[대구AI스쿨]12회차 - Flask
1.학습내용
1.1 python code_10.flask.py
(Glitch 온라인환경에서 작업!)
from flask import Flask
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."}
]
def template(content):
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
</ul>
</body>
</html>
'''
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, WEB!')
@app.route("/read/<int:id>/")
def read(id):
title = ''
body = ''
for topic in topics :
if topic['id'] == id:
title = topic['title']
body = topic['body']
break;
return template(f'<h2>{title}</h2>{body}')
@app.route('/create/')
def create():
content = '''
<form action="/create/">
<p><input type= "text" name="title" placeholder="title"></p>
<p><textarea placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
@app.route('/update/')
def update():
return 'Update'
app.run()1.2 내가 습득한 것
1. Flask가 무엇인가?

Python Web Framework: 간단한 API를 만들어준다.
코드 몇 줄로 금방 만들수 있는 장점이 있다.
가볍게 배우고 가볍게 배포 할 수 있는 장점이 있다.
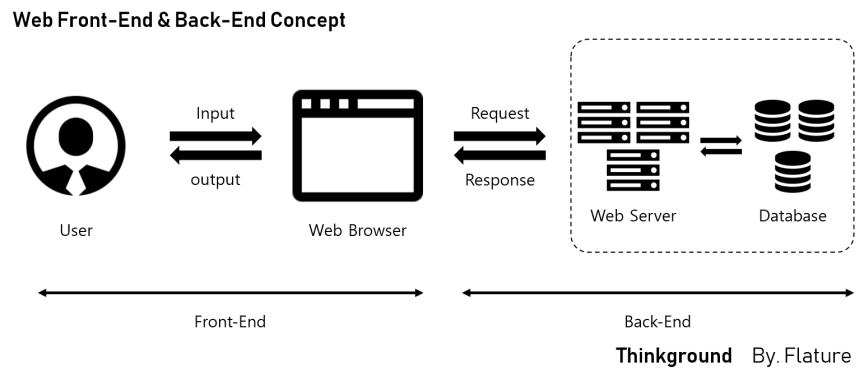
2. 백 엔드란 무엇인가?

웹에서는 브라우저와 서버로 나누어지는데 서로간에 응답을 하면서 유저와 데이터간의 연결고리 역할을 해준다.
쉽게 말하자면 사람이 직접 볼 수 있는 부분은 프론트엔드,
사람이 직접 보지 않는 곳에서 작동하는 부분은 백엔드이다.
오늘 사용한 Flask는 벡앤드 서비스이다.
프론트엔드에서 더 가볍게 활용할 수 있도록 프레임워크를 만들어 주는 역할이 벡앤드 영역에 해당한다!
3. @app.route기능
기존에 내가 배운 지식으로는 많은 리스트의 하이퍼링크로 걸려있는 하위 웹의 내용들을 일일이 다 작성해야하는 번거움이 있었지만, Flask 코드를 가져와서
각 하위 웹에 필요한 코드를 한번에 찍어내게 만들어줄 수 있는 편리한 코드이다.
from flask import Flask
app = Flask(__name__)
app.debug = True
@app.route('/')
def hello():
return 'Hello, Flask'4. template() 태그
개발자들은 만드는 웹 코딩환경에서, 중복되는 코드가 입력되는 것을 꺼려한다. template()은 좀 더 간결하고,깔끔한 코딩을 위해 필요한 태그이다.
<template>
<h3>모나리자</h3>
<img src="/examples/images/img_monalisa.png" alt="모나리자">
</template>2.학습내용 중 어려웠던 점
Flask, 웹 프레임워크에 대해서 접근하는 것이 어려웠다.
3.해결방법
Flask: 벡앤드 라이브러리 서비스
Web framework : ppt로 말하자면, ppt작성에 필요한 벡엔드 템플릿 같은 것.
4.소감
짧은 시간에 많은 걸 얻어가면 좋겠지만, 그래도 오늘 어떤 태그와 도구가 있었는지 배운 것 만으로도 한층더 알게되었다.
