6. 레이아웃_포지션.html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./6.레이아웃_포지션.css">
<title>Document</title>
</head>
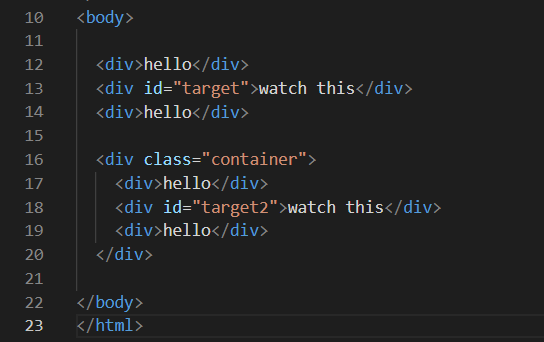
<body>
<div>hello</div>
<div id="target">watch this</div>
<div>hello</div>
</body>
</html>6. 레이아웃_포지션.css 코드
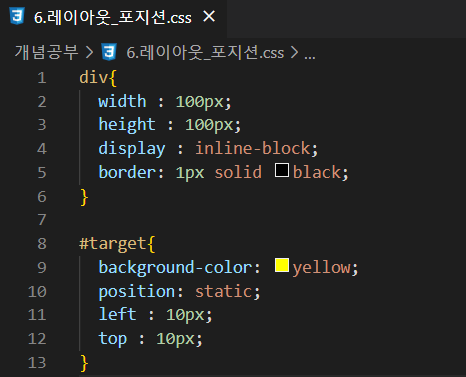
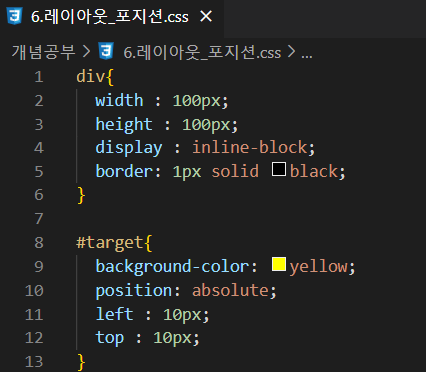
div{
width : 100px;
height : 100px;
display : inline-block;
border: 1px solid black;
}
#target{
background-color: yellow;
left : 10px;
top : 10px;
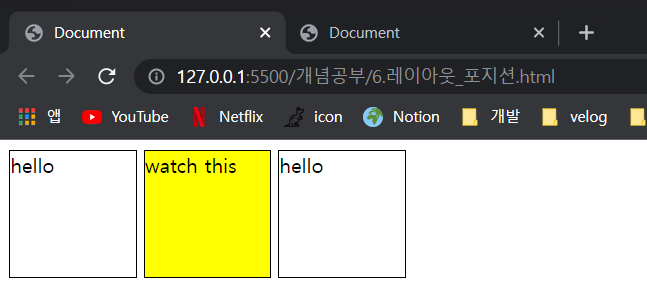
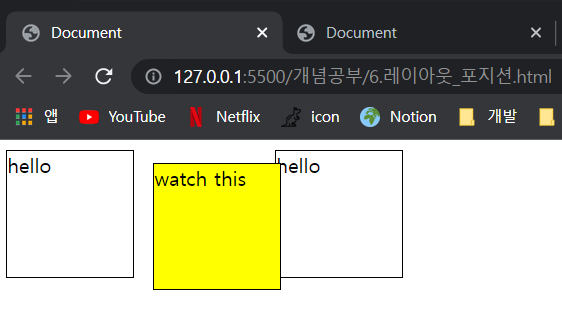
}[결과]

display : inline-block ?

div 태그는 원래 블록 속성이기 때문에, display : inline-block으로 지정하지 않으면 box들이 밑으로 내려가야한다.
여기서는 display : inline-block으로 적용해줬기 때문에, 가로로 배치되어있다.
🥗 id = "target" 에 position 속성 적용
1) position : static;

position : static; = 원래 있어야할 자리에 있는 것 (기본 값)
[결과]

