환경 설정

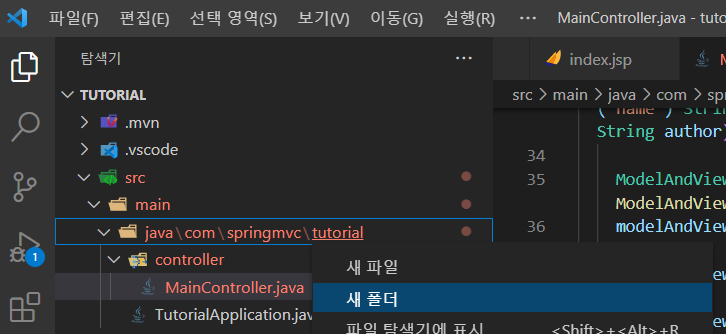
tutorial - 폴더 명 : controller

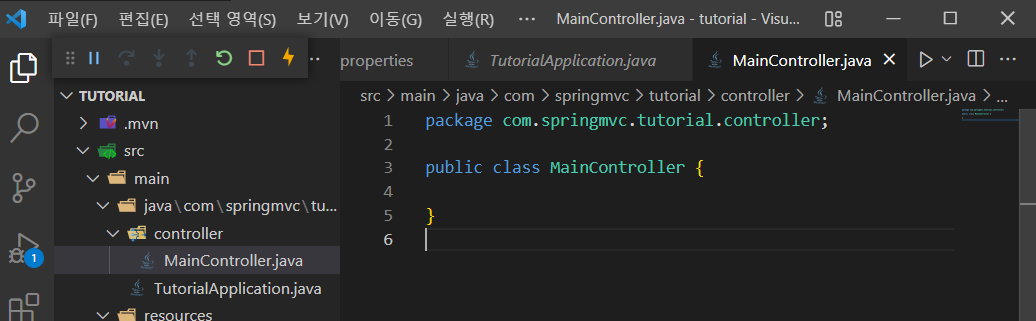
controller - MainController.java 파일 생성


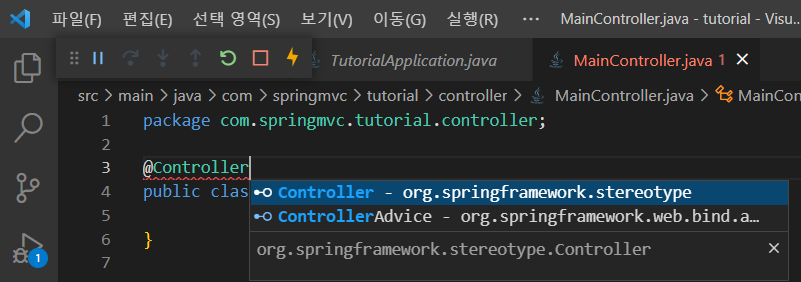
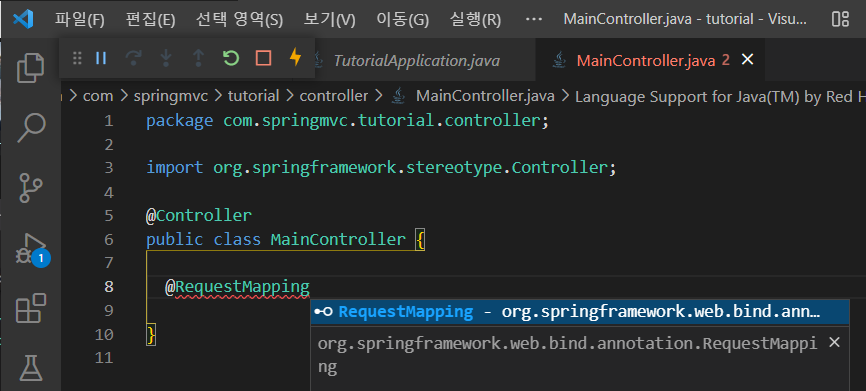
@Controller Annotation 작성

