React Router
작년 11월 React Router가 v5→v6으로 업데이트 됐다.
현재 듣고 있는 코딩애플 강의가 React Router v6을 기준으로 설명하고 있어
이전 버전과 어떤 부분이 다른지, Router에는 어떤 기능이 있는지 알아보고자 한다.
Routing 이란?
웹 애플리케이션에서 라우팅이라는 개념은 사용자가 요청한 URL에 따라 알맞는 페이지를 보여주는 것을 의미한다. 예로 들어 블로그 애플리케이션을 만든다고 할 때 필요한 페이지는
- 글쓰기 페이지
- 포스트 목록 페이지
- 포스트 읽기 페이지
등이 필요하게 될 것이다. 여러 페이지로 구성된 웹 애플리케이션을 만들 때 컴포넌트들을 분리하여 프로젝트를 관리하기 위해 필요한 것이 라우팅 시스템이다.
리액트에서 라우트 시스템을 구축하기 위해 사용할 수 있는 선택지는 두가지가 있다.
- 리액트 라우터(React Router) : 리액트의 라우팅 관련 라이브러리 중 가장 오래 되었으며, 많이 사용하는 방법이다. 컴포넌트 기반으로 라우팅 시스템을 설정한다.
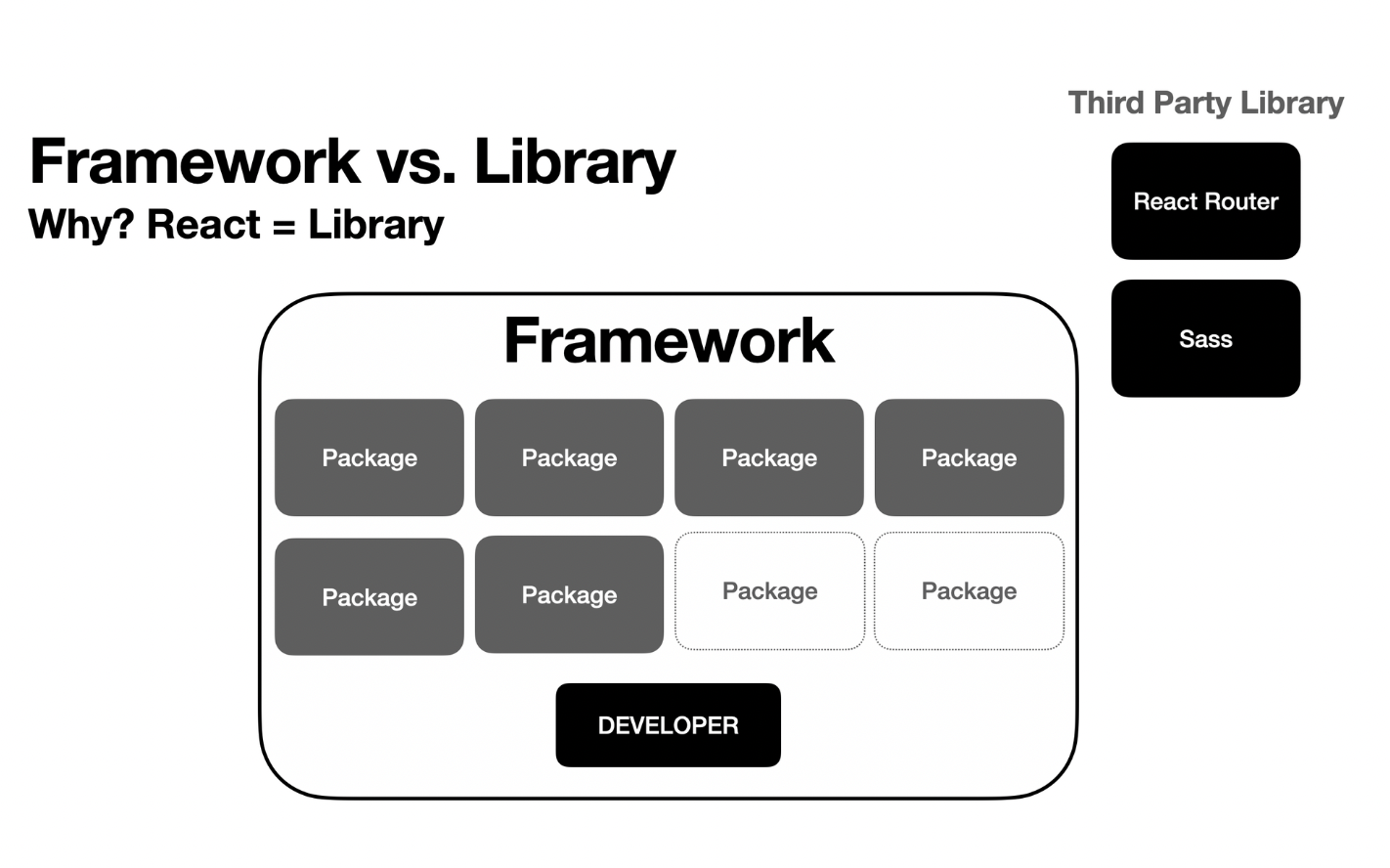
- Next.js : 리액트 프로젝트의 프레임워크이다. Create React App 명령어를 통해 리액트 프로젝트를 설정하는 것처럼 프레임워크를 사용하면 프로젝트 설정 및 라우팅 시스템, 최적화, 다국어 시스템, 서버 사이드 렌더링 등 다양한 기능을 제공한다. 파일 경로 기반으로 라우팅 시스템이 작동한다.
