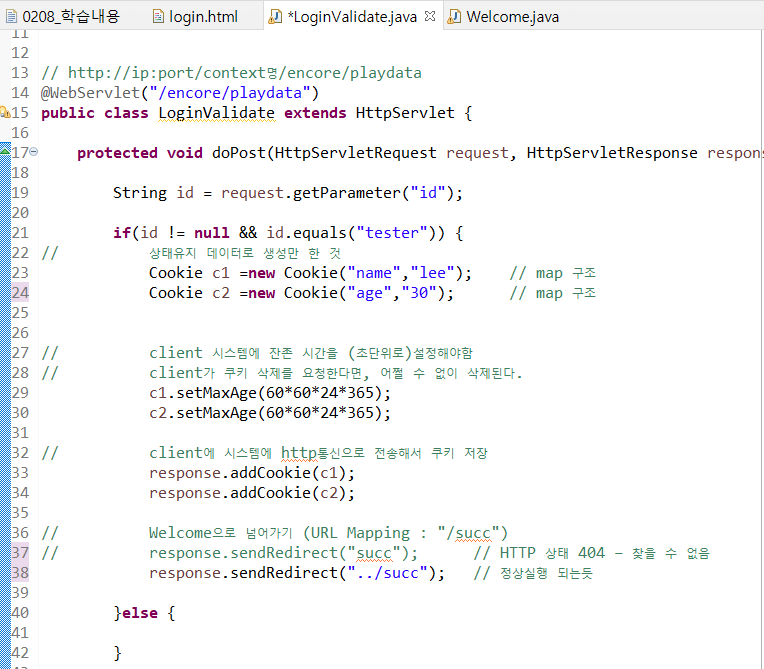
doPost() 메소드 코드 에 Cookie 생성 & 잔존시간 설정 및 쿠키저장
정상 실행인 경우, response.sendRedirect("/succ")를 통해 Welcome.java로 넘어가도록 설정

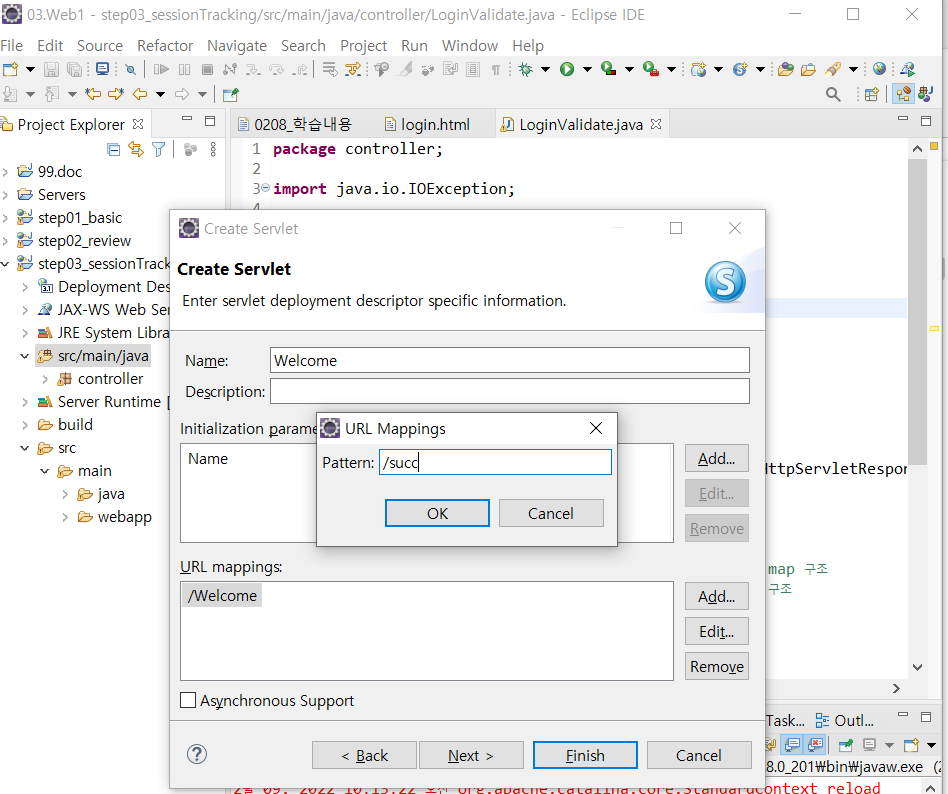
Welcome.java 생성
패키지명 : view , 클래스 명 : Welcome