@RequestMapping("/") Annotation작성

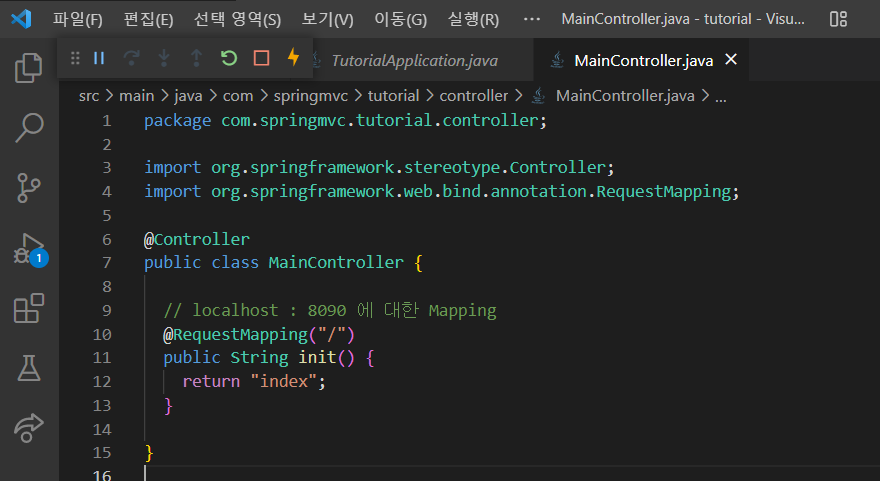
코드 작성
index.jsp 파일 생성 및 코드 작성

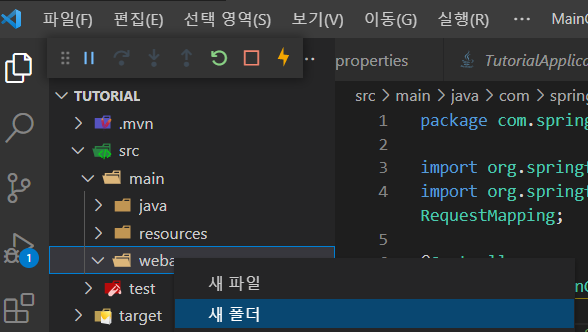
main - 폴더 명 : webapp 생성

webapp - 폴더 명 : WEB-INF 생성

WEB-INF : 파일 명 : index.jsp 생성

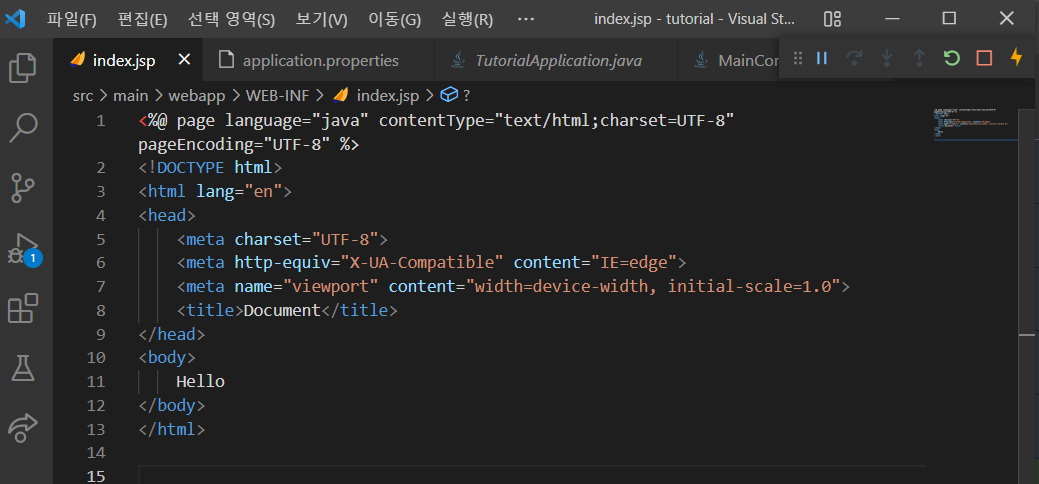
코드 작성
jsp를 사용하기 위한 dependency 설치
https://mvnrepository.com/artifact/org.projectlombok/lombok
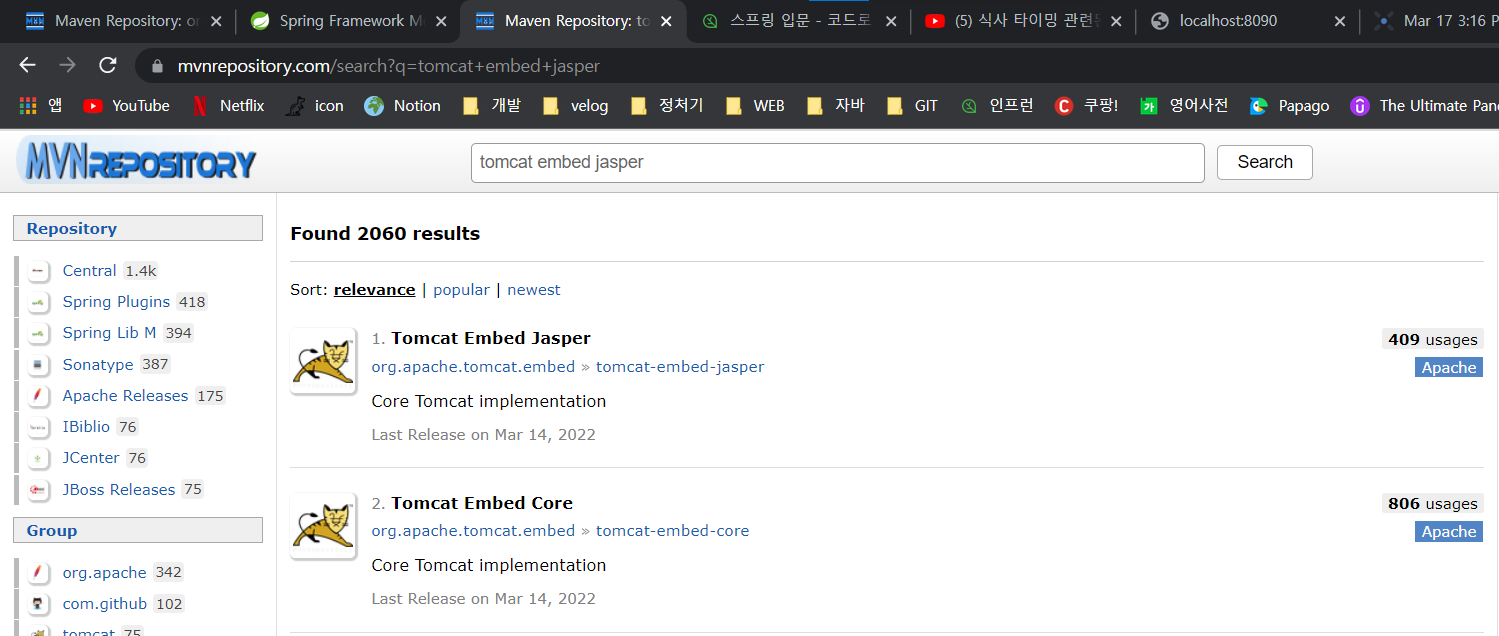
tomcat embed jasper 검색

