기본 작성법
- 마크다운 언어를 사용하여 작성
- html에서 사용하는
<img /> <a> </a> <div> </div>등의 태그들을 사용 가능하다 - width align 속성들을 이용해서 이미지나 후술할 위젯들의 사이즈나 정렬을 조절할 수 있음
📆 마크다운 - 표(테이블) 만들기
일반적인 표
|제목|내용|설명|
|------|---|---|
|테스트1|테스트2|테스트3|
|테스트1|테스트2|테스트3|
|테스트1|테스트2|테스트3|
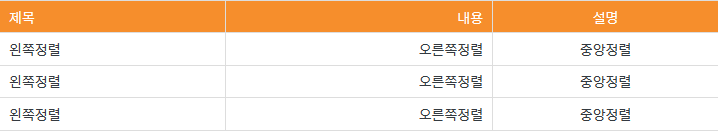
정렬
|제목|내용|설명|
|:---|---:|:---:|
|왼쪽정렬|오른쪽정렬|중앙정렬|
|왼쪽정렬|오른쪽정렬|중앙정렬|
|왼쪽정렬|오른쪽정렬|중앙정렬|
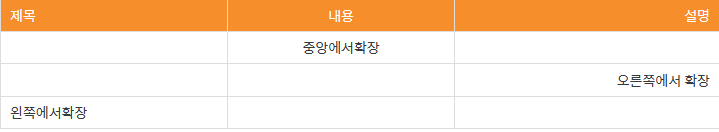
셀 확장 : 사이가 비어있으면 자동 확장됩니다.
|제목|내용|설명|
|:---|:---:|---:|
||중앙에서확장||
|||오른쪽에서 확장|
|왼쪽에서확장||
셀 강조
|제목|내용|설명|
|---|---|---|
|테스트1|*강조1*|테스트3|
|테스트1|**강조2**|테스트3|
|테스트1|<span style="color:red">강조3</span>|테스트3|
✨ Badge (뱃지)
- 기술 스택이나 사용 툴 등을 간결하게 표현하고 싶을 때
- 인스타, 블로그 등 다양한 바로가기 링크들을 깔끔하게 나타내고 싶을때
- 로고와 공식컬러를 포함한 예쁜 아이콘 뱃지
공식 로고 이름 & 색상 알아보는 사이트
https://simpleicons.org/
방법1
https://shields.io/ 직접 커스텀하기
방법2
<img src="https://img.shields.io/badge/이름-색상코드?style=flat-square&logo=로고명&logoColor=로고색"/>- 이름 : 뱃지에 쓸 이름(내용
- 색상 : # 제외하고 입력 (ex. #FFCA28 -> FFCA28)
- 로고명 : 아이콘 이름 정확하게 입력
- 로고색 : 로고의 색깔
예시
<img src="https://img.shields.io/badge/Firebase-FFCA28?style=flat-square&logo=firebase&logoColor=white"/>
<img src="https://img.shields.io/badge/DOCKER-2496ED?style=flat&logo=Docker&logoColor=white"/>🖼️이미지 첨부하기
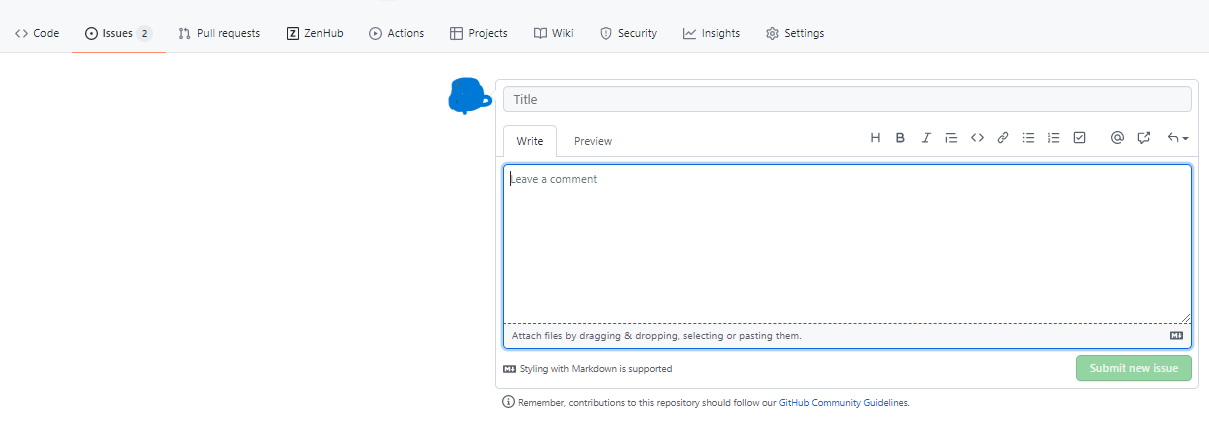
먼저 이슈 생성창을 열어준다.

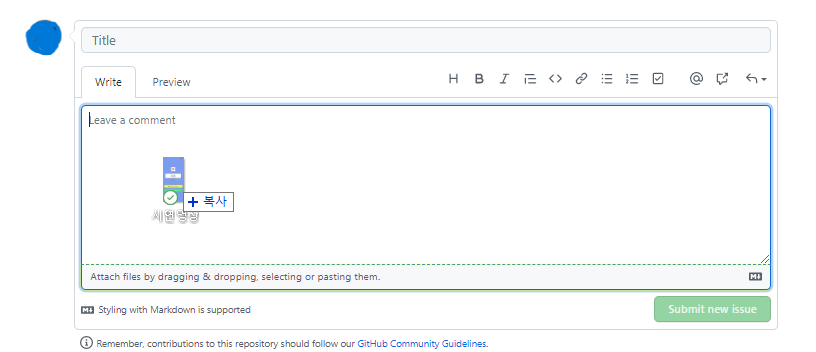
comment 부분에 이미지 파일 드래그


생성된 url을 img 태그의 src에 넣어준다
ex) <img src="이미지URL">
😎 Markdown 토글(toggle), Expander control(접기/펼치기)
마크다운에서 토글은 지원하지 않는다. 그렇기 때문에 html의 태그를 사용해서 토글 기능을 사용할 수 있다. 이 기능을 제공하는 html의 태그가 바로 details이다. 그리고 div markdown="1"을 꼭 넣어줘야 하는데 이것은 jekyll에서 html사이에 markdown을 인식 하기 위한 코드이다.
<details>
<summary>토글 접기/펼치기</summary>
<div markdown="1">
안녕
</div>
</details>