패키지명 : view - Welcome.java 생성 (URL Mapping : /succ)

Postman 설치 & 사용해보기
https://www.postman.com/downloads/

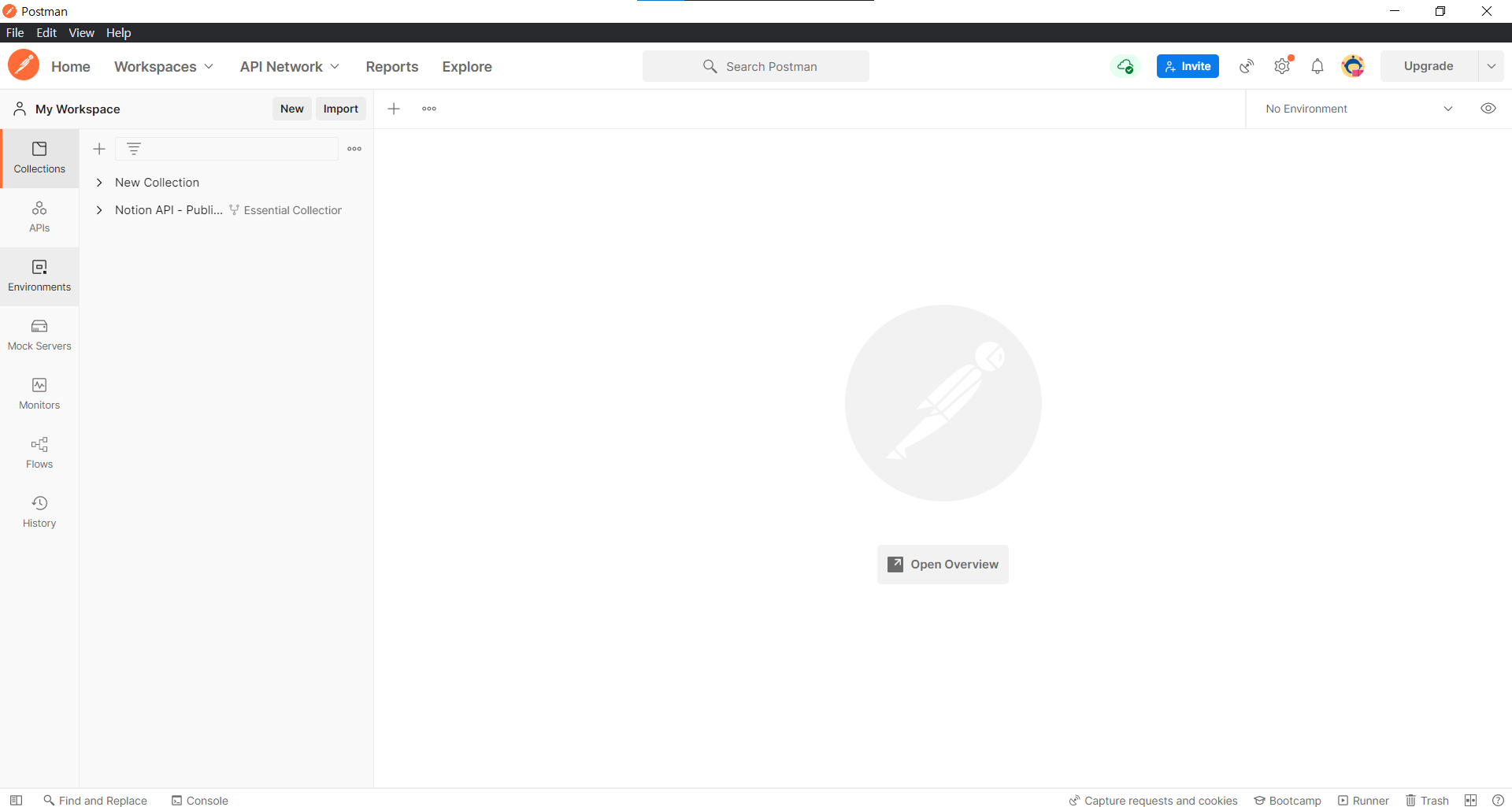
