package.json 의 명령어를 통해 한 번에 두 개의 서버 동시에 키기 (feat. concurrently)
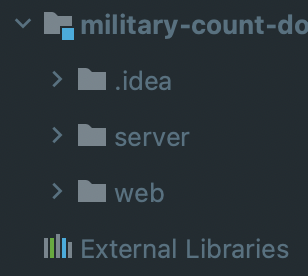
요즘 만들고 있는 토이 프로젝트의 구조는 다음과 같다.

하나의 프로젝트 안에 두 개의 서버가 포함되어 있는데, 각각 Next.js 프론트 서버(web 디렉토리)와 Nest.js 로 구성된 백엔드 서버(server 디렉토리)이다.
기존에 두 대의 서버를 키기 위해서는 터미널 두 개를 켜서 각각의 서버 디렉토리에 접근한 다음, 각 package.json 내에 존재하는 명령어를 일일이 켜줘야 했다.
프론트 서버와 백엔드 서버의 package.json 내의 script 항목을 각각 살펴보자.
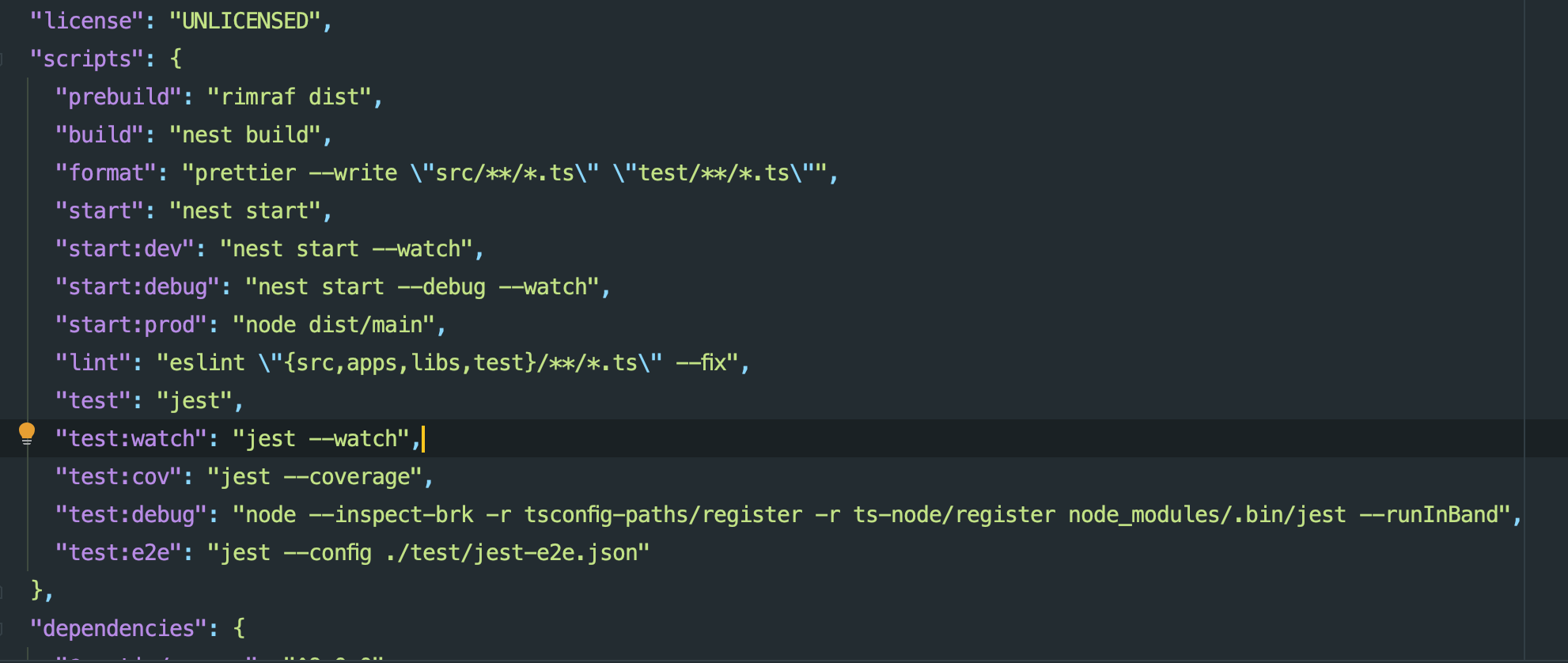
server/package.json

