
💬 들어가기 전 사담
🐰 (ENTJ) : 우리 API 명세 언제 짜? 계획 잡아놔야하지 않아?
🐭 (ISFJ) : 슬슬 짜야지? 언제 짤까?
🦝 (ENFP) : 3
🐰 (ENTJ) : 3일이나 후에?
🦝 (ENFP) : 2
🦝 (ENFP) : 1
🦝 (ENFP) : 이제 짜자.
맥락이 이해될 수 있도록 시간을 실제보다 늘렸음을 먼저 밝힌다. 위의 글을 검수한 🦝의 한 마디.

📝 그래서, API 명세는 뭔가요?
먼저, 위키백과에서 API는 컴퓨터나 컴퓨터 프로그램 사이의 연결이라고 정의하고 있다. 아마존에서 정의한 내용도 덧붙인다.
API란 무엇인가요?
API는 정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘입니다. 예를 들어, 기상청의 소프트웨어 시스템에는 일일 기상 데이터가 들어 있습니다. 휴대폰의 날씨 앱은 API를 통해 이 시스템과 ‘대화’하여 휴대폰에 매일 최신 날씨 정보를 표시합니다.
API는 무엇을 의미하나요?
API는 Application Programming Interface(애플리케이션 프로그램 인터페이스)의 줄임말입니다. API의 맥락에서 애플리케이션이라는 단어는 고유한 기능을 가진 모든 소프트웨어를 나타냅니다. 인터페이스는 두 애플리케이션 간의 서비스 계약이라고 할 수 있습니다. 이 계약은 요청과 응답을 사용하여 두 애플리케이션이 서로 통신하는 방법을 정의합니다. API 문서에는 개발자가 이러한 요청과 응답을 구성하는 방법에 대한 정보가 들어 있습니다.
백엔드는 API 문서가 있어야 기능을 정의하고 작업할 수 있고, 프론트엔드는 이를 바탕으로 백엔드에서 어떤 값이 올 지 알고 작업할 수 있다. 필자의 경험 상 대부분 프로젝트에서 단순 UI 구성에는 시간이 얼마 걸리지 않지만, API 통신을 시작한 이후는 이전보다 몇 배의 시간이 들었다. 그 이유는 대부분 API 문서에 기인한다.
- 프론트엔드가 API 문서를 어떠한 이유로 제대로 확인하지 못하고 작업한 후, 실질적으로 들어오는 값과 차이나서 코드를 지속적으로 수정해야하거나,
- 동적으로 들어오는 값에 맞춰 해야하는 작업을 본격적으로 시작해서
이 두 가지 정도로 생각한다. (어디까지나 개인적인 의견이다!)
그래서 API 명세(문서)는 상당히 중요하다...로 내용을 함축할 수 있겠다.
📝 그러니까, 기능부터 정의해보자!
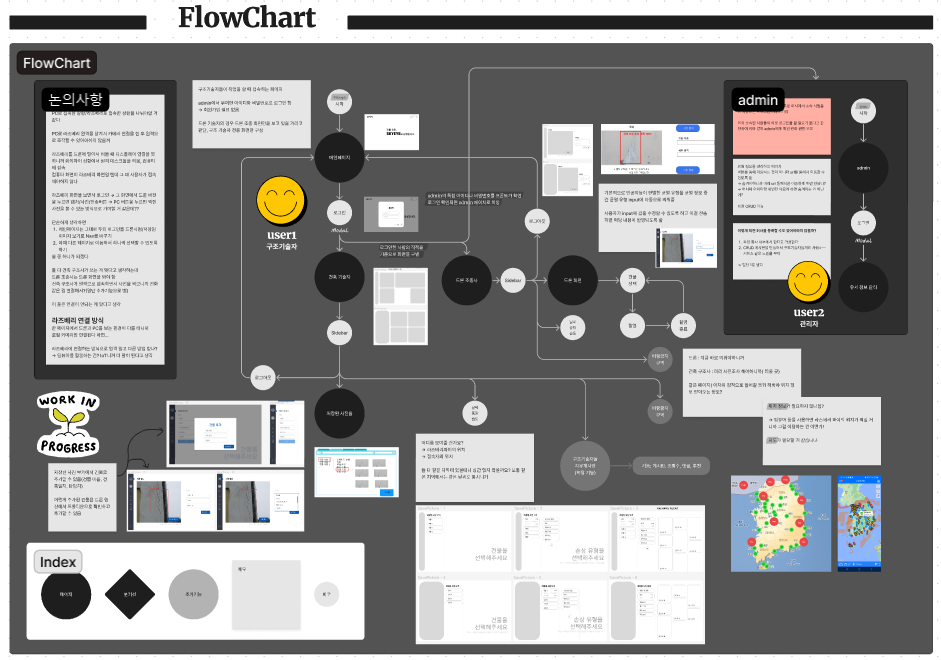
 팀에서 정의한 플로우차트
팀에서 정의한 플로우차트
다시 디자인안과 플로우차트로 돌아갔다. 기본적으로 회의를 하면서 정해진 내용이 있지만, 더 상세하게 생각하고 고려해야 프론트엔드와 합을 맞출 때 시간을 절약할 수 있다. 이 화면에는 어떤 기능이 있고, 기능 별로 어떤 요청을 주고 받을 지 생각해야 한다.
