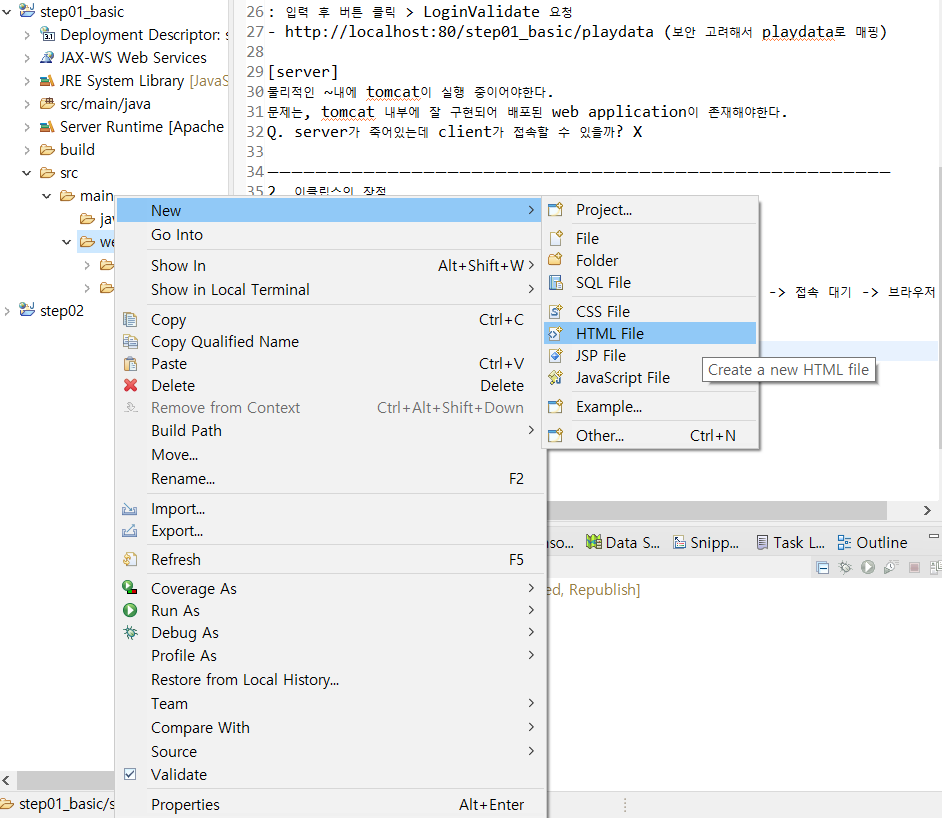
html file 생성하기

src - main - wepabb - login.html 생성

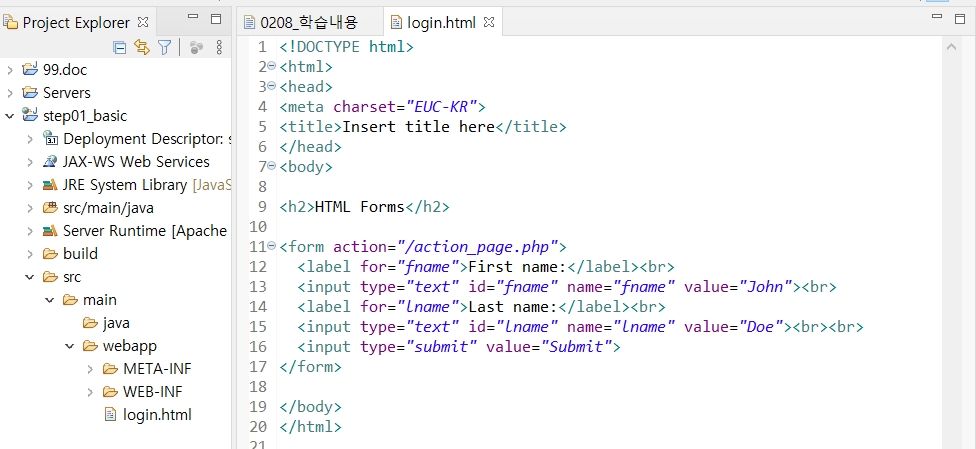
login.html body부분에 html문장 넣기
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>