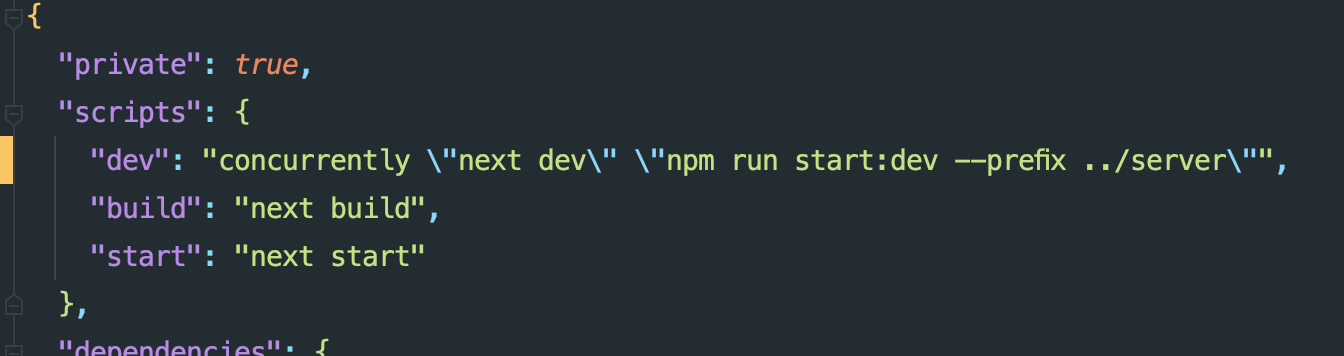
web/package.json

백엔드 서버의 개발 전용 스크립트는 npm run start:dev 를 통해 킬 수 있으며, 프론트 서버의 개발 전용 스크립트는 npm run dev 이다.
즉, 기존에는 두 개의 스크립트를 일일이 동작시켰어야 했는데, 이러한 수고로움을 줄여줄 수 있는 Node.js 의 패키지가 있다. 바로 concurrently 이다! 두둥!
그럼 이제 단 하나의 명령어를 통해 두 개의 스크립트를 동작시켜보자.
나는 server 디렉토리와 web 디렉토리의 최상단인 루트 프로젝트 디렉토리에서 새로운 npm 을 구축할 것이다.

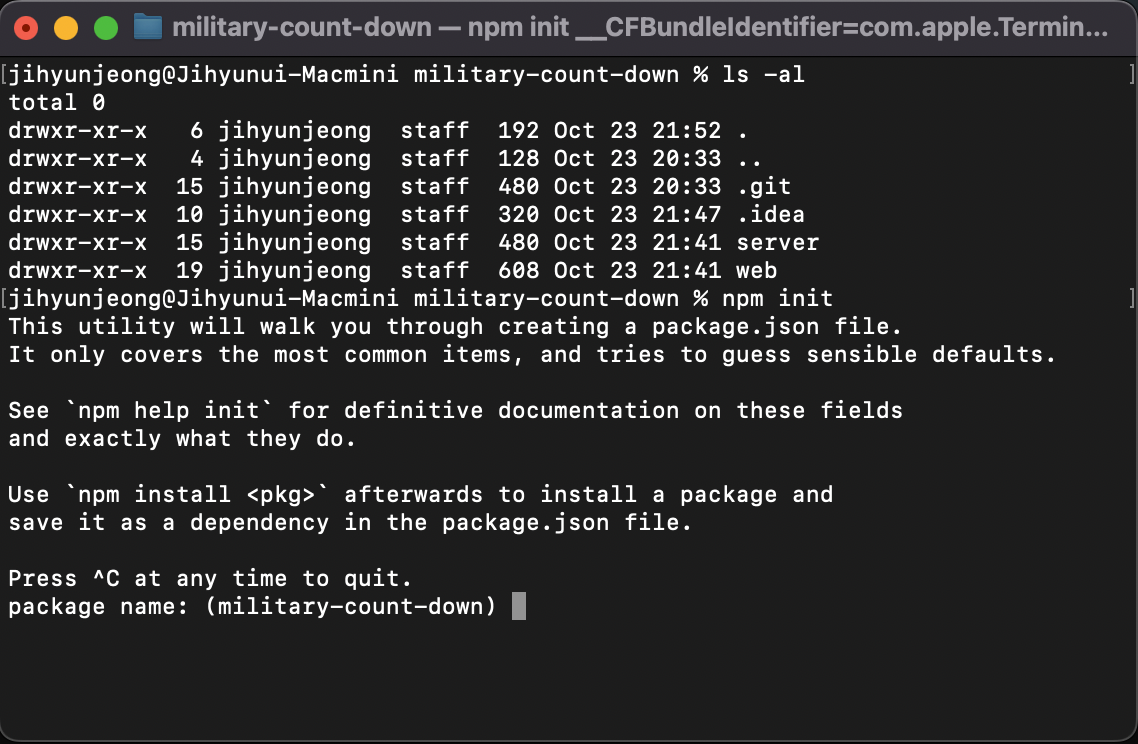
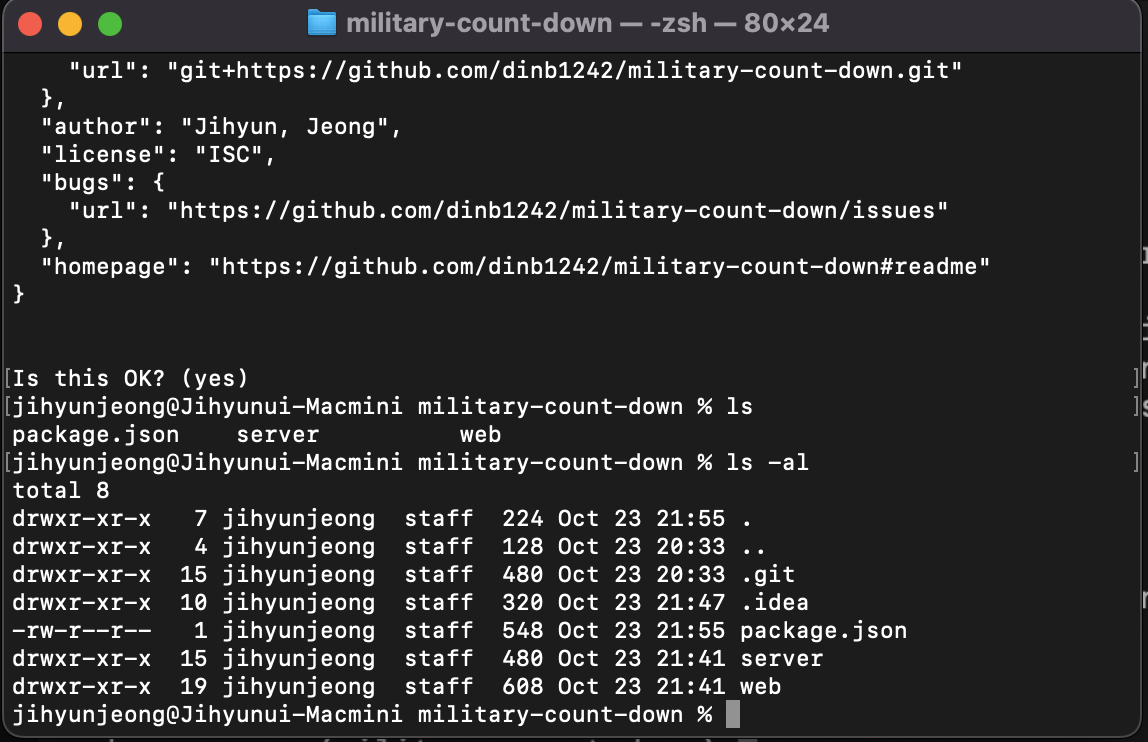