변함이 없다!
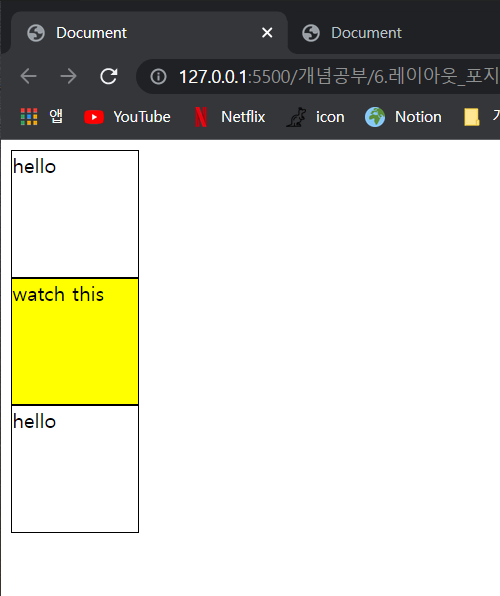
2) position : relative;
position : relative; = 원래 있어야할 자리인 static에서 상대적으로 이동한다는 의미이다.

static 속성일 때는 연두색 박스,
relative 속성일 때는 연두색 박스를 기준으로 left : 10px, top : 10px 이동할 것이다.
[결과]

3) position : absolute;
position : absolute;는
가장 가까운 부모 중의 포지션 속성이 relative를 찾아서 그것에 대해 상대적으로 이동한다.
만약, 가장 가까운 부모 중 relative인 속성이 없는 경우에는 body 태그를 기준으로 이동한다.


현재 html을 살펴보면, target의 부모는 body 태그이다.
때문에 body 태그를 기준으로 target 이 움직인다.
[결과]

body 태그를 기준으로 left : 10px, top : 10px 이동되었다.
html 코드 추가

<div class="container">
<div>hello</div>
<div id="target2">watch this</div>
<div>hello</div>
</div>CSS 코드 추가

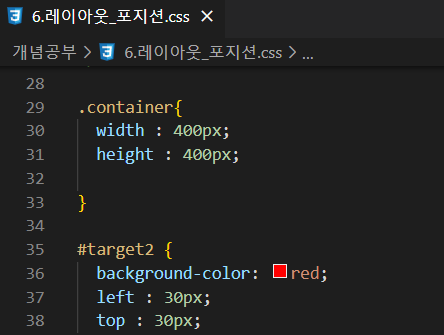
.container{
width : 400px;
height : 400px;
}
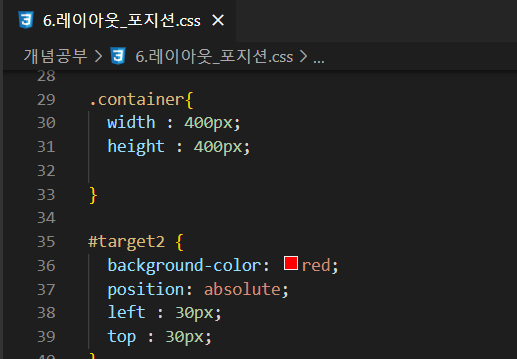
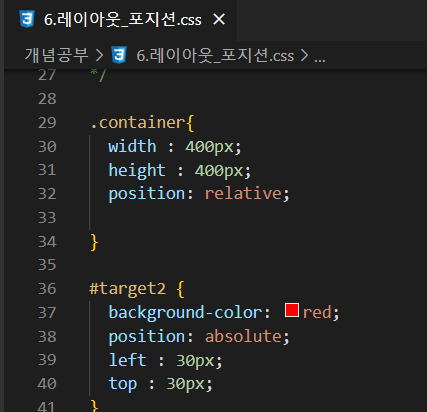
#target2 {
background-color: red;
left : 30px;
top : 30px;
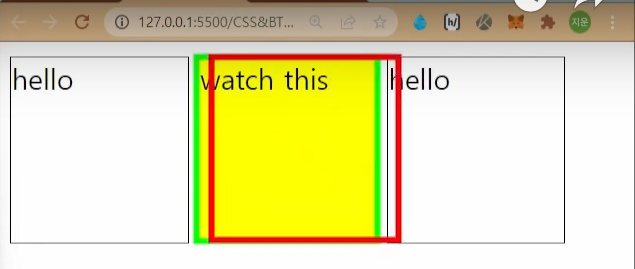
} [결과]