설치 후 실행

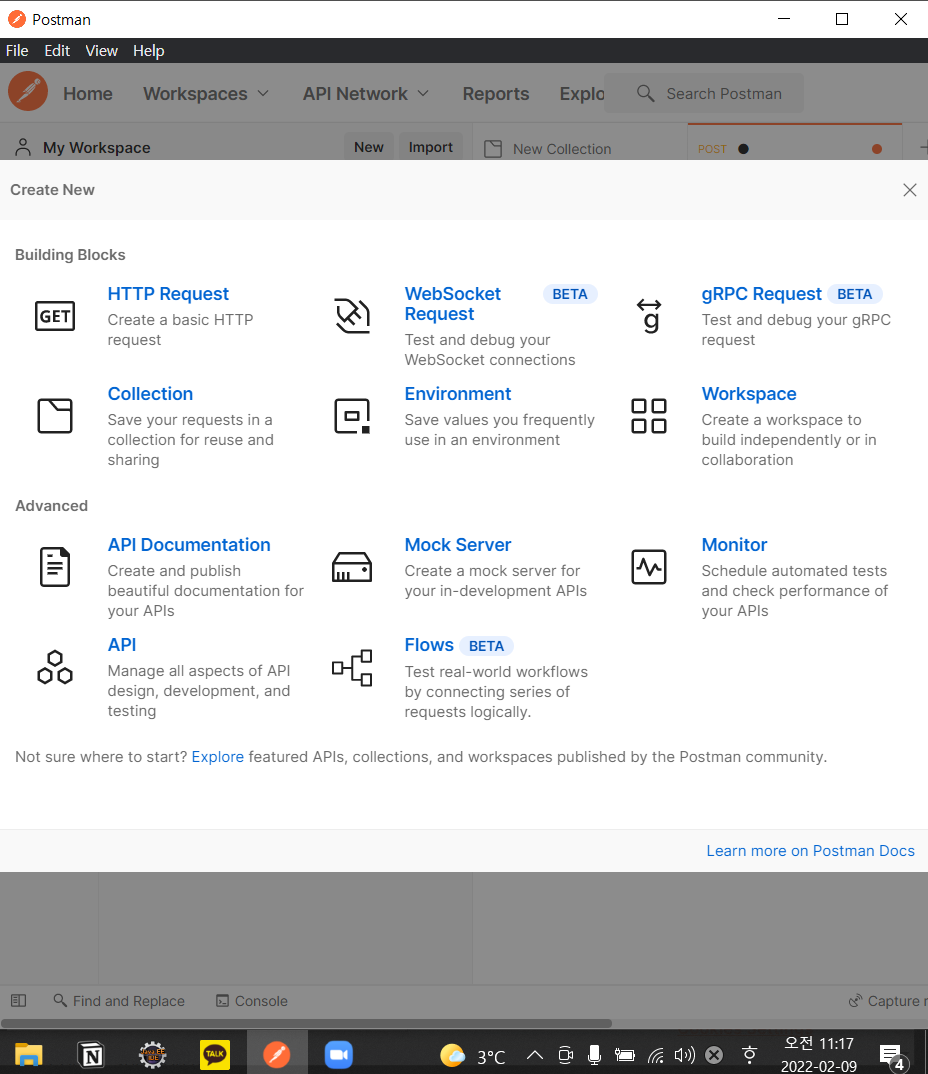
New 클릭

Collection 생성

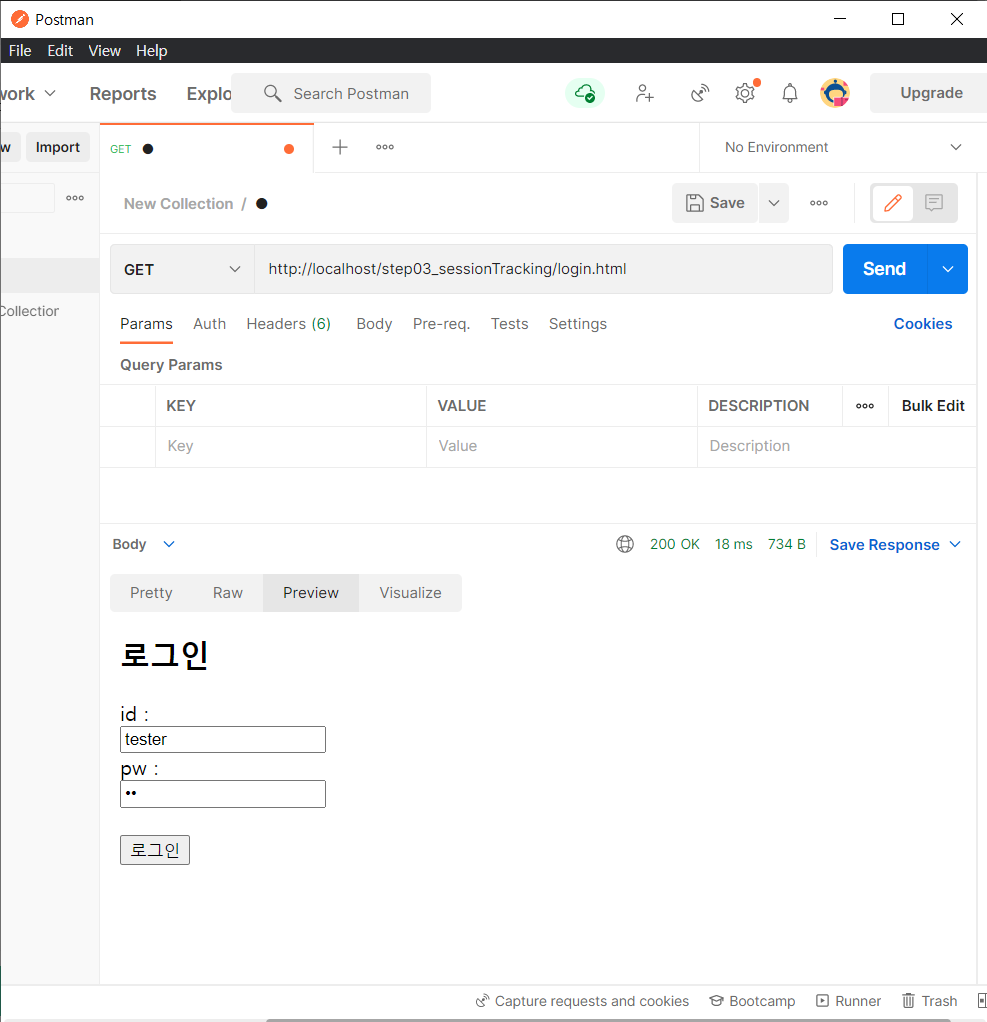