다음과 같이 루트 프로젝트에서 npm init 명령어를 입력한다.
그러면 다양한 정보들을 입력하라고 할텐데, 원하는 대로 입력해준다. 아무렇게나 적어도 동작에 영향을 끼치는 부분은 없다. 엔터를 눌러서 모든 란을 건너 뛰어도 상관 없다.

자, 이제 package.json 파일이 한 개가 생겼다. 그럼 루트 디렉토리에서 concurrently 패키지를 설치한다.
npm install concurrently --save설치가 완료되었으면, 어떤 명령어를 통해 두 대의 서버를 실행시킬 것인지 정해야한다.
npm 명령어를 동작시키기 위한 Default prefix 는 npm run 이니까, 개발 전용 명령어인 dev 를 붙여 npm run dev 로 두 대의 서버를 켜보겠다.
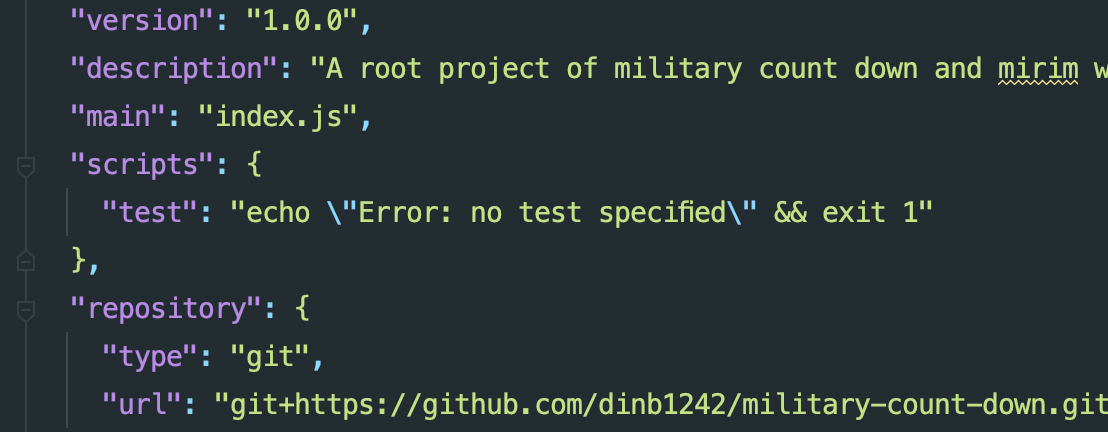
루트 프로젝트에 있는 package.json 을 열어보자.