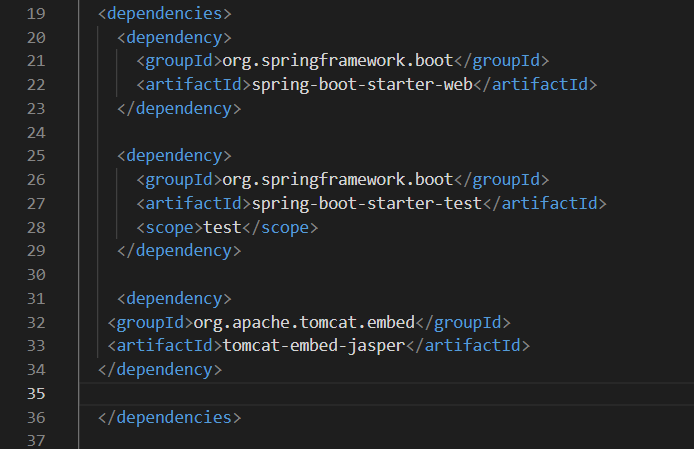
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependencies> 내에 추가하기

Now 클릭

👎 표시 : dependency가 제대로 설치된 것 같지 않다.
터미널에 mvn -U clean install 입력

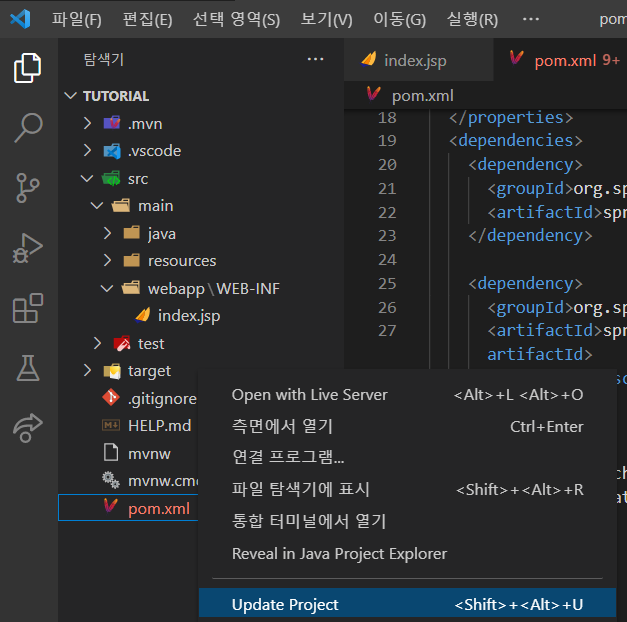
pom.xml 우클릭 - Update project

👍 으로 변경됐다!
dependency가 제대로 추가 됐다.
1) localhost : 8090 에 대한 Mapping
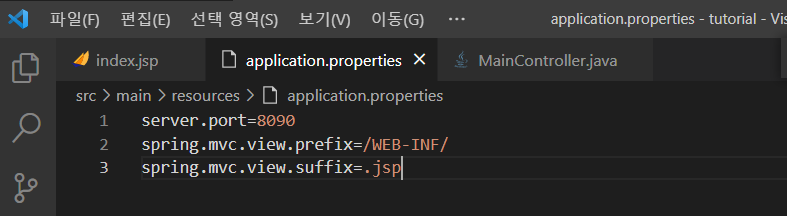
application.properties에 코드 추가 후 실행

server.port=8090
spring.mvc.view.prefix=/WEB-INF/
spring.mvc.view.suffix=.jsp🌺 주의사항 : properties 파일에는 주석x, 공백 칸 x 🌺
[결과]