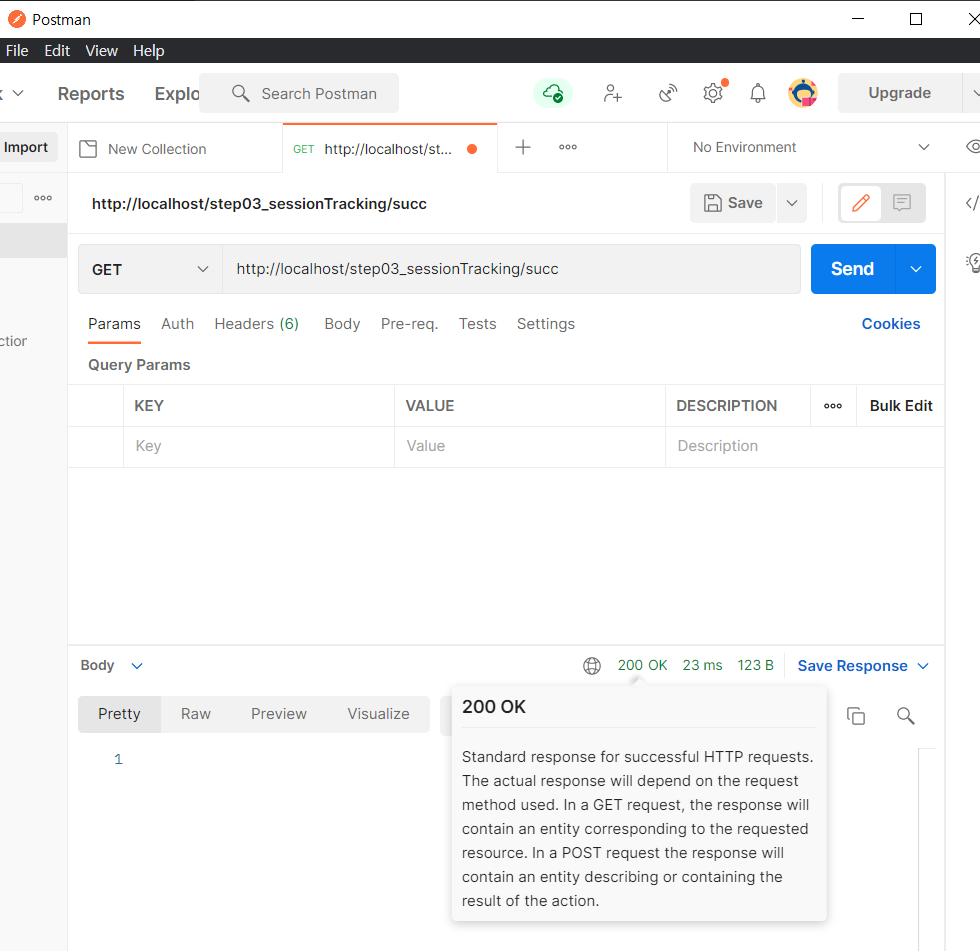
GET선택, http://localhost/step03_sessionTracking/login.html 입력후 Send 클릭
Preview 확인하면, chrome에서 나온 창과 동일하다.
Postman의 장점

