0. 들어가기 전에
0-1. 먼저 알고 있던 것
- SSR을 지원한다
- 라우팅이 간편하게 되어 있다
첫 프로젝트 때 정말 간단하게만 써봐서, 이번에는 차근차근 알고 가보려고 한다. 공식문서를 바탕으로 하되, 언어의 장벽이 느껴질 때는 다른 글도 참고한다는 점, 먼저 알아달라.
0-2. 그럼 왜 쓰는 걸까?
필자는 단순히 SSR을 써보고 싶다는 욕망에서 Next.js를 공부하기 시작했다. 좀 더 보편화된 이유를 위해서, chatGPT에 물어보았다.
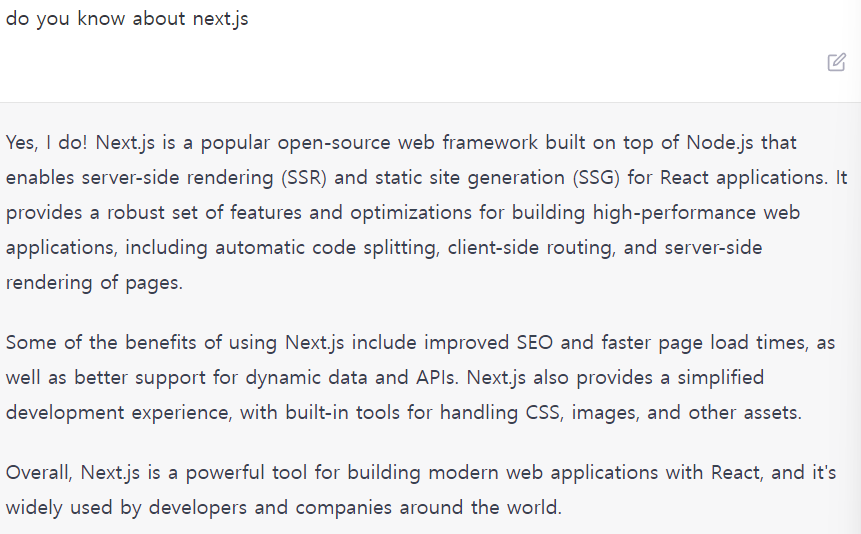
 chatGPT의 답변
chatGPT의 답변
Node.js의 정의부터 알려준다.
Next.js는 Node.js를 기반으로 만들어진 오픈소스 웹프레임워크이며, 리액트 앱의 SSR(Server-Side Rendering)과 SSG(Static Site Generation)를 지원한다고 한다. 뿐만 아니라 자동 코드 분할, CSR(Client-Side Rendering), SSR(Server-Side Rendering), 고성능 웹을 구축하기 위한 최적화와 기능들을 제공한다고 한다.
장점은 다음과 같다고 한다.
- 향상된 성능의 SEO(검색 엔진 최적화)
- 페이지 로딩 시간이 더 빨라짐(특히 동적 데이터와 API를 지원하는 경우에는 더 좋은 서포팅이 된다!)
- CSS, images, 그리고 다른 assets가 포함된 내장 도구를 지원하면서 보다 간편화된 개발 경험을 제공한다고 한다.
1. 시작해보자
시작할 때 명령어는 다음과 같다.
공식 문서는 새 Next.js 앱을 만들 때 create-next-app을 사용하라 추천한다. 빈 폴더를 만들지 않아도 되고, 자동으로 설정 된다면서.
npx create-next-app@latest
# or
yarn create next-app
# or
pnpm create next-app만약에 타입스크립트를 쓰고 싶다, 그럼 기존 명령어 뒤에 '--typescript'를 추가하면 된다.
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
# or
pnpm create next-app --typescript생성하는 과정에서는 세 가지 질문이 뜬다.
1. Eslint 적용할 거야?
2. app 폴더 만들 거야?
3. src 폴더 만들 거야?
개인 입맛대로 설정하자. 이렇게 하면 설치가 끝난다.
그리고 React를 써 본 사람들은 본능적으로 프로젝트를 시작하기 위해 npm start를 쓸 거다. 근데 이 곳은 다르다.
npm run dev
# or
yarn dev
# or
pnpm dev이렇게 시작하면, 익숙한 http://localhost:3000이 나올 것이다.
pages 폴더가 생성되는데, 라우팅 얘기는 나중에. 공식문서는 pages 하단 index.js에서 편집을 하면 수정된 사항이 브라우저에 뜬다고 한다.