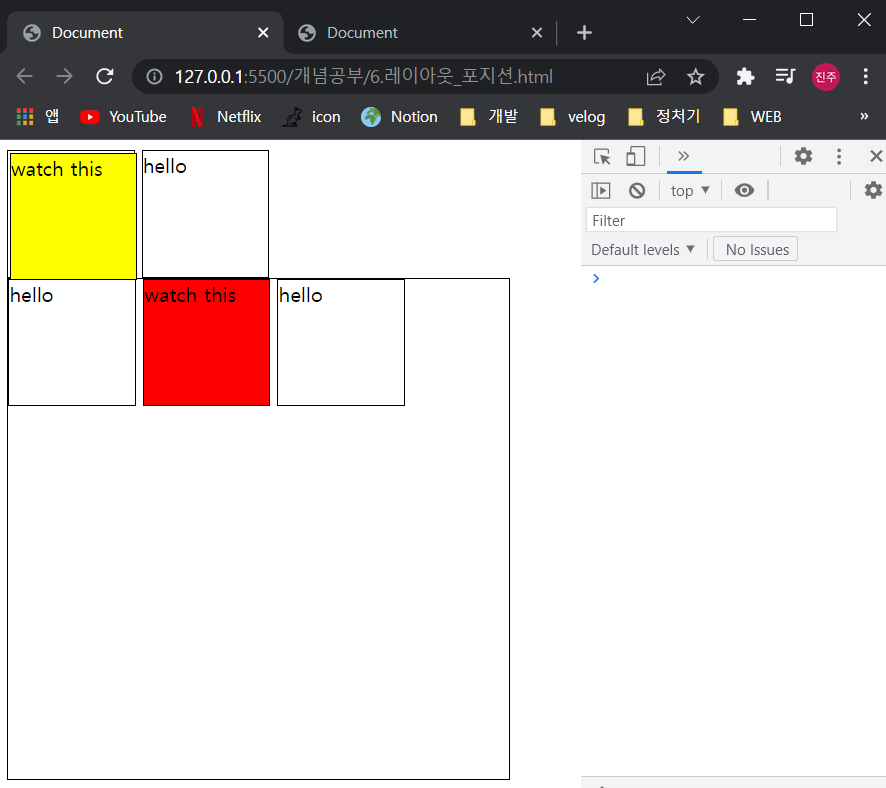
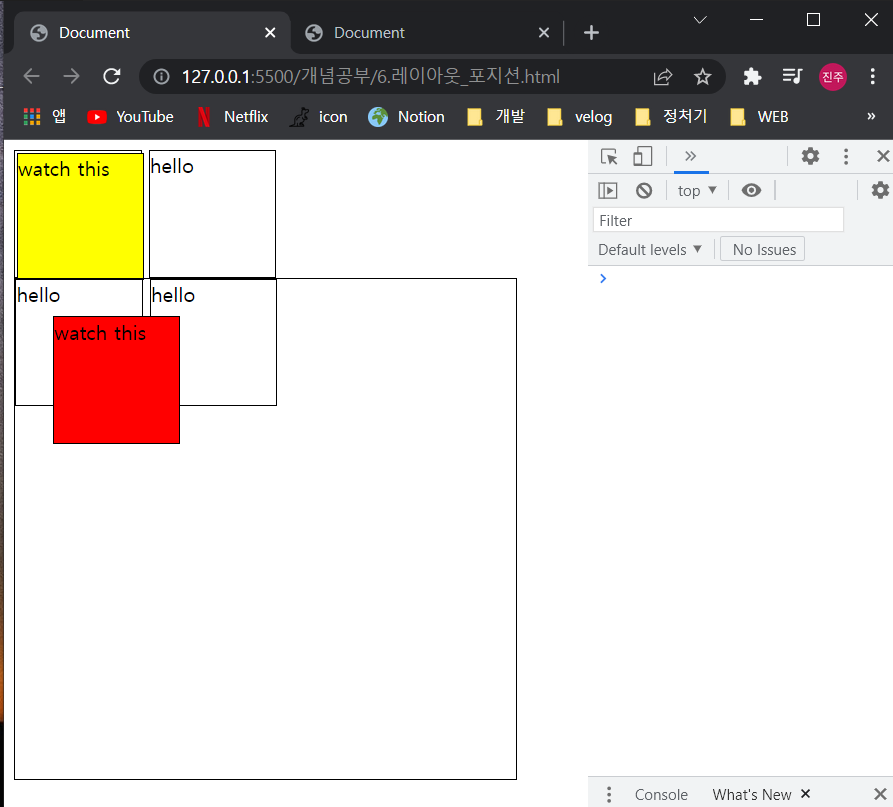
4) target2의 position : absolute; 추가

