기본적으로 이벤트가 있는 요소의 EventHandler를 제한 할 일이 있는데.
이럴 때 사용해야하는 방법이다.
예를 들어 로그인 input에서 아이디가 입력되지 않았을 경우 로그인 시도(form의 submit)조차 못하게 하기 위한 방법
1번 방식.
submit 버튼의 사용을 제한 하는 방법.
form을 전송하기 위해 있는 button의 타입을
submit이 아니라 button을 이용해 입력을 검사하는 방법
<button type="button" id="testBtn1">제출하기</button>document.getElementById("testBtn1")
.addEventListener("click",function(){
const in1 = document.getElementById("in1").value;
if(in1=="제출"){ document.testForm1.submit(); }
});form 태그 내부에서 button의 기본값이 submit이기 때문에
button으로 타입 지정이 필요하다.
2번 방식.
onsubmit 방식을 이용해 form의 제출을 막기.
onsubmit : form 태그가 action 위치로 제출 되었을 때.
onsubmit ( "return 반환값(T/F)" )
<form action="01_JS개요.html" onsubmit="return checkIn2()">
입력 : <input type="text" name="in2" id="in2">
<button>제출하기</button>
</form>//방법 2. onsubmit를 이용해서 form 제출 막기
function checkIn2(){
const in2 = document.getElementById("in2").value;
if(in2=="제출"){
return true;
}else{
return false;
}
}onsubmit이 수행시 checkIn2( ) 함수가 실행와서
input의 결과값에 따라 if ~ else가 수행된다.
수행 결과(true/false)에 따라 return값이 달라진다.
정규표현식.
문자열의 특정한 규칙성을 가진 문자열의 집합을 표현하는 형식 언어.
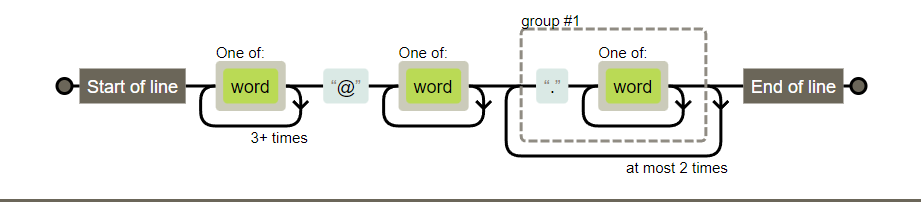
https://regexper.com/ : 정규 표현식 그림으로 그려주는 사이트
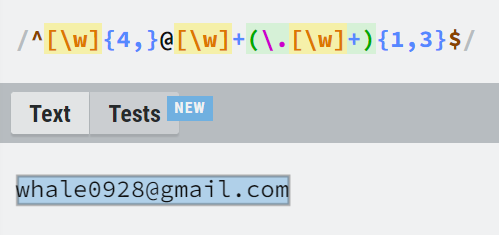
https://regexr.com/ : 작성한 정규표현식 테스트 사이트.
정규표현식의 패턴을 나타내는 메타 문자
문자열의 패턴을 나타내는 문자
문자마다 지정된 특별한 뜻이 담겨 있다.
a (일반문자열) : 문자열 내에 a라는 문자열이 존재하는지 검색.
[abcd] : 문자열 내 a,b,c,d 중 하나라도 일치하는 문자가 있는지 검색
^(캐럿) : 문자열의 시작
$(달러) : 문자열의 끝
\w (word , 단어) : 아무 글자(단,띄어쓰기,특수문자,한글 X)
\d (digit,숫자) : 아무 숫자(0~9 중 하나.)
\s (space,공간) : 아무 공백 문자(띄어쓰기, 엔터, 탭 등)
[0 - 9] : 0부터 9까지 모든 숫자 -가 범위를 정함
[ㄱ-힣] :ㄱ -(부터) 힣 까지 모든 범위의 한글
[a-z] : 모든 영어 소문자
[A-Z] : 모든 영어 대문자
*특수문자는 각각 따로 입력하는 방법밖에 없다.