이외에도 react-location, rakkas 등의 프로젝트들이 존재한다.
Framework가 아닌 Library로 분류되는 이유 중 하나는 Routing 기술이 없어서이기도 하다.
Third Party Library인 React Router가 추가되면 프로그램의 흐름이 바뀌게 된다. (제어의 권한 상실)

Router 설치
- 터미널에 입력
npm install react-router-dom@6- index.js 파일에서 import 후 BrowserRouter 태그로 App 감싸기
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);Route 컴포넌트로 페이지 나누기
사용자의 브라우저 주소 경로에 따라 우리가 원하는 컴포넌트를 보여주기 위해서 Route 컴포넌트를 통해 라우트 설정을 해야한다.
/App.js
//사용할 컴포넌트들은 반드시 import 해준다.
import { Routes, Route, Link, useNavigate, Outlet } from "react-router-dom";
function App(){
return (
(생략)
<Routes>
<Route path="/detail" element={ <div>상세페이지임</div> } />
<Route path="/about" element={ <div>어바웃페이지임</div> } />
</Routes>
)
}- 상단에서 사용할 컴포넌트를 import 한다.
- 만들고 그 안에 를 작성한다.
- <Route path="/url경로" element={ <보여줄html> } /> 형태로 작성한다.
Link 컴포넌트로 페이지 이동 버튼
Link 컴포넌트를 사용하여 다른 페이지로 이동하는 링크를 보여줄 수 있다.
Link 컴포넌트는 a 태그와 비슷한 역할을 하며 to 속성에 이동할 url 입력한다.
<Link to="/">홈</Link>