[결과]


absolute : 가장 가까운 부모 중에 relative 속성이 적용되어 있지 않기 때문에, body 태그 기준으로 left : 30px, top : 30px 이 적용되었다.
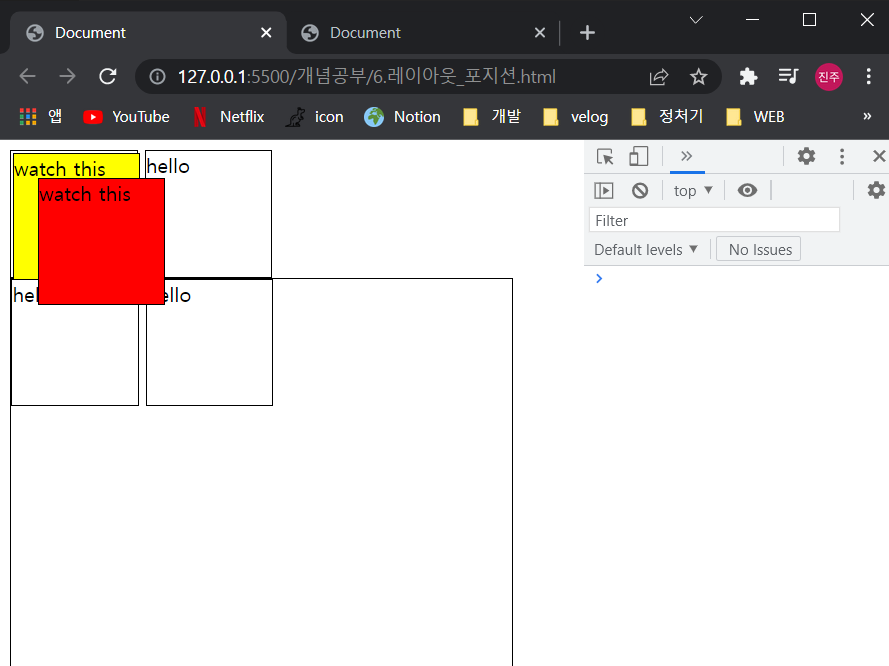
Q. target2를 class = "container" 를 기준으로 위치를 결정 짓기 위해서는 ?

