
HTML(hyper text markup language)
: HTML은 하이퍼 마크업 언어
markup language
: tag를 사용한 문서 정리 언어
<!DOCTYPE html>
: HTML문서라는 선언
HTML <tag>
: HTML tag는 기본적을 쌍으로 표현됨.(예외있음)
: <시작tag> tag내용 </끝tag>
H : heading
<h> 는 제목을 의미하는 heading 태그로 h 뒤에 오는 숫자가 작을수록 더 작은 제목 단락이 형성됨.
P : paragraph
<p> 는 단락을 의미하는 paragraph를 의미하는 태그로 p 태그 안에 들어오는 내용끼리 단락을 나눠줌.
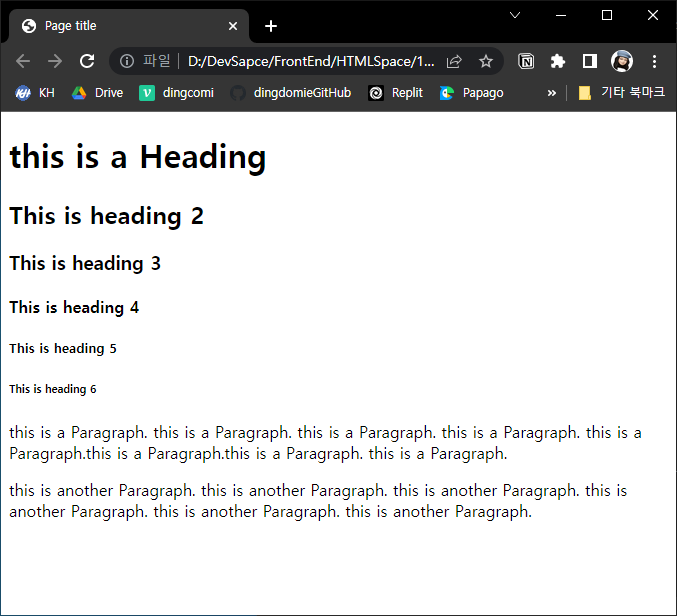
h, p 태그 실습.
<body>
<h1>this is a Heading</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>this is a Paragraph. this is a Paragraph. this is a Paragraph. this is a Paragraph.
this is a Paragraph.this is a Paragraph.this is a Paragraph. this is a Paragraph.
</p>
<p>this is another Paragraph. this is another Paragraph. this is another Paragraph.
this is another Paragraph. this is another Paragraph. this is another Paragraph.
</p>
<!--
h는 heading 제목,
p는 paragraph 단락
-->
</body>
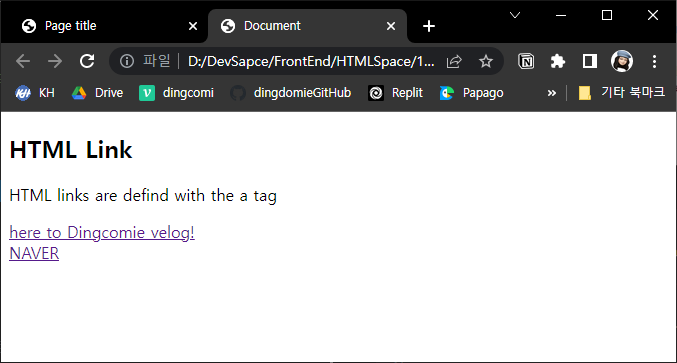
<h2>HTML Link</h2>
<p>HTML links are defind with the a tag</p>
<a href="https://velog.io/@dingcomiii"> here to Dingcomie velog!</a>
<br>
<a href="https://naver.com"> NAVER</a>
<!--
a : anchor 닻
==> hyper text를 구련하는 핵심 tag
-->
+) VScode 단축키
| VScode 단축키 | 실행 내용 |
|---|---|
| ctrl + shift + K | 현재 행 삭제하기. |
| ctrl + Enter | 다음 행 띄우기(엔터). |
| ctrl + shift + Enter | 이전 행 띄우기(엔터). |
| ctrl + shift + L | 현재 단어 모두 선택하기. |
| alt + B | 현재 html 파일 브라우져 열기. |
| alt + 클릭 | 클릭 선택 부분 동시 커서 만들기. |
| ctrl + / | 주석 만들기. |
| ctrl + K + F | 선택 코드 정리하기. |
| ctrl + B | 사이드 메뉴바 열기/닽기. |
| VScode 확장팩 단축키 | 실행 내용 |
|---|---|
| alt + L + O | live server 확장팩 사용시 해당 html파일 브라우져로 열기. |