2) ModelAndView 방식
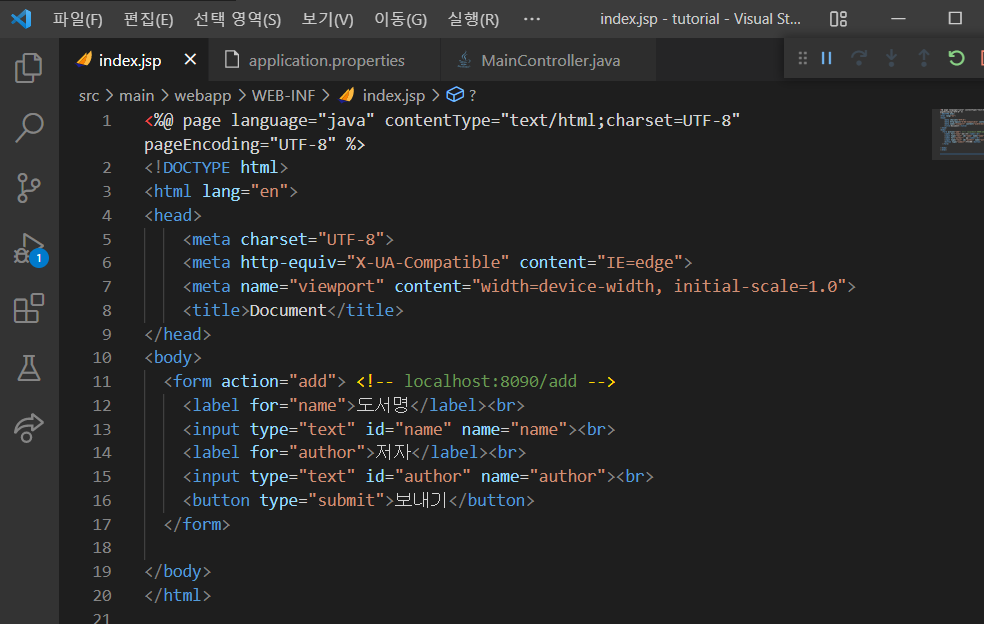
index.jsp 코드 변경

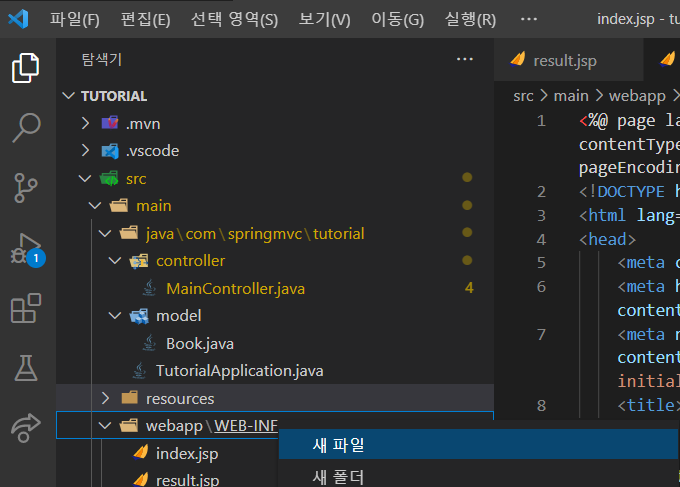
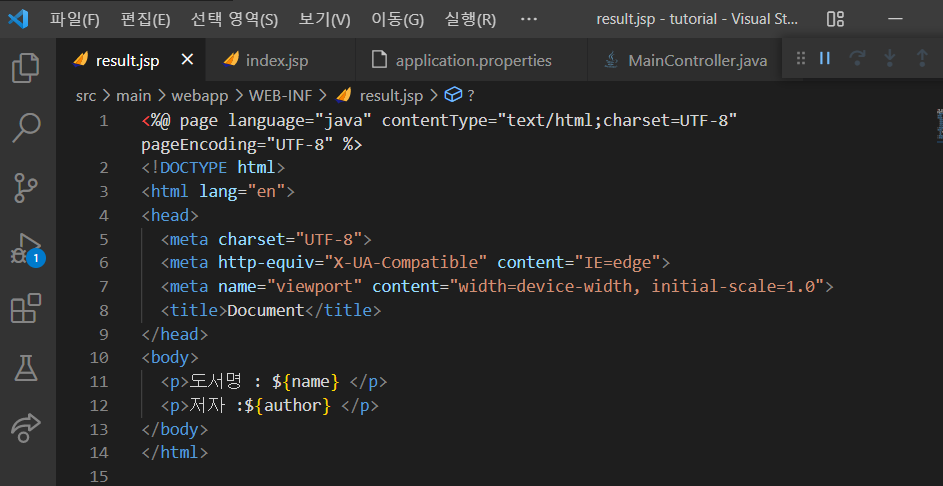
result.jsp 파일 생성 및 코드 작성
WEB-INF - 파일명 : result.jsp 생성

