사건의 발단
ESLint 와 Nest.js 를 사용하며 환경 별(로컬, 개발, 스테이징, 프로덕션 등) 환경 변수를 유동적으로 주입하기 위해 .dotenv 를 적용해보고 있었다.
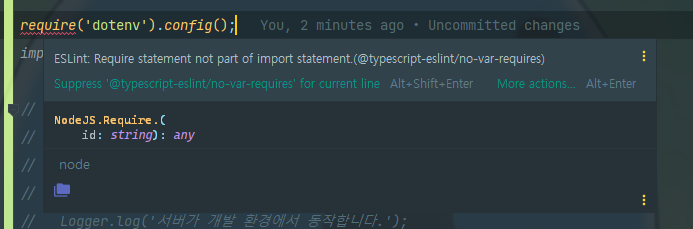
신나게 다른 블로그 글을 보면서 적용하다가 다음 오류를 맞닥뜨렸다.
ESLint: Require statement not part of import statement.(@typescript-eslint/no-var-requires)

문제 원인
찾아보니 no-var-requires 에 대해서 새롭게 알게 되었다.
require 을 사용할 때 import 키워드 없이 사용하는 것은 허용되지 않는다.
즉,var moudle = require('module')과 같은 방식은 사용할 수 없다는 것이다.
대신 ES2015 스타일의 임포트 혹은import foo = require('foo')와 같이 사용하라.
<원문>
Disallows the use of require statements except in import statements.
In other words, the use of forms such as var module = require("module") are banned. Instead use ES2015-style imports or import foo = require('foo') imports.
그렇구나..
해결
해결을 위해 두 가지 방법이 있다.
- 상기 방법대로
import foo = require('foo')와 같이 사용한다. - Lint 설정에서 꺼버린다.
Lint 설정에서 해제하기
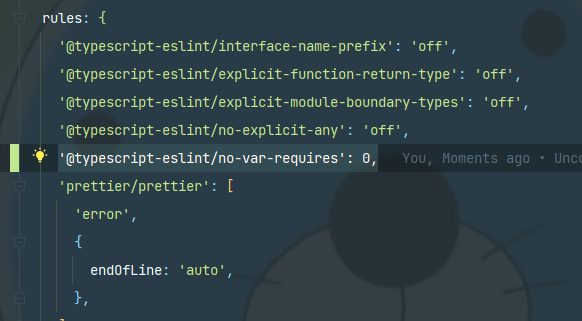
.eslintrc.js또는.eslintrc.json파일의rules프로퍼티에서 다음 항목을 추가한다.
'@typescript-eslint/no-var-requires': 0

이제 오류는 보이지 않는다.

그런데 나는...
나는 그냥 ESLint 에서 권장하는 방식으로 사용하려고 한다.. 그것이... Lint 니까.. 사실 어떤 것이 일반적인 방법인지는 모르겠다. 특별한 경우를 제외하고는 타입스크립트에 익숙해질 겸, ESLint 에서 권장하는 방식으로 개발을 진행해봐야겠다.
