이벤트(Event)
event : 어떤한 동작 , 행위
브라우저에서의 동작 /행위
- click,keydown,keypress, mouseOver,drag ...등등
Event Listner
어떤한 이벤트가 발생 했을 때 감지하는 것
Event Handler
EventListner로 감지한 후 수행되는 함수를 작성한 부분
inline event model( 인라인 이벤트 모델 )
요소가 내부에 그냥 작성하는 방법
아래 코드의 onclick= "함수"<button onclick="test1(this)">인라인 이벤트 모델 확인.</button>
Classic event model( 고전 이벤트 모델 )
요소가 가지고 있는 이벤트 속성(evnetListner) 이벤트 핸들러를 직접 연결하는
inline 방식처럼 HTML을 코드에 js코드가 관련되는 모습이 아니라 script 부분에서만 이벤트 관련 코드를 수행할 수 있다.document.getElementById("호출할 속성의 아이디값).onclick = function(){alert("고전 이벤트 모델로 출력된 대화상자.");}요소의 값에 맞는 이벤트 발생시 자동으로 함수가 수행된다
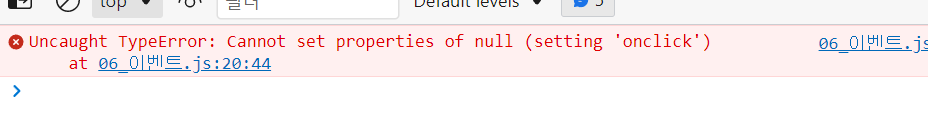
주의사항 JS파일을 header에 위치할 경우에는 js파일이 먼저 랜더링되게 되는데. 그럼 이벤트리스너가 개체 정보를 찾을 수 없어서 오류가 발생한다.
단점
추후에 개선 필요성이 있어. 동일한 이벤트리스너로 매칭시
나중에 적용된 함수가 수행된다.
Standard event model( 표준 이벤트 모델)
W3C(웹 표준 재정 단체)에서 공식적으로 지정한 이벤트 모델
한 요소에 여러 이벤트의 핸들러를 설정할 수 있어
고전이벤트 모델의 단점을 보안해 사용가능하다
표준 이벤트 모델
//표준 이벤트 모델
/*
요소.addEventListener("클릭",function(){})
이벤트(on은 생략) , 이벤트핸들러(이벤트 발생시 수행할 함수)
*/
document.getElementById("test3").addEventListener("click",function(){
//this : 이벤트가 발생한 요소.
console.log(this.clientWidth); //현재 요소의 너비(테두리 제외)
//현재요소 너비 변경
//this.style.width = "300px";
this.style.width = this.clientWidth +20+"px";
})
//~~~~~~~~~ 몇년이 지난후 추가하고 싶을 때.~~~~~~~~~~~~
//test3에 이미 클릭 이벤트가 있는데
// 중복해서 적용. (고전 이벤트 모델의 문제점 해결 , 확인)
document.getElementById("test3").addEventListener("click",function(){
this.style.height = this.clientHeight+20+"px";
})