코드 입력

<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="add"> <!-- localhost:8090/add -->
<label for="name">도서명</label><br>
<input type="text" id="name" name="name"><br>
<label for="author">저자</label><br>
<input type="text" id="author" name="author"><br>
<button type="submit">보내기</button>
</form>
</body>
</html>
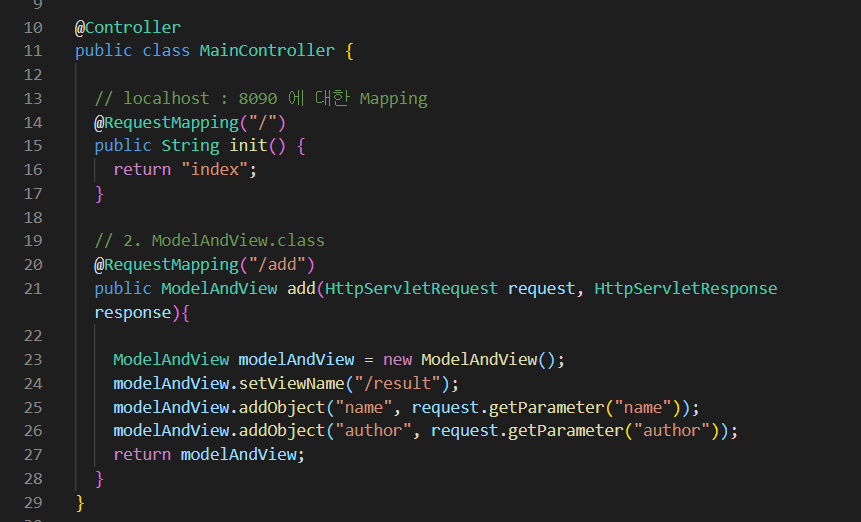
MainController.java 코드 작성

// 2. ModelAndView.class
@RequestMapping("/add")
public ModelAndView add(HttpServletRequest request, HttpServletResponse response){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/result");
modelAndView.addObject("name", request.getParameter("name"));
modelAndView.addObject("author", request.getParameter("author"));
return modelAndView;
}코드 추가 및 MainController.java 실행
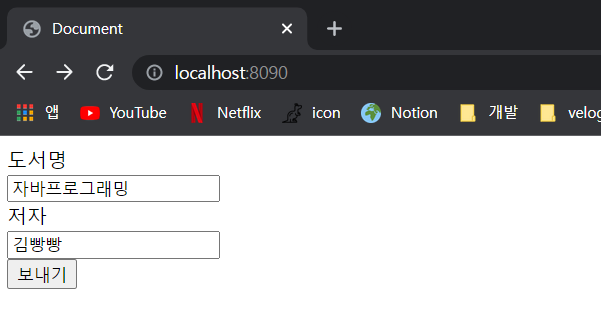
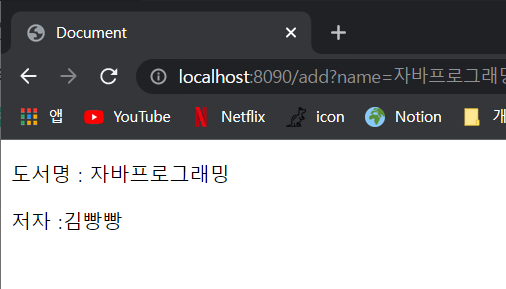
[결과]

보내기 클릭

3) RequestParam 방식
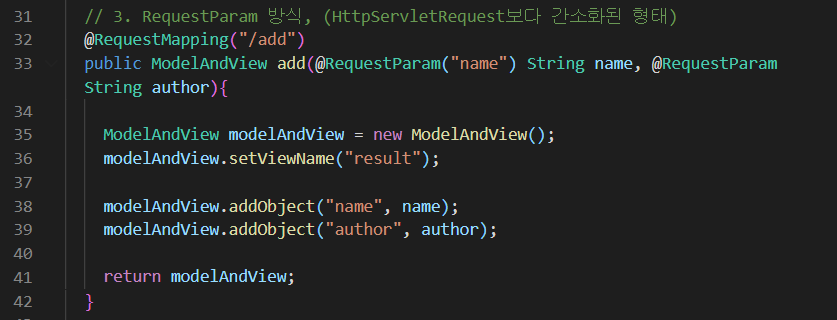
MainController.java 코드 추가