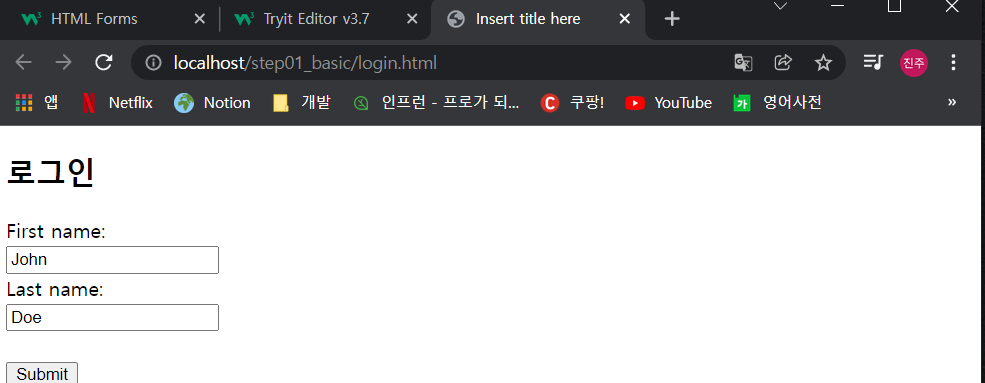
브라우저가 생성된다
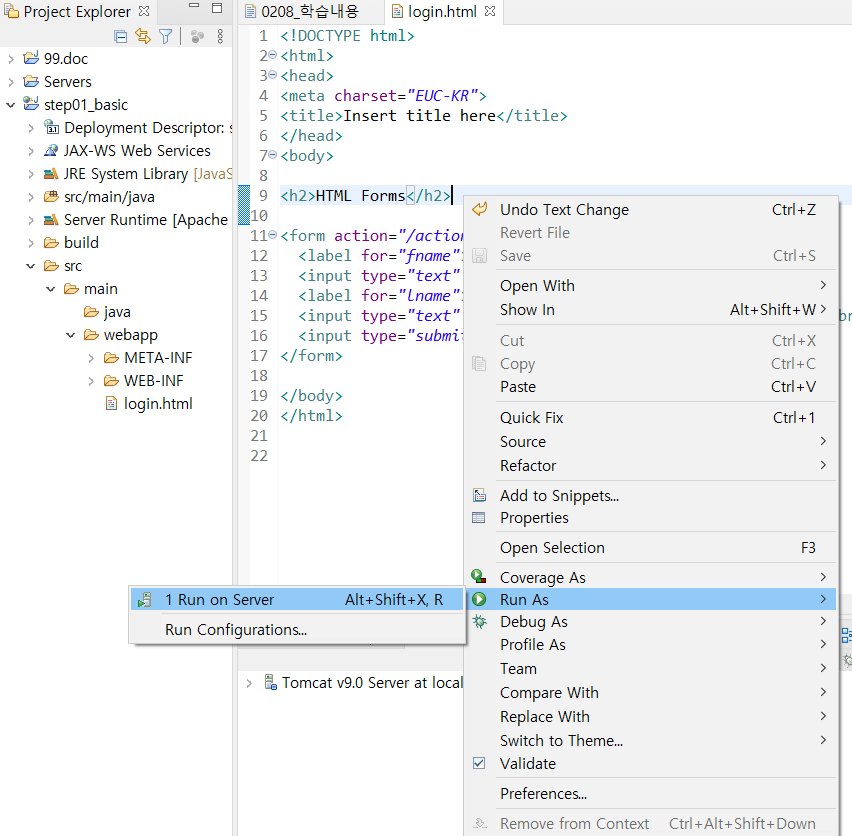
login.html 코드 변경 및 설명
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h2> 로그인</h2>
<!-- "로그인" 클릭(submi)시 http://localhost/step01_basic/playdata 호출 -->
<form action="playdata" method = "get">
<!-- label : 단순히 브라우저에 출력하는 메세지 -->
<label>id :</label><br>
<input type="text" name="id" value="아이디"><br>
<!-- pw를 보이지 않게 하기위해 type = "password"로 변경
<br> tag가 없으면 라인이 붙어서 나온다. -->
<label>pw :</label><br>
<input type="password" name="pw" value="11"><br><br>
<!-- submit을 누르면 id,pw값을 서버에 밀어넣는다, 위치는 어디든 상관 x -->
<input type="submit" value="로그인">
</form>
</body>
</html>
마우스 우클릭 - Run as - Run on Server 클릭

html 문법에 따라 브라우저가 변경되었다.
form tag
-
client가 입력 가능한 정보를 그룹핑화 하는 tag
-
submit이 포함된 form의 시작과 끝 tag가 하나의 그룹으로 표현된다
-
action 속성
- form의 데이터를 받아서 처리하게되는 서버단 프로그램 url
- 입력 : servlet or html or jsp (java는 action에 넣을 수 없다)
input tag
-
client가 브라우저에 입력 가능한 화면을 제공한다(html)
-
type이란 속성 값에 따라 달라진다.
ex) type = "text"인 경우 : 한 행 입력, 입력되는 데이터가 화면에 보인다.
type = "password" : 한 행 입력, 입력되는 데이터가 보이지 않는다.
type = "submit" : form tag 내부의 모든 입력된 데이터(input tag)를 서버에 전송한다. -
input tag의 속성
1) 시작 tag에만 적용하는 특성들
2) type : "input 선정"
3) name : 서버에서 데이터 구분을 위해 부여하는 데이터 별칭
4) id : html tag들을 구분하기 위한 고유한 별칭
주번, 사번, 학번과 같은 맥락
단, js에서 tag 구분을 위해 주로 사용한다.