/package.json

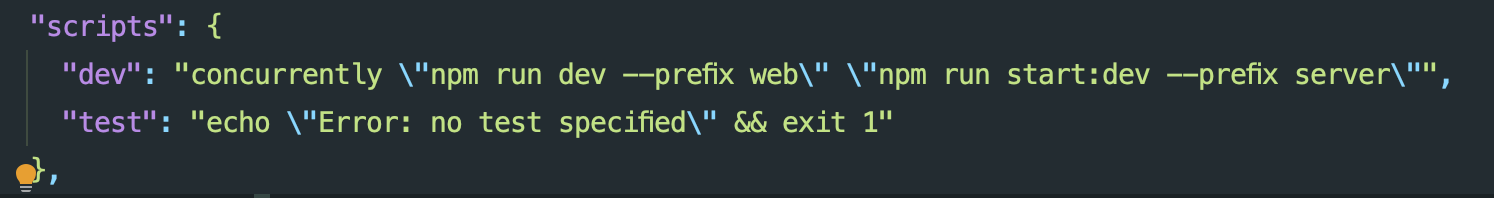
scirpts 키에 test 만 존재하는 것을 확인할 수 있다. 여기에 다음과 같이 적어준다.
"dev": "concurrently \"npm run dev --prefix web\" \"npm run start:dev --prefix server\"",
concurrently 명령어를 통해 한 번에 여러 개의 npm 명령어를 실행시킬 수 있다. 해당 명령어의 뒤 쪽에 실행시키고 싶은 npm 명령어를 "" 의 유의하며 적어주면 된다. (\" 를 쓰는 이유는 명령어를 적어주기 위한 문자열의 시작이 쌍따옴표이기 때문에, 문자로서의 쌍따옴표로 표현하기 위함이다.)
--prefix 는 해당 명령어를 실행시킬 위치를 적어주면 된다. 나의 경우에는 web 디렉토리 내에 프론트 서버가 들어있고, 백엔드 서버는 server 디렉토리 안에 존재하므로 --prefix 를 통해 적절히 지정해주었다.
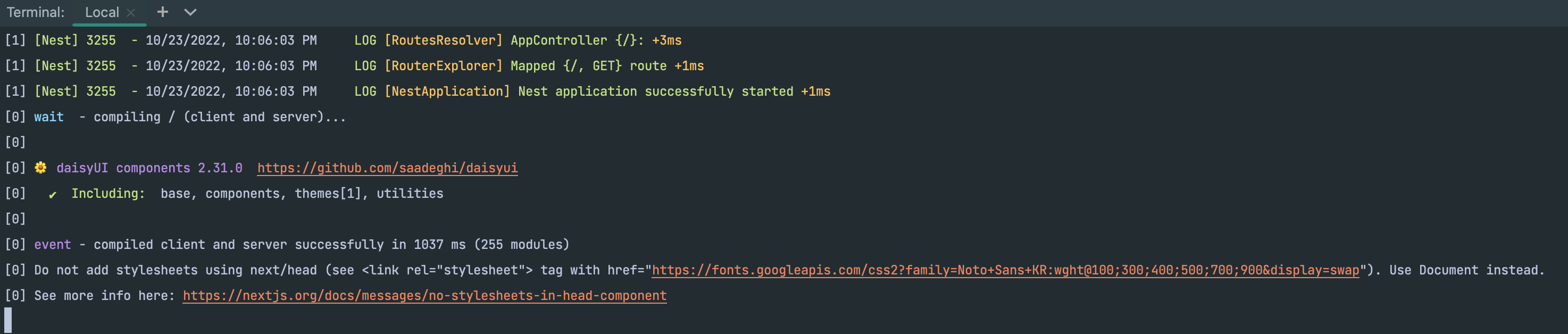
이게 끝이다. 이제 루트 프로젝트 폴더에서 방금 만든 dev 스크립트를 실행시켜 주면 된다.
npm run dev
Nest.js 서버와 Next.js 서버가 동시에 켜졌다!
이제 귀찮게 두 번 일을 안 해도 된다.
끗.