// 3. RequestParam 방식, (HttpServletRequest보다 간소화된 형태)
@RequestMapping("/add")
public ModelAndView add(@RequestParam("name") String name, @RequestParam String author){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("result");
modelAndView.addObject("name", name);
modelAndView.addObject("author", author);
return modelAndView;
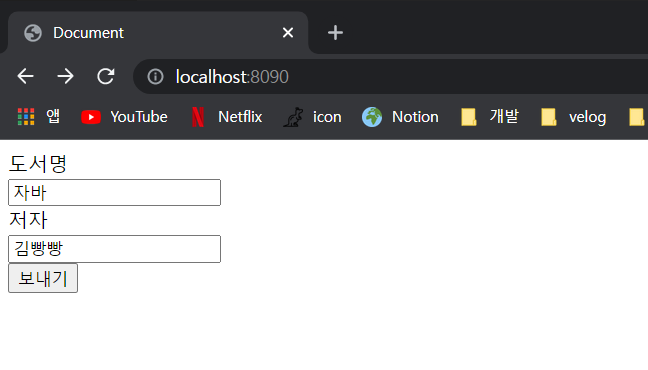
}[결과]

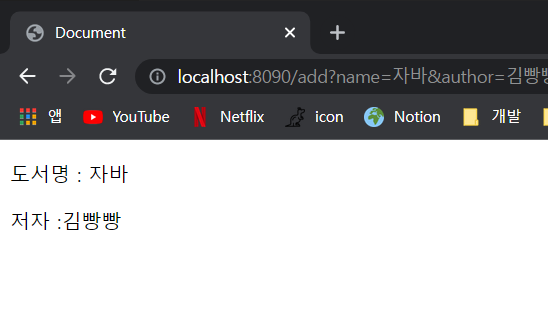
보내기 클릭

2) ModelAndView와 동일한 결과가 도출된다 !
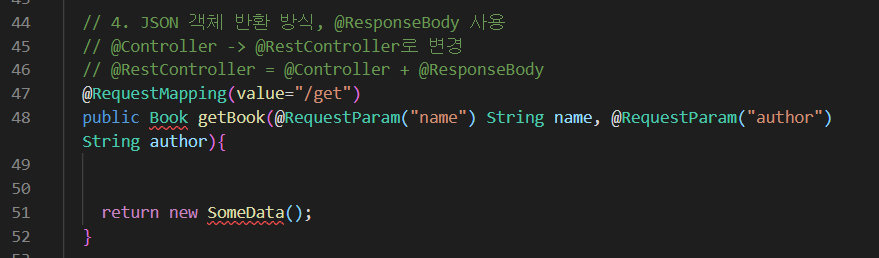
4) JSON 객체 반환 방식

