😃 주제
TableView로 구현되어 있는 현상금 앱을 Collection View로 구현
필요 개념
- Collection View
- UICollectionViewDataSource
- UICollectionViewDelegate
- UICollectionViewDelegateFlowLayout
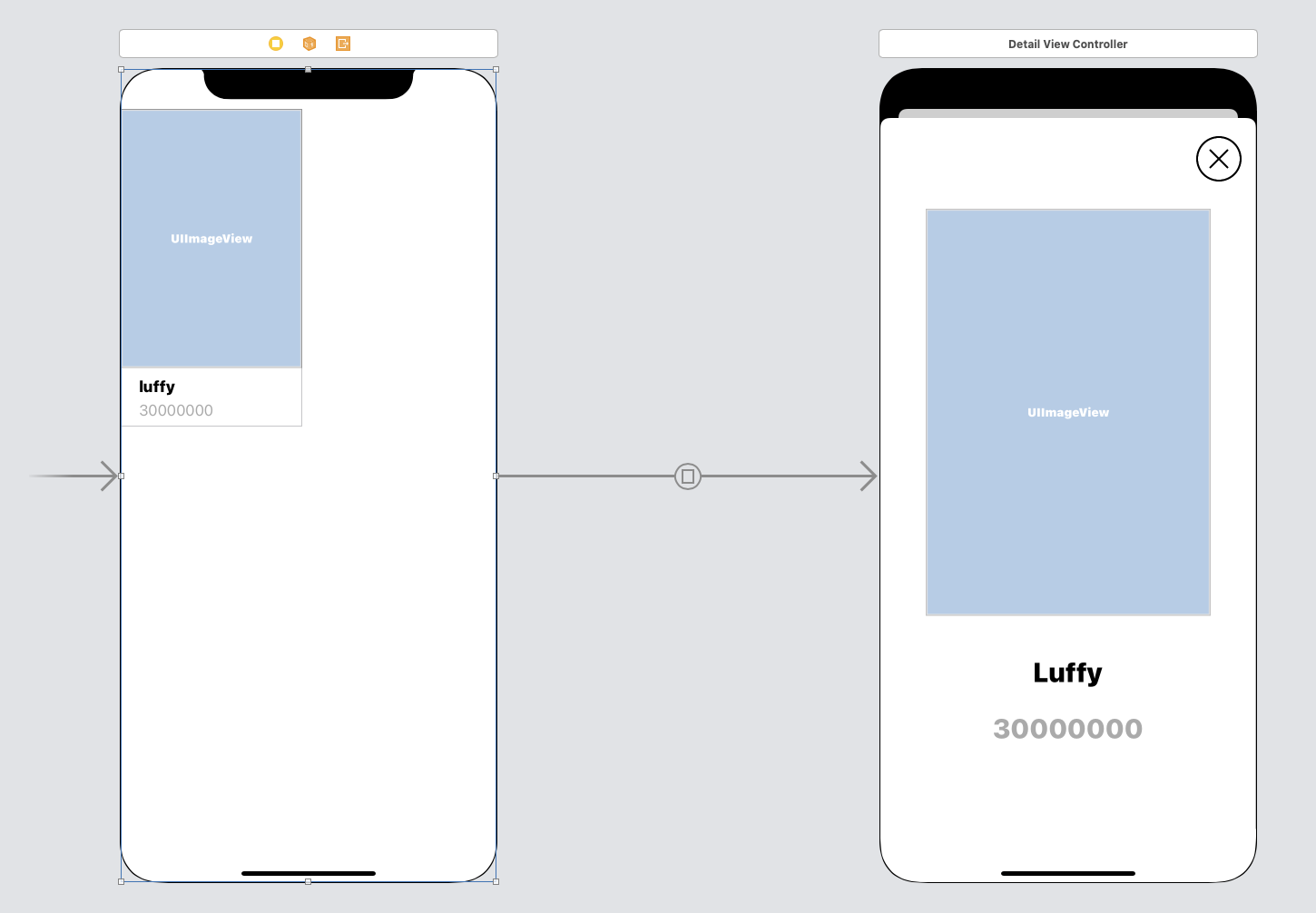
🖥 구현

Code
import UIKit
class BountyViewController: UIViewController {
let viewModel = BountyViewModel()
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "showDetail" {
let vc = segue.destination as? DetailViewController
if let index = sender as? Int {
let bountyInfo = viewModel.bountyInfo(at: index)
vc?.viewModel.update(model: bountyInfo)
}
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension BountyViewController: UICollectionViewDataSource { // 몇개를 보여줄까요, 셀은 어떻게 표현할까요
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return viewModel.numOfBountyInfoList
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "GridCell", for: indexPath ) as? GridCell else { return UICollectionViewCell() }
let bountyInfo = viewModel.bountyInfo(at: indexPath.item)
cell.update(info: bountyInfo)
return cell
}
}
extension BountyViewController: UICollectionViewDelegate { // 셀이 클릭되었을때 어쩔까요
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
print("--> \(indexPath.item)")
performSegue(withIdentifier: "showDetail", sender: indexPath.item)
}
}
// 아이템 사이즈 계산
extension BountyViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let itemSpacing: CGFloat = 10
let textAreaHeight: CGFloat = 65
let width: CGFloat = (collectionView.bounds.width - itemSpacing) / 2
let height: CGFloat = width * 10/7 + textAreaHeight
return CGSize(width: width, height: height)
}
}
class GridCell: UICollectionViewCell {
@IBOutlet weak var imgView: UIImageView!
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var bountyLabel: UILabel!
func update(info: BountyInfo) {
imgView.image = info.image
nameLabel.text = info.name
bountyLabel.text = "\(info.bounty)"
}
}
class BountyViewModel {
let bountyInfoList: [BountyInfo] = [
BountyInfo(name: "brook", bounty: 33000000),
BountyInfo(name: "chopper", bounty: 50),
BountyInfo(name: "franky", bounty: 44000000),
BountyInfo(name: "luffy", bounty: 300000000),
BountyInfo(name: "nami", bounty: 16000000),
BountyInfo(name: "robin", bounty: 80000000),
BountyInfo(name: "sanji", bounty: 77000000),
BountyInfo(name: "zoro", bounty: 120000000)
]
var sortedList: [BountyInfo] {
let sortedList = bountyInfoList.sorted { prev, next in
return prev.bounty > next.bounty
}
return sortedList
}
var numOfBountyInfoList: Int {
return bountyInfoList.count
}
func bountyInfo(at index: Int) -> BountyInfo {
return sortedList[index]
}
}