Postman을 통해서 login.html의 action=""을 변경할 필요 없이,정상 실행 됐는지 확인이 가능하다.
200OK가 뜨면 정상 실행된 것!

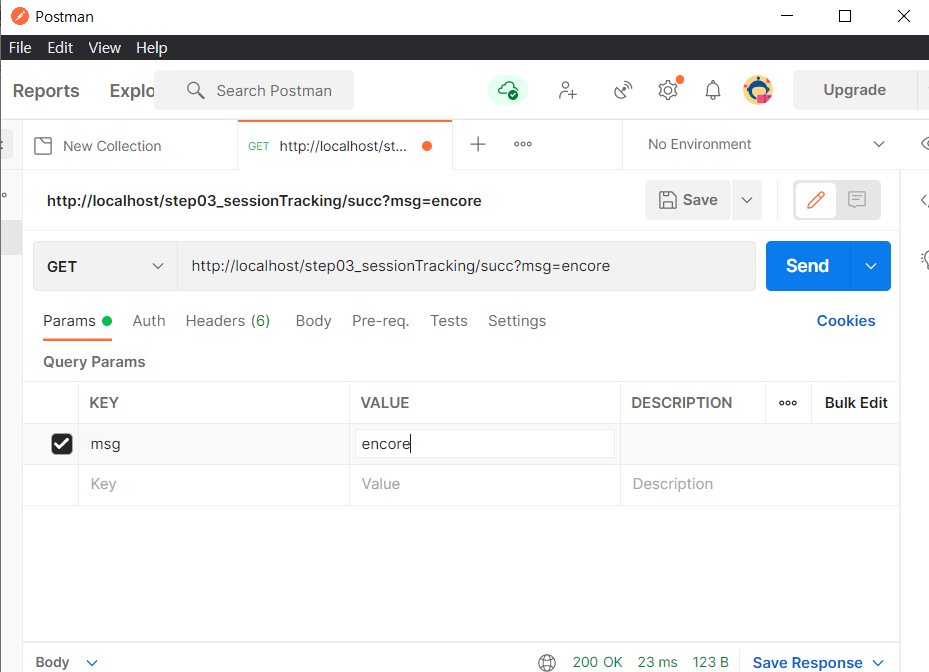
[Query Params]
KEY = msg , VALUE = encore 입력 후 Send클릭

