
index.html 파일 생성

index.html 파일 코드 및 설명
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>index.html</title>
</head>
<body>
<h3> web page 이동 기술 학습</h3>
<hr color = "red">
1. html tag 학습 <br><br>
<!-- web 브라우저 자체로 이동 -->
2. <a href= "http://www.naver.com"> 네이버로 단순 이동 : 앵커(링크) tag </a> <br><br>
<!-- target ="blank" 사용시 새로운 web 브라우저 tab으로 이동 -->
3. <a href= "http://www.naver.com" target="blank"> 네이버로 단순 이동 : 앵커(링크) tag </a> <br><br>
<!-- 일반 버튼, 단 onclick =" " 즉 click 인식으로 로직 실행 가능한 이벤터 처리 속성(핸들러) 활용 -->
4. 버튼 클릭해서 login.html로 이동 : <button onclick="location.href='login.html'">이동</button>
</body>
</html>
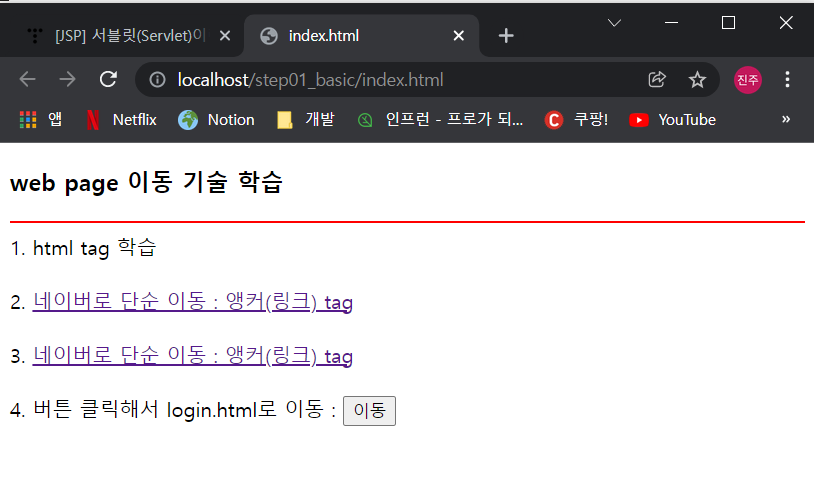
Run as -> Run on Server 클릭


'이동' 클릭하면 onclick = "location.href ='login.html'"문법으로 인해 http://localhost/step01_basic/login.html 로 이동한다.