container에 position : relative;를 추가한다.
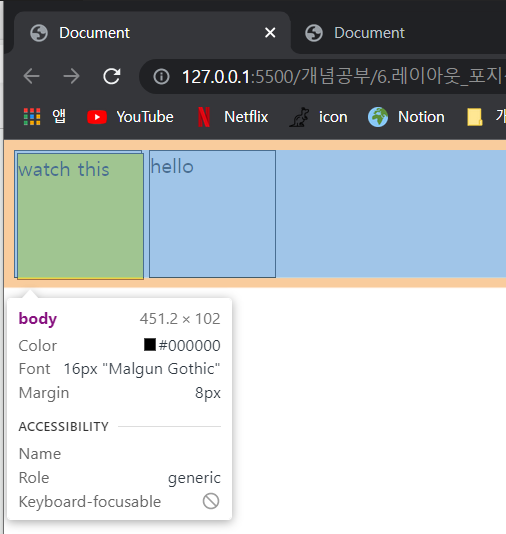
[결과]

target2의 가장 가까운 부모(container)가 relative 속성을 가지고 있기 때문에 container를 기준으로 위치가 결정되는 것을 볼 수 있다.
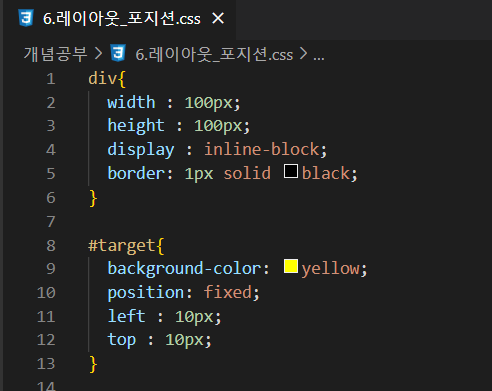
5) position : fixed;

#target의 position을 fixed로 변경

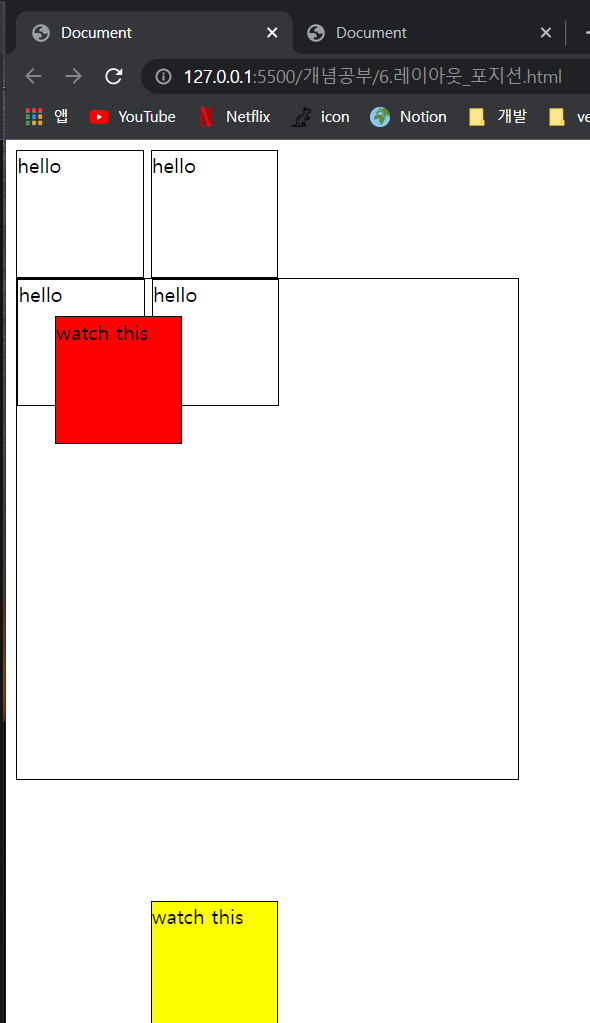
fixed 속성은 화면 자체를 기준으로 이동한다고 보면 된다.

left, right 속성을 삭제하고, bottom : 0; 으로 적으면

항상 노란색 박스는 바닥에 위치하게 된다.
출처 : https://www.youtube.com/watch?v=ZADMjxXrDgQ&list=PL9fj-ZeWhcv118AMsuTfCi0hWhjp_Fi09&index=13