정상 실행되면 200OK가 뜨고, 이클립스 Console창에 "encore" 입력되어있음.
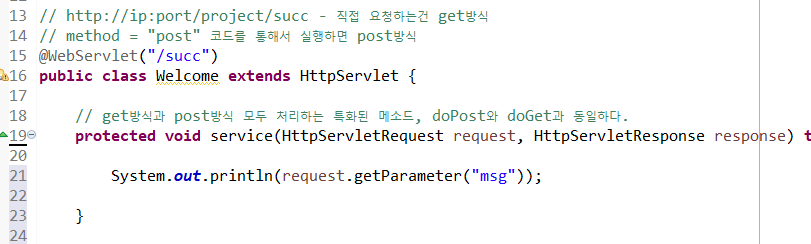
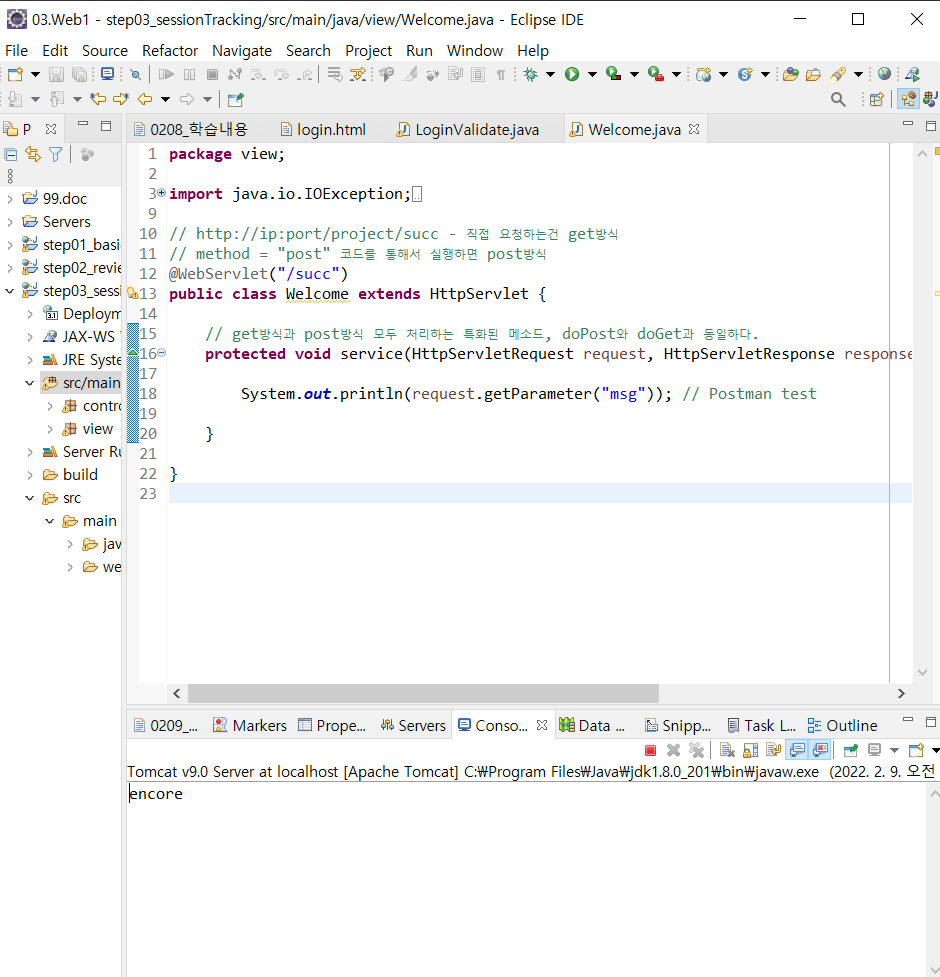
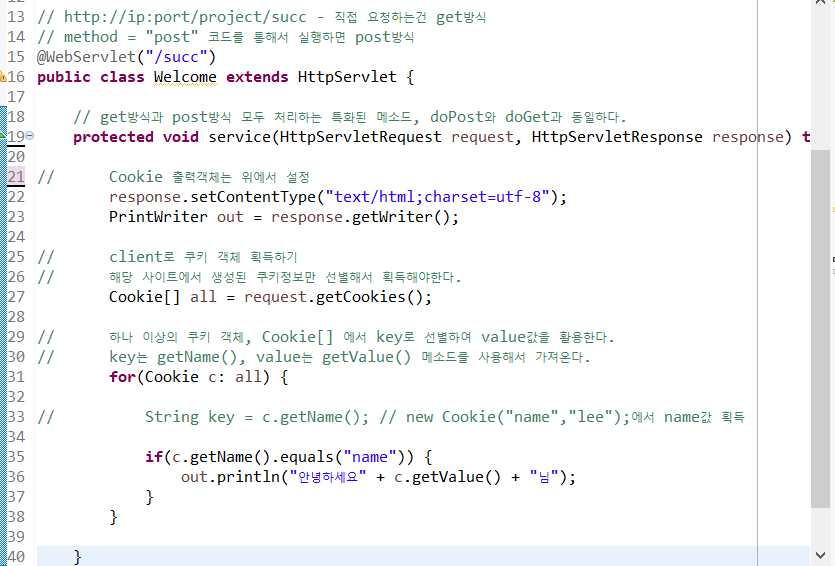
Welcome.java 코드 수정