<Link to="/detail">상세페이지</Link>중첩 라우트 (nested routes)
/about/member 이나
/about/member 으로 접속하고 싶을 때 Route 컴포넌트를 이용하여 예제처럼 접속할 수도 있지만
<Route path="/about/member" element={ <div>멤버들</div> } />
<Route path="/about/location" element={ <div>회사위치</div> } />중첩 라우트를 사용하면 더욱 깔끔하게 구현할 수 있다.
Route 태그 안에 또 Route 태그를 사용하고, 슬래시는 생략한다.
<Route path="/about" element={<About/>}>
<Route path="member" element={<div>멤버 페이지</div>}/>
<Route path="location" element={<About/>}/>
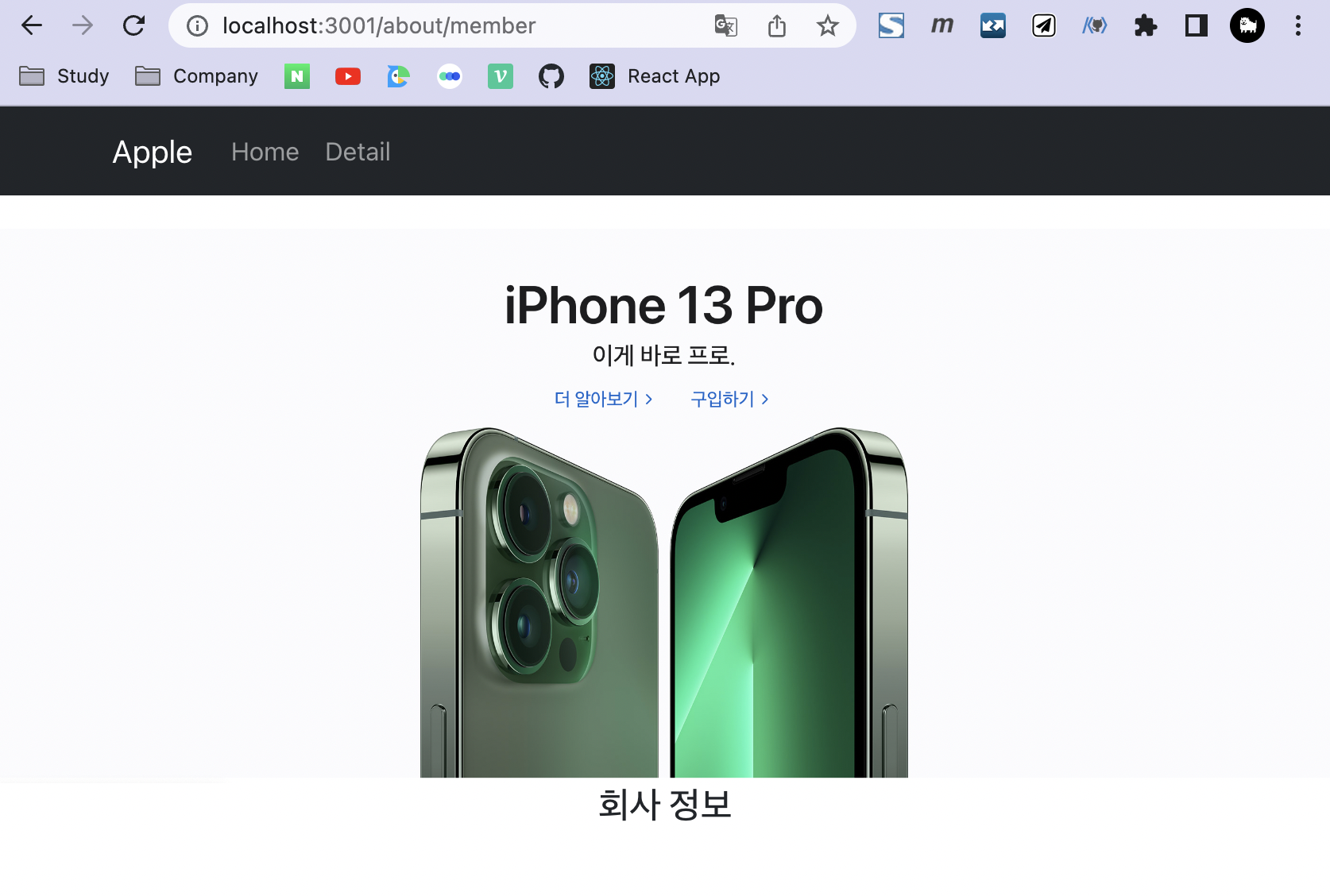
</Route>하지만 이렇게 생성하면 div 태그 안에 쓴 값이 보이지 않게 되는데

About 태그 안에 div 태그가 작성되기 때문이다.
div 태그는 부모 태그 안으로 들어가게 되어 보이지 않는다.
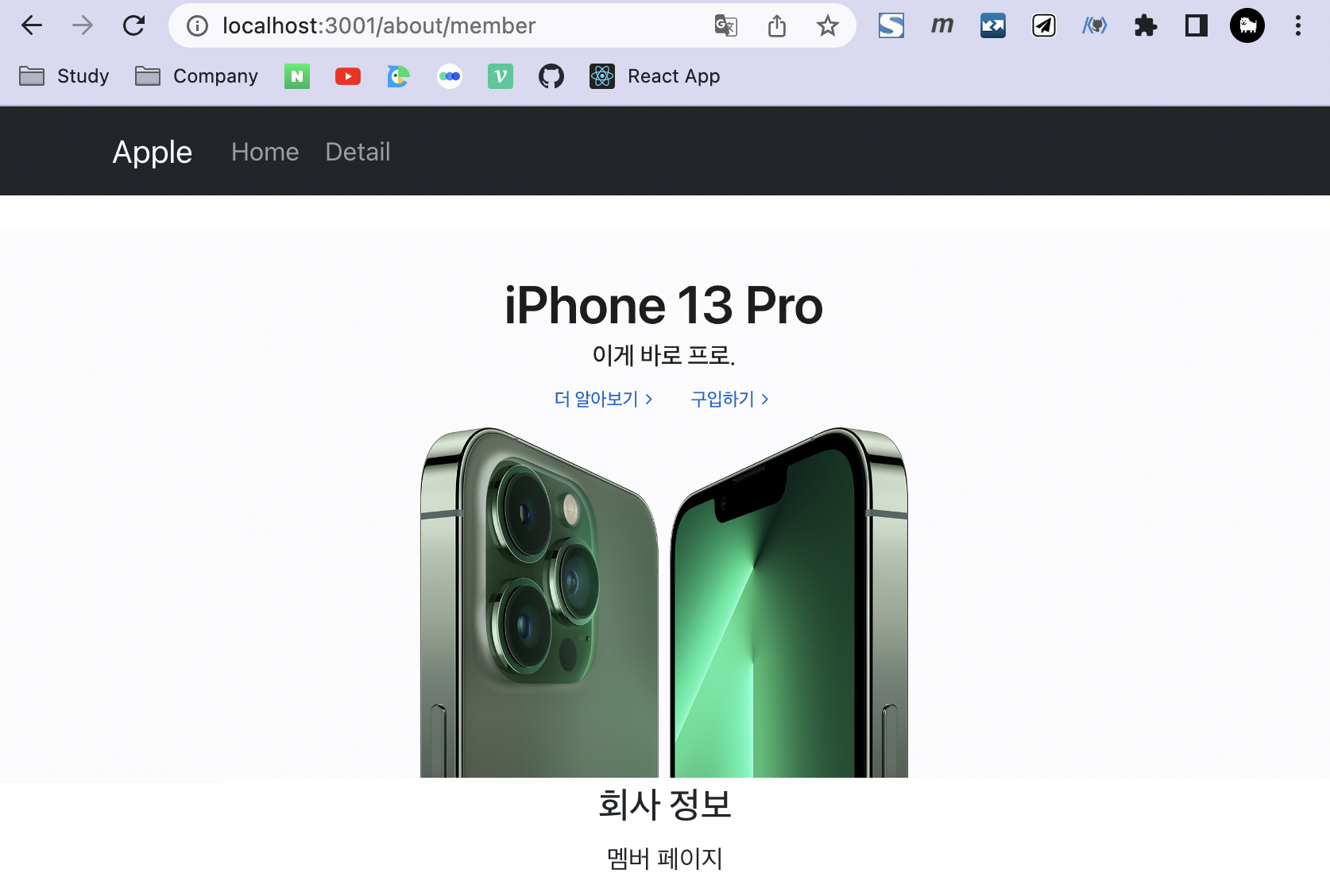
자식 태그를 보여주기 위해서는 Outlet 태그를 사용해야 하며, 태그가 사용된 위치에 중첩된 라우트가 보여지게 된다.
function About() {
return (
<div>
<h4>회사 정보</h4>
<Outlet></Outlet>
</div>
)
}
useNavigate
useNavigate는 Link 컴포넌트를 사용하지 않고 다른 페이지로 이동을 해야 하는 상황에 사용하는 Hook 이다.
Link 태그는 a 태그와 비슷하게 보여지기 때문에 css도 설정해야 하고 다소 번거로운 점이 있다.