문서 틀은 🦝과 🐭이 이전에 같이 사용하던 것을 이용했다. Notion으로 먼저 상세한 API 명세를 짜고, 팀원의 편의를 위해 작업 후 Swagger로 프론트엔드에게 넘길 예정이다. (물론 Notion에 작성된 API 명세도 프론트 팀원이 볼 수 있다!)
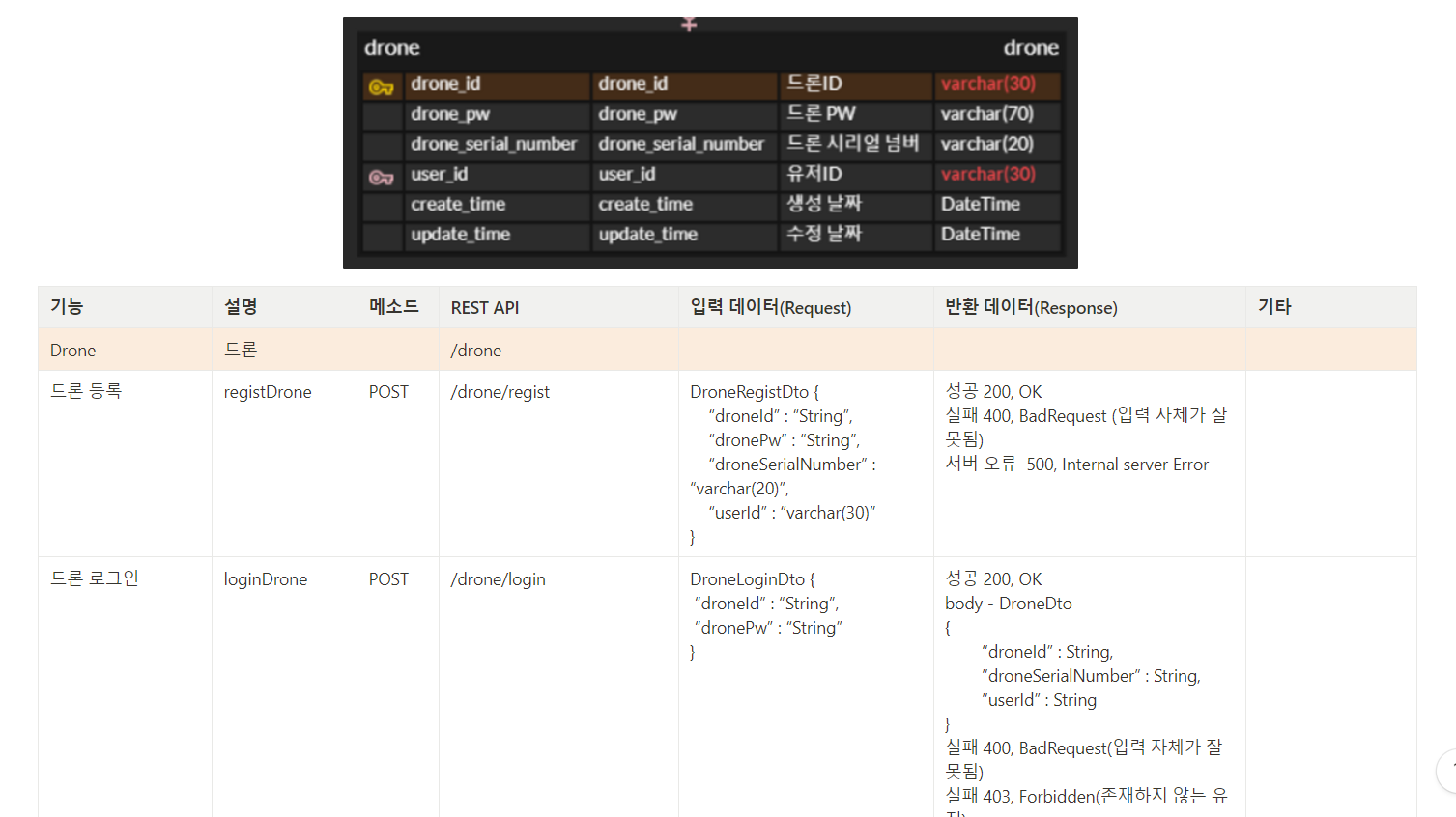
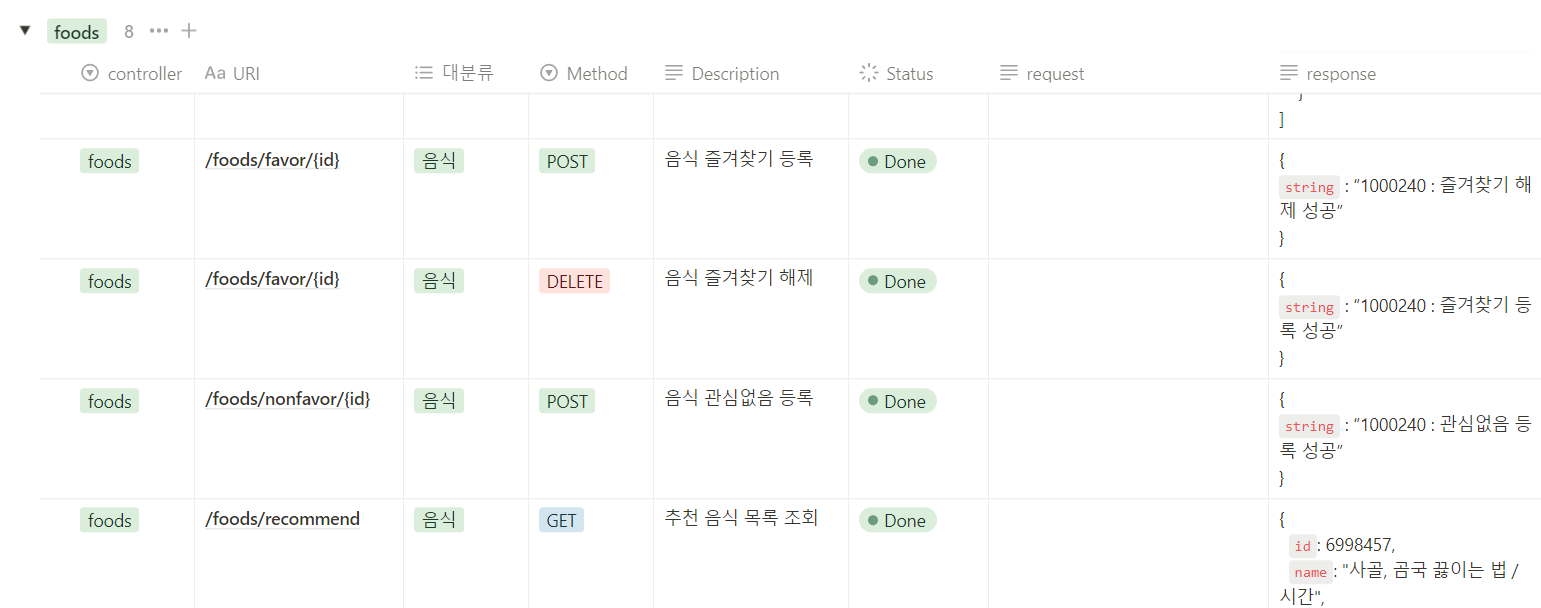
 작성한 API 명세
작성한 API 명세
틀은 다음과 같다. 차례대로 기능, 변수명이 될 간단한 설명, 메소드, REST API, Request와 Response, 기타로 나뉜다.