MainController.java에 코드 추가

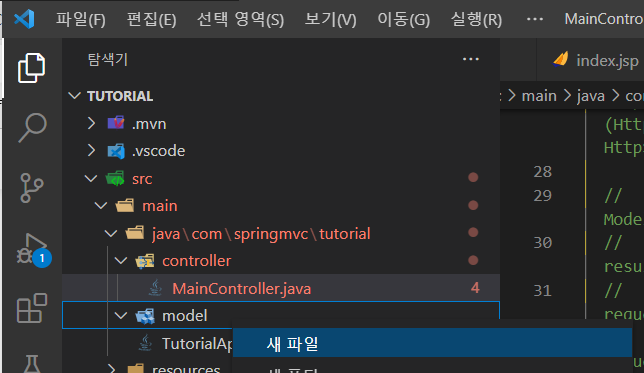
tutorial - 폴더명 : model 추가

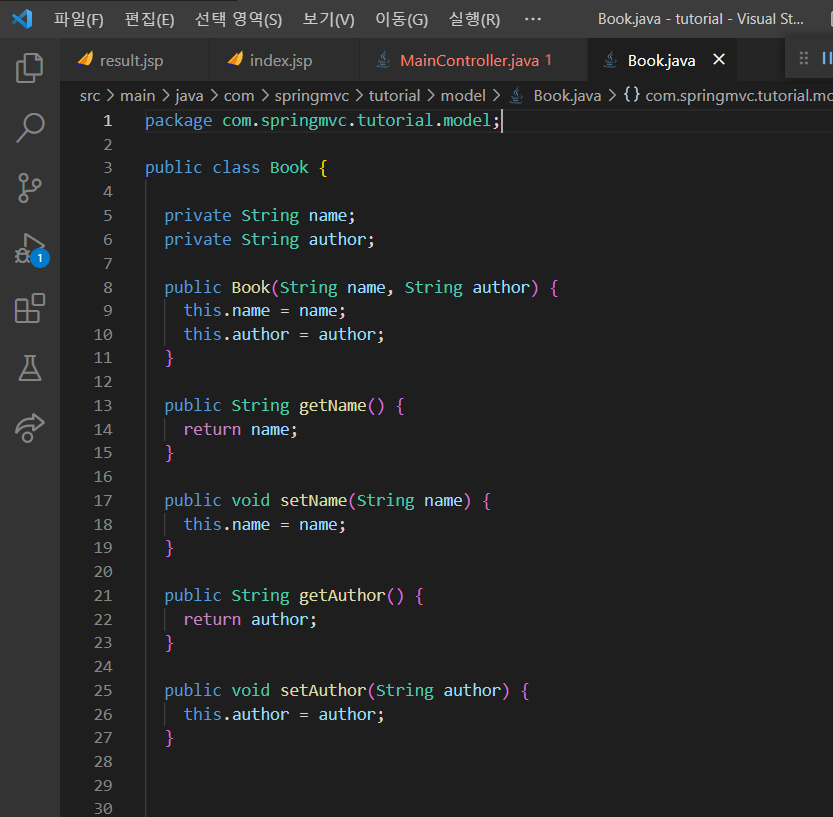
model - 파일명 : Book.java 생성

name, author 변수 선언 후 Getter, Setter 및 생성자 생성

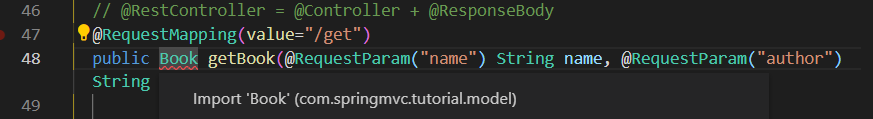
MainController에서 Book 클래스 import

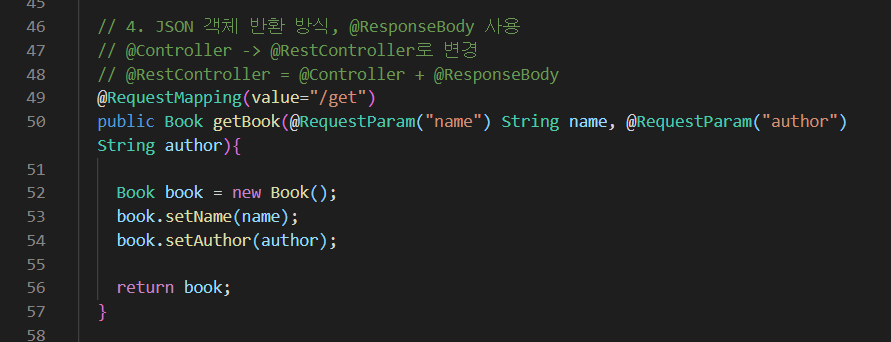
@RequestMapping(value="/get")
public Book getBook(@RequestParam("name") String name, @RequestParam("author") String author){
Book book = new Book();
book.setName(name);
book.setAuthor(author);
return book;
}코드 수정
MainController.java에서 @Controller 주석 처리,
@RestController Annotation 추가