useNavigate를 사용하는 것도 하나의 방법이다. (리액트는 방법이 정말 많다…)
//위에서 import 했으니 구문 생략
function App(){
let navigate = useNavigate()
return (
(생략)
<button onClick={()=>{ navigate('/detail') }}>이동버튼</button>
)
}useNavigate() 쓰면 페이지를 이동시켜주는 함수를 return 받는다.
onClick={()=>{ navigate('/detail') } 코드가 실행되면 detail 페이지로 이동하게 된다.
만약 함수의 파라미터에 navigate(1), navigate(-1) 이렇게 숫자를 넣으면 1페이지 앞으로 가기, 뒤로가기 등의 기능 개발이 가능하다. (앞으로 가기의 경우 뒤로가기를 한번 한 상태여야 함)
404 Not Found 페이지 설정
유저가 설정되지 않은 경로로 접속했을 때 “없는 페이지입니다.” 라고 보여주고 싶을 경우
Route path="*" wildcard 를 설정한다. 엘리먼트 상단의 라우트 규칙을 모두 확인하고, 일치하는 라우트가 없을 경우 무조건 해당 라우트가 나타나게 된다.
<Route path="*" element={ <div>없는페이지임</div> } />React Router의 단점…?
리액트 라우터는 주소 경로에 따라 다양한 페이지를 간단하게 보여줄 수 있는 좋은 방법이지만, 웹 브라우저에서 사용하는 컴포넌트, 로직, 함수 등이 쌓이다보면 자바스크립트 파일의 크기가 커진다는 단점이 있다.
라우트에 따라 필요한 컴포넌트만 불러오고 다른 컴포넌트는 페이지 이동 시 필요한 시점에서 불러올 수 있게 하는 코드 스플리팅이라는 기술이 있다.
기술 하나의 단점을 보완하기 위해 새로운 라이브러리를 설치하고, 또 그 기술의 단점을 보완하기 위해 라이브러리를 설치하고…
Router 공식 문서
더 많은 정보 참고