단 , 메타 문자($..) 와 같은 특수문자는 탈출시켜야한다( \ )
*수량 관련 메타 문자
a{5} : a문자가 5개 == aaaaa
a{2,5} :a문자가 2 이상 5개 이하. = aa,aaa,aaaa,aaaaa
a{2,} : a문자가 2개 이상 = aa ~
a{,5} : a문자가 5개 이항 = ~ aaaaa
* : 0개 이상 == 0번 이상 반복 ==있어도 되고,없어도 되고
+ : 1개 이상 == 1번 이상 반복.
? : 0개 또는 1개 ==없거나 있어도 한개만 있어야됨
. : 1칸 (개행문자를 제외한 문자 하나(엔터))
정규화 객체 생성 / 검사.
1.정규표현식 객체 생성 방법.
1) const regExp = new RegExp("정규표현식");
2) const regExp = /정규표현식/
-> 양 끝에 있는 '/'기호가 정규표현식의 리터럴 표기법
(String의 "" , char의 '' 같은 느낌.)
- 문자열 패턴 확인 메서드(함수)
1)regExp.test(문자열)
- 문자열에 정규표현식과 '일치'하는 패턴이 있을 경우
True반환 없으면 false반환
2)regExp.exec(문자열)
- 문자열에 정규표현식과 일치하는 패턴이 있을 경우
처음 매칭되는 문자열을 반환 없으면 null반환
위에 서술된 규칙들을 활요해 하나의 규칙 패턴을 만들어
문자열을 검사할 수있다.
이름 유효성 검사(2~5 한글)
document.getElementById("inputName").addEventListener("keyup",function(){
//결과 출력용 span 태그
const span = document.getElementById("inputNameResult");
//한글 2~4 글자 정규 표현식(정규식)
//[가-힝] : 한글(단일 자음, 모음제외)
const regExp = /^[가-힣]{2,5}$/;
// 가-힣 사이의 2~5 글자 사이의 문자열
// 시작(^)과 끝($)에 모두 가-힣사이의 문자가 있어야한다.
//입력된 문자열의 길이가 0이 되면 span에 공백을 덮어씌어 아무것도 없게한다.
if(this.value.length == 0){
span.innerText="";
return; //함수를 종료하고 호출한대로 돌아감.
}
if(regExp.test(this.value)){
//#inputName 에 작성한 값이 유효한 경우.
span.innerText="유효한 이름 형식입니다";
span.style.color = "green"
span.style.fontSize="18px"
}else{
span.innerText="유효하지 않은 이름 형식입니다";
span.style.color = "red"
span.style.fontSize="18px"
}
})주민번호 유효성 검사
숫자(6칸) + 기호(-) + 숫자(7)
//주민 등록 번호
document.getElementById("inputPno").addEventListener("keyup",function(){
const span = document.getElementById("inputPnoResult");
//주민등록번호 정규식
const regExp = /^\d{6}\-\d{7}$/;
//입력된 값이 없을때 클래스 상태를 변경하기 위해서 클래스를 없애는 코드 필요.
if(this.value.length == 0){
span.classList.remove(span.classList);
//span.classList.remove("confirm","error");
return; //함수를 종료하고 호출한대로 돌아감.
}
//유호성 확인되었을 때 수행.
if(regExp.test(this.value)){
span.innerHTML= "유효한 주민등록번호 형식입니다."
span.classList.remove("error");
span.classList.add("confirm")
}else{
span.innerHTML= "유효하지 않은. 주민등록번호 형식입니다."
span.classList.remove("confirm");
span.classList.add("error")
}
})요소 제어 방법.
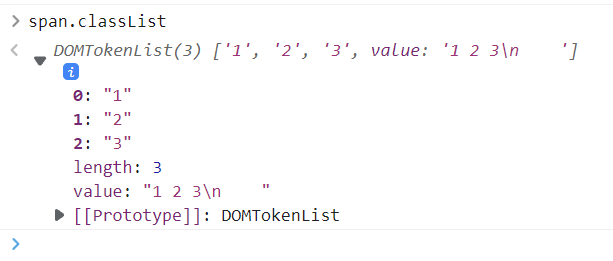
클래스의 class 정보는 배열 형태로 반환된다.

요소. clasList 요소가 가지고 있는 클래스를 배열형태로 반환
요소. classList. remove("클래스명") : 요소의 특정 클래스 제거
요소. classList. toggle("클래스명") : 크래스가 있으면 삭제 없으면 추가.