@WebServlet("/succ")
public class Welcome extends HttpServlet {
// service() : get방식과 post방식 모두 처리하는 특화된 메소드, doPost와 doGet과 동일하다.
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 출력 환경 설정
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
// client로 쿠키 객체 획득하기
// 해당 사이트에서 생성된 쿠키정보만 선별해서 획득해야한다.
Cookie[] all = request.getCookies();
// 하나 이상의 쿠키 객체, Cookie[] 에서 key로 선별하여 value값을 활용한다.
// key는 getName(), value는 getValue() 메소드를 사용해서 가져온다.
for(Cookie c: all) {
if(c.getName().equals("name")) {
out.println("안녕하세요" + c.getValue() + "님");
}
}
}

[Query Params]
KEY = id , VALUE = tester 입력 후 Send클릭
Preview확인

chrome에서는 실행 x(방화벽 문제인듯하다), Postman에서는 실행이 된다

login.html : Run as → Run on Server 클릭

다시 실행하니까 로그인에서 넘어가는게 됐다.
Logout.java 생성전 Welcome.java 수정하기
'로그아웃' 버튼을 만들기 위해 Welcome.java에 아래 코드 추가
out.println("<button onclick='location.href=\"logout\"'>로그아웃</button>");
public class Welcome extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
Cookie[] all = request.getCookies();
for(Cookie c: all) {
if(c.getName().equals("name")) {
out.println("안녕하세요" + c.getValue() + "님");
}
}
******************** ↓ 추가한 부분 ↓ ****************************
// server 관점에서는 순수 문자열이 parameter이다.
// 브라우저가 문자열을 입력받아서 'tag'임을 인식해 tag를 구성한다.
// 자바의 " 자체가 문자열 데이터인 경우, String 표현과 일치되므로 특수 기호로 데이터라고 입증하는 처리를 해야한다.
// \" -> " 문자열로 인식
out.println("<button onclick='location.href=\"logout\"'>로그아웃</button>");
}
}
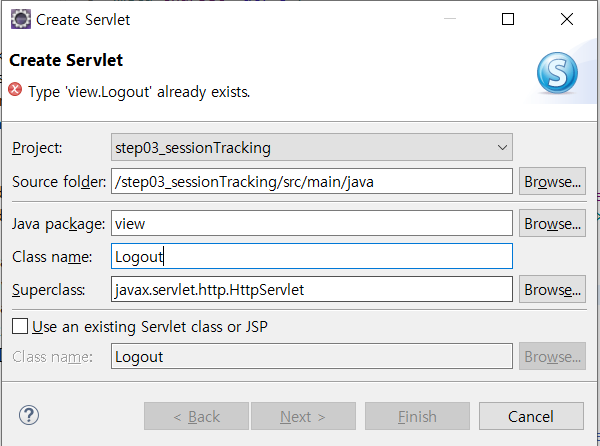
Logout.java 생성
view 패키지 - 클래스명 : Logout

