안녕하세요:)
오늘은 MVC 패턴과 MVP 패턴, MVVM 패턴에 대해서 알아보도록 하겠습니다.
1. MVC
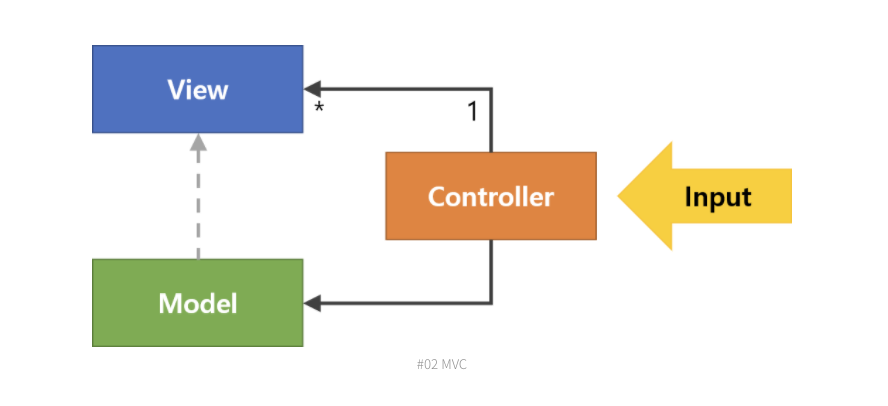
MVC 패턴은 Model+View+Controller를 합친 용어입니다. 프로그램을 역할에 따라 Model, View, Controller로 나누어 설계한 이키텍처 패턴입니다. 그럼 MVC 패턴의 구조와 동작,장점,단점에 대해서 알아보겠습니다.
1) 구조

- Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View: 사용자에게 보여지는 UI부분입니다.
- Controller: 사용자의 입력(Action)을 받고 처리하는 부분입니다.
2) 동작
- 모든 입력(Input)들은 Controller로 전달됩니다.
- Controller는 입력에 해당하는 Model을 업데이트 합니다.
- 업데이트 결과에 따라 View를 선택합니다. (하나의 Controller는 View를 선택할 수 있기 때문에 여러 개의 View를 관리할 수 있습니다.
- Controller는 View를 선택할 뿐, 직접 업데이트를 하지 않습니다.
View를 업데이트하기 위한 방법
- View가 Model을 이용하여 직접 업데이트 하는 방법
- Model에서 View에게 Notify 하여 업데이트 하는 방법
- View가 Polling으로 주기적으로 Model의 변화를 감지하여 업데이트 하는 방법
3) 장점
MVC 패턴의 장점은 가장 단순한 패턴이기도 하고 널리 사용되고 있는 패턴이라는 것입니다.
4) 단점
MVC 패턴의 단점은 View와 Model 사이의 의존성이 높다는 것입니다. 높은 의존성은 앱이 복잡해지고 유지보수가 어려워집니다.
2. MVP
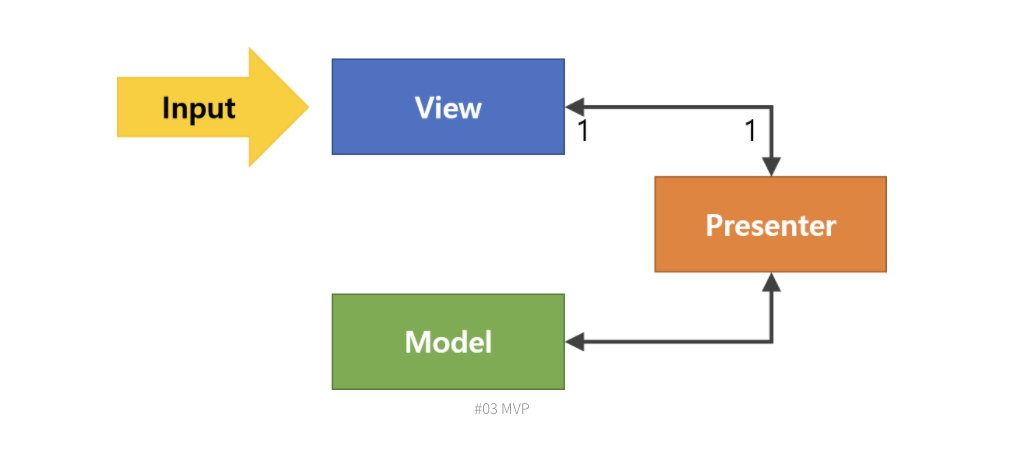
MVP 패턴은 Model+View+Presenter를 합친 용어입니다. MVC에서 파생된, Model과 View 간의 의존성이 없는 아키텍처 패턴입니다. MVP 패턴의 구조,동작,장정,단점에 대해서 알아보도록 하겠습니다.
1) 구조

