시오.
var 키워드의 위와 같은 단점을 보완하기 위해 ES6에서 let과 const를 도입했다. let 키워드의 특징은 다음과 같다.
🤔 변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 SynaxError가 발생한다.
재할당은 가능하다.
🤔 블록 레벨 스코프
함수를 포함한 if문, for문, while문 등 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
🤔 일시적 사각지대(Temporal Dead Zone)
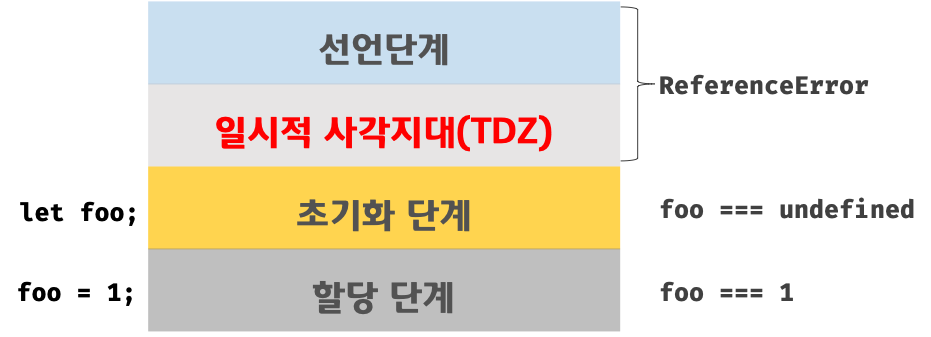
let 키워드로 선언한 변수는 “선언 단계”와 “초기화 단계”가 분리되어 진행된다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다. 만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생한다.
이처럼 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없는 구간을 일시적 사각지대(TDZ)라고 부른다.
즉, let 키워드로 선언한 변수도 var 키워드로 선언한 변수와 마찬가지로 호이스팅이 발생한다. 하지만 선언문 이전에 참조하면 TDZ에 의해 참조 에러가 발생하기 때문에 ‘호이스팅이 발생하지 않는 것 처럼’ 보일 뿐이다.

만약 정말 호이스팅이 발생하지 않는다면 아래 예시에서 블록 스코프 내의 지역 변수 foo 참조 시 전역 변수 foo가 출력되어야 한다. 하지만 실제로 호이스팅이 발생하기 때문에 참조 에러가 발생한다.
let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError: foo is not defined
let foo = 2; // 지역 변수
}🤔 const 키워드에 대해 설명하시오.
let과 마찬가지로 const로 선언한 변수 또한 선언문이 평가되기 전에 접근할 경우 ReferenceError를 발생시킨다.(TDZ)
🤔 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다. 그렇지 않으면 SyntaxError가 발생한다.
🤔 재선언 X, 재할당 X
const 키워드로 선언한 변수는 재할당이 금지된다. 재할당 할 경우 TypeError가 발생한다.
🤔 상수
const 키워드는 상수를 선언하기 위해 사용된다.
🤔 상수의 장점이 무엇인가요?
상수는 상태 유지와 가독성, 그리고 유지보수에 유리하다.