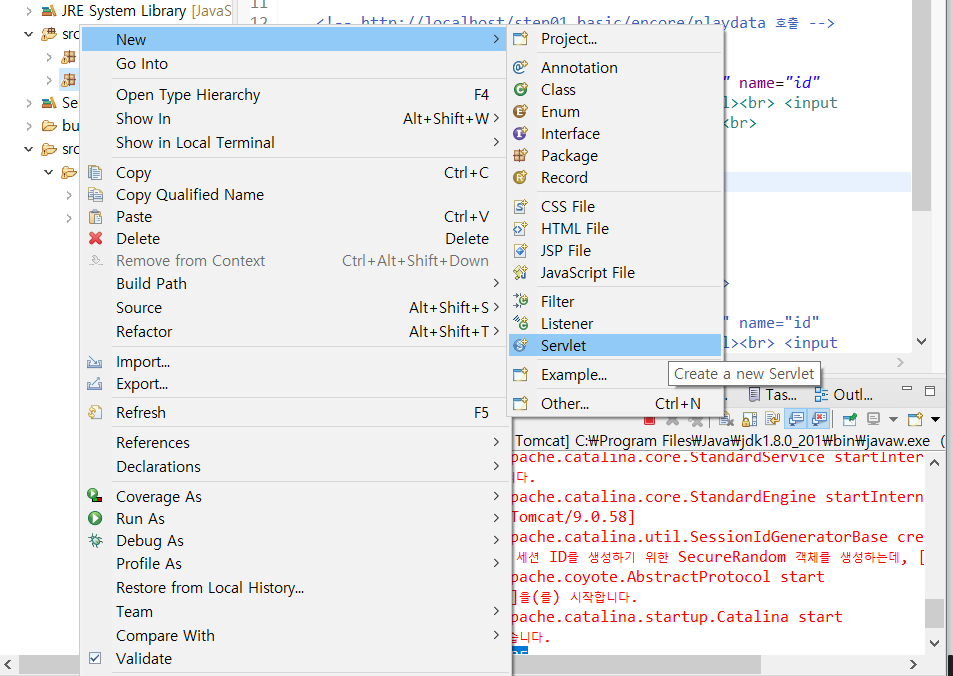
view 패키지 우클릭 - New - Servlet 클릭

클래스명 : Logout (URL Mapping : /logout)
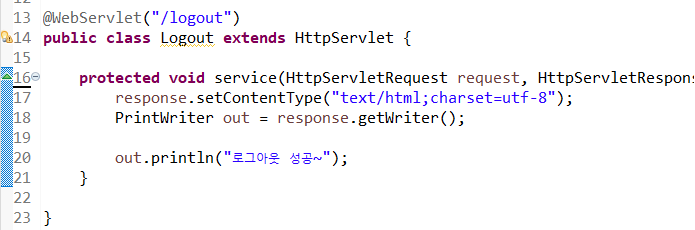
Logout.java 코드
package view;
// import문 삭제했음
@WebServlet("/logout")
public class Logout extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println("로그아웃 성공~");
}
}
Logout.java 결과
 로그아웃 클릭시
로그아웃 클릭시