✍ 기능
기능은 간단하게 이 API로 무엇을 할 수 있을 지 적었다. CRUD를 포함해서, 정의해둔 기능을 하나씩 표에 적어 내려갔다. 길지 않고 간략하게! 단어 두어개로 끝날 정도로 정의했다.
✍ 설명
그리고 변수명으로 사용하기 위해 설명에 registDrone, loginDrone 등의 형식을 지켜 적었다. 우리 팀의 스타일 상 동사+명사 식으로 구성하였다.
✍ 메서드와 URI
우리는 REST API 형식을 채택했다. 그래서 메소드를 정한 후, Mapping이 될 URI를 정의했다.
메서드는 상황에 맞게 고루고루 썼다. 예를 들면...
- GET : 정보를 보여줘도 상관없을 때/멱등하게 값을 보내줘야할 때/단순 조회
- POST : body에 값을 넣고 보내줘야할 때/등록 및 로그인
- PUT : 특정 값을 수정해야할 때
- DELETE : Path Variable 등을 통해 특정 값을 삭제해야 할 때
이런 식으로 계속 생각해서 메소드를 배치했다.
URI는 {해당 테이블 이름}/{정의한 기능} 순으로 배치했다.
✍ Request와 Response
이제 입력 데이터(Request, 요청)와 반환 데이터(Response, 응답)로 나눌 차례다. 둘은 가장 익숙했다. 프론트 통신에서도 보는 친구들이니까! 내가 특정 값을 서버에 보내야할 때는 요청을 body에 담아서 보내고, 값을 서버로부터 받을 때 늘상 응답을 봤었다. 내적으로 반가운 친구들이었다.
그런데 여기서 응답을 작성하면서 DTO(Data Transfer Object)라는 개념을 알게 되었다.
🐭 : 이제 이거 보고 DTO랑 Entity 짜야지.
🐰 : 오...DTO는 진짜 이름만 많이 들어봤어. 얼굴은 모르는데 이름은 아는 친구 느낌임.
🐭 : 간단하게 말하면 이런 데이터를 보내주고/받겠다고 미리 정의하는 거라 생각하믄 된다.
이 친구는 데이터를 전송할 때 도메인 모델 대신 사용된다고 한다. 순수하게 데이터만 저장하고, getter와 setter만을 가져야한다고 한다.
그 과정에서 DAO라는 친구도 알게 되었다. 이건 Entity 할 때 정리하려 한다! 투 비 컨티뉴
무튼, DTO를 생각하면서 요청 데이터를 분류하였고, 그 과정에서 ERD 짠 것도 틈틈이 봤다.
응답 데이터는 말 그대로 프론트에서 통신 결과로 받는 값이었는데, 이때는 데이터 뿐만 아니라 어떤 응답을 줄 지도 고려해야했다. 서버 오류면 500, 등록되지 않은 유저면 403, 성공하면 200과 같은 방식으로 말이다.
❗ 어디까지나 팀바팀!
 저번 팀에서 작성한 API 명세
저번 팀에서 작성한 API 명세
참고로 저번 팀에서는 위와 같이 API 명세를 작성하였다. 팀끼리 논의해서 작성하기 나름인 거 같다.
💬 느낀 점
진짜 개발이 다가오고 있다...그리고 API 명세를 작성하다보니 이건 나중에 디자이너들도 검수해야되는 내용 아닌가? 라는 생각이 들었다. 중간에 화면 수정해야할 일이 있어서 디자인을 고치는데, 그 과정에서 API 명세 보면서 수정하니 보다 편했었다.
반대로 내가 프론트인 입장에서도 다시 한번 API 명세의 중요성을 느꼈다. 이전에도 중요성을 어렴풋이 알고 있었지만, 시간 여건상 백엔드가 짠 API 명세를 보고 프론트인 우리가 받아서 사용하는 경우가 많았다. 그런데 이 과정에서 왜 선배들이 백과 프론트 같이 API 명세를 짜는지, SDD라는 기법이 왜 중요한지 등을 알 수 있었다.