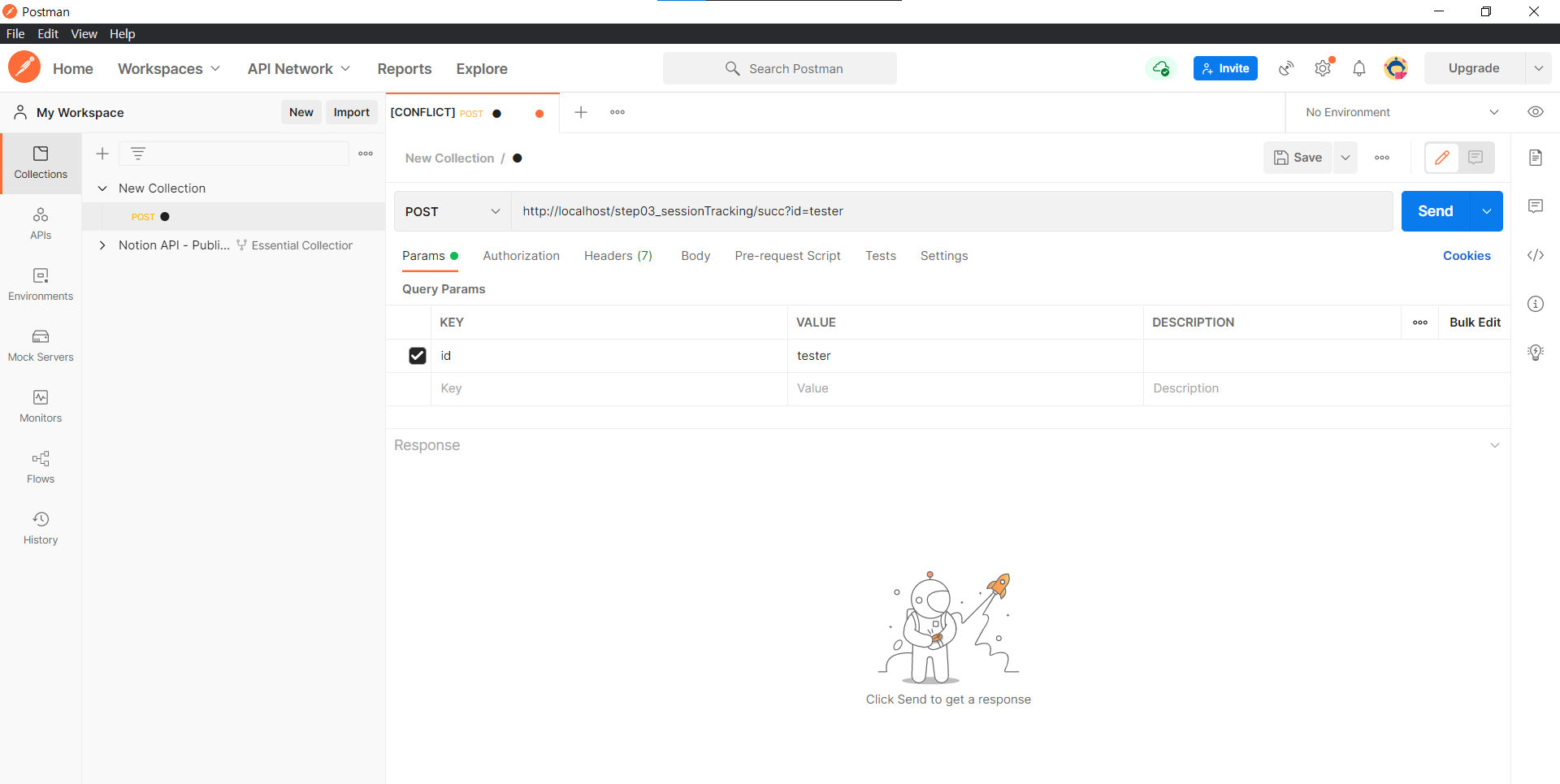
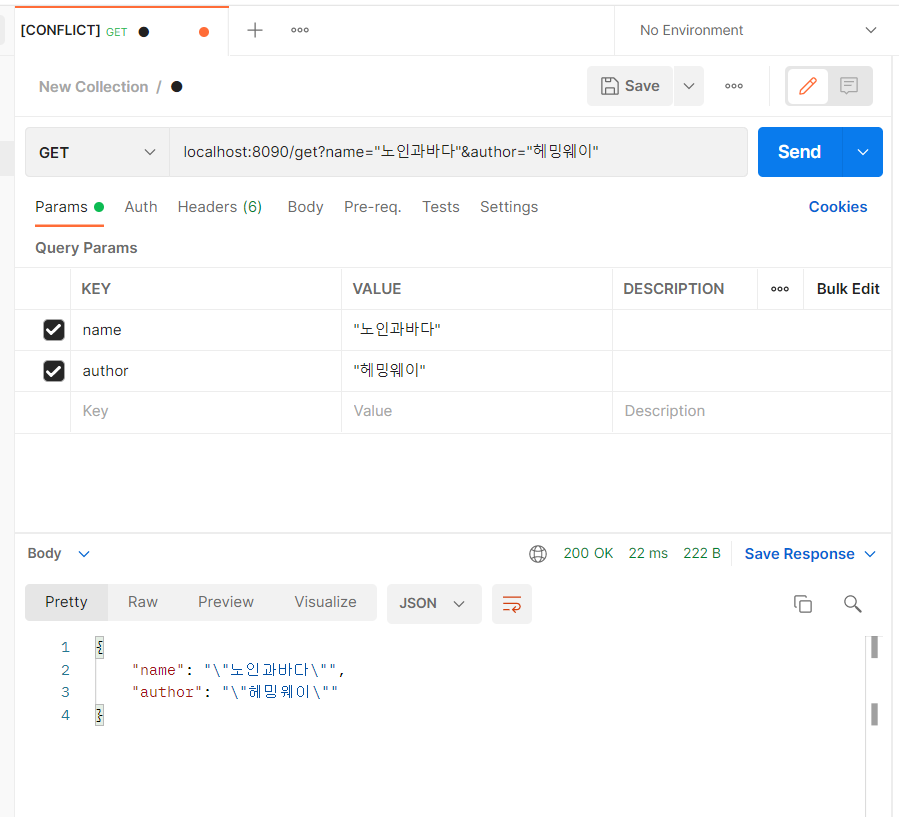
결과 확인을 위한 Postman 사용


Get 옆에 Enter request URL 부분에
localhost:8090/get?name="노인과바다"&author="헤밍웨이" 입력, Send클릭

결과값이 JSON 형태로 추출된다.
✨ JSON을 사용하는 이유? (정확x)
다른 프로그래밍 언어 사이 (React와 Java 등)에서 이어주는 역할을 한다.
React(front)에서는 JSON을 Stringfy()를 통해 문자열로 변경했었다.
front에서 byte 코드로 보내고, Java(back)에는 역직렬화를 통해 자바 언어가 이해할 수 있는 형태로 변환한다.