- Model : 앱에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View : 사용자에서 보여지는 UI 부분입니다.
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분입니다.
2) 동작
- 모든 입력(Input)들은 View로 전달됩니다.
- Presenter는 입력에 해당하는 Model을 업데이트 합니다.
- Model 업데이트 결과를 기반으로 View를 업데이트 합니다.
- Presenter는 해당 View를 참조하고 있습니다.(View와 Presenter는 1:1 관계입니다.)
- Presenter는 View와 Model 인스턴스를 가지고, Model과 View 사이의 매개체 역할을 합니다.
- Presenter는 M-V 사이에서 관리를 해주기 때문에, MVC 패턴과 달리 M-V 사이의 의존성이 없습니다.
3) 장점
MVP 패턴의 장점은 View와 Model의 의존성이 없다는 것입니다.
4) 단점
MVP 패턴의 단점은 View와 Model 사이의 의존성은 해결되었지만, View와 Presenter 사이의 의존성이 커진다는 단점이 있습니다. 앱이 복잡해 질 수록 View와 Presenter 사이의 의존성이 강해지는 단점이 있습니다.
3. MVVM
MVVM 패턴은 Model+View+View Model을 합친 용어입니다. MVC에서 파생된, Model과 View간의 의존성뿐만 아니라 Controller과 View간의 의존성도 고려하여 각 구성 요소가 독립적으로 작성되고 테스트될 수 있도록 설계된 아키텍처 패턴입니다. MVVM 패턴의 구조,동작,장점,단점을 알아보도록 하겠습니다.
1) 구조

- Model : 앱에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View : 사용자에서 보여지는 UI 부분입니다.
- View Model : View를 표현하기 위해 만든 View를 위한 Model입니다. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분입니다.
2) 동작
- 모든 입력(Input)들은 View로 전달됩니다.
- ViewModel은 입력에 해당하는 Presentation Logic을 처리하여 View에 데이터를 전달합니다.
- ViewModel은 View를 참조하지 않기 때문에 독립적입니다. 따라서 View는 자신이 이용할 ViewModel을 선택해 바인딩하여 업데이트를 받게 됩니다. (Command 패턴이나 Data Binding을 이용하여 V-VM 간 의존성을 없앨 수 있습니다. 그리고 View Model과 View는 1:n 관계입니다.)
- Model이 변경되면 해당하는 ViewModel을 이용하는 View가 자동으로 업데이트됩니다.
- ViewModel은 View를 나타내 주기 위한 Model이자, View의 Presentation Logic을 처리합니다.
3) 장점
MVVM 패턴은 View와 Model 사이의 의존성이 없습니다. 또한 Command 패턴과 Data Binding을 사용하여 View와 ViewModel사이의 의존성 또한 없앤 패턴입니다. 그리고 중복되는 코드를 모듈화 하여 개발할 수 있습니다.
4) 단점
MVVM 패턴의 단점은 ViewModel의 설계가 쉽지 않다는 점입니다.
