자바 스크립트의 객체는 {} 내에 key : Value가 모여있는 형태로 작성된다.
(Map형식) : 변수명 : 변수값
{ K:V , K:V , K:V , K:V} : JS객체 형태
(참고) 자바스크립트 객체 모양의 문자열
"{ K:V , K:V , K:V , K:V}" == JSON (Java Script Object Notaion, 자바스크립트 객체 표기법)
- 자바스크립트에서 객체를 생성하는 방법.
- {} : 객체 리터럴 표기법을 이용해서 생성
- 생성자 + new 생성자()
JavaScript 객체의 Key는 무조건 String(묵시적)이다
key에 "" , ''을 적지 않아도 자동으로 문자열로 인식한다.
{ } 으로 생성
const product = {
"pName" : "텀블러",
'brand': "스타벅스",
color : ["white","black","silver"],
price : 22000,
//기능 ( 메서드 추가 )
mix:function(){
console.log("흔들어주세요 쉐킷쉐킷 베이베 쒜킷 베이베");
},
information : function (){
//같은 객체 내부에 다른 속성을 호출하고 싶은 경우
//현재 객체를 뜻하는 this를 앞에 붙여야 한다.
//이벤트 안에서 this : 이벤트 대상 요소
//객체 안에서 this : 함수 내부의 요소
//this 미작성시 객체 외부 변수 호출
console.log(this.pName);
console.log(this.brand);
console.log(this.color);
console.log(this.price);
//this 미작성시 전역변수인 brand 를 호출한다.
console.log("--------------------");
console.log(brand);
}
};JS 객체 향상된 반복문
JS에는 다향한 모양의 향상된 For문 형태가 있는데 아래에 있는 방법은
js객체에 대한 향상된 for문이다
product라는 이름의 객체 키값을 key라는 이름의 변수로 하나하나씩 가져온다
이때 key는 객체의 key값을 가져오는 것이다.
for(let key in product){
div1.innerHTML+=product[key]+"<br>"
// 배열의 인덱스 선택하듯이 반복하면된다.
// 원래 객체에서 특정 값 가져올려면 [객체명.키명] 으로 가져온다.
//product.brand , product.color
}생성자 +new() 사용
//1.생성자 함수 정의 (생성사 함수명은 대문자로 시작!)
function Student(name,grade,ban){
//속성
//this == 생성되는 객체 (앞으로 생성될 객체)
this.name = name; //생성되는 객체 name에 매개변수 name을 대입해
this.grade = grade; //생성되는 객체 grade 매개변수 grade 대입해
this.ban = ban; //생성되는 객체 ban 매개변수 ban 대입해
//기능(메서드)
this.intro = function(){
console.log(grade+"학년 "+ban+"반 "+name+"입니다.");
}
}
//2. 생성자 함수 호출 ( new 연산자 )
document.getElementById("btn2").addEventListener("click",function(){
const std1 = new Student("홍길동",3,2);
const std2 = new Student("김남길",2,1);
const std3 = new Student("레임덕",5,7);
// 생성자 함수 사용 이유 : 같은 형태의 객체가 다수 필요한 경우에 사용한다
console.log(std1);
console.log(std2);
console.log(std3);
})
생성자를 이용해 각각 다른 학생을 다른 정보를 가지고 생성한다
이런 경우 new를 이용해 생성하는게 훨씬 효율적이다.
DOM (Document Object Model)
HTML(웹문서, 웹페이지) 문서를 객체 기반으로 표현한 것
HTML 문서에 작성된 내용을 트리구조(계층형으로 표현)로 나타냈을 때
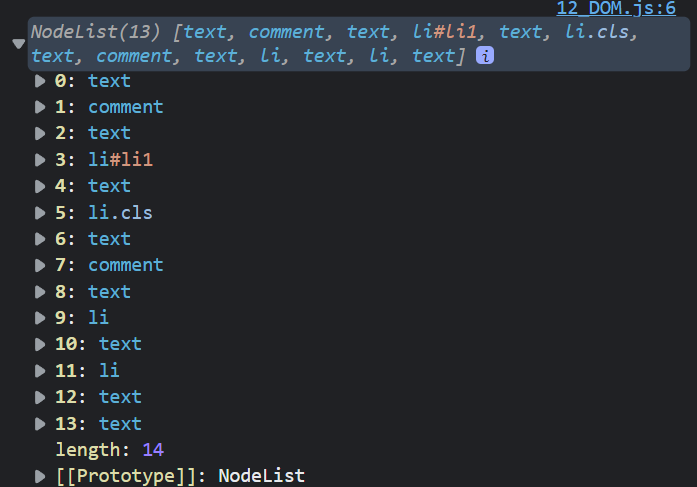
각각의 태그, TEXT, COMMENT 등을 Node라고 한다.Node의 구성 : 태그 ( 요소 노드) , 속성, 주석 , 내용(텍스트 노드)
이때 자식요소들은 진짜 쓸모없는 정보도 다 반환하는데. 이런 단점을 없애버리는 Element가 따로있다
<ul id="test"> <!-- Node 확인 테스트 주석입니다. --> - <li id="li1">1번</li> <li class="cls">2번</li> <!-- 중간 주석 --> <li style="background-color: yellow;">3번</li> <li> <a href="#">4번</a> </li> </ul>내부의 띄어쓰기같은 하잘것 없는 요소들도 전부 반환한다.
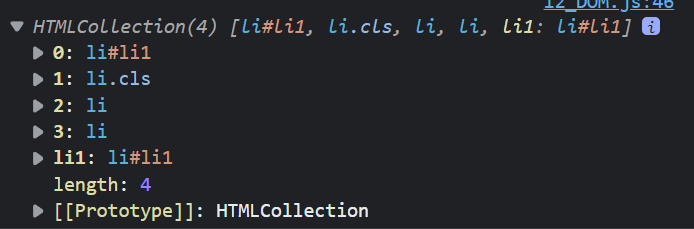
Element : Node의 하위 개념으로 요소 노드만 표현한다.
[Element 만 탐색하는 방법.]
children : 자식 요소만 모두 반환
ParentElement : 부모 요소 선택
firstElementChild : 가장 첫번째 자식 요소.
LastElementChild : 마지막 자식 요소.
previous Element Sibling : 이전 형제 요소 선택
next Element Sibling : 다음 형제 요소 선택
위와 동일한 코드에서 추출했지만 [태그요소만 선택한다]
InnerHTML 과 DOM요소 생성 차이
DOM 요소 InnerHTML 둘 모두 요소를 추가 할 수 있다.
차이점
InnerHTML는 요소를 추가 할 때마다 생성한다.
-innerHTML을 이용한 요소 생성 원리 1) 특정요소 내부의 내용을 모두 삭제 2) 특정요소.innerHTML = "태그가 포함된 문자열"; 특정요소 내부에 일단은 단순 문자열 형태 내용 추가. 3)HTMLParser를 이용해서 태그를 해석. (내부 내용을 지우고 새로운 내용을 추가해서 처음부터 다시 해석.) -> 문제점 1) 해석 속도가 느리다 (처음부터 해석해야되서.) 2) 기존 요소에 존재하던 효과/이벤트가 모두 사라져버리는 문제가 있다.하지만 createElement으로 append는 끝에 덧붙히기만하는 거라 추가되는 요소외에 다른 요소의 이벤트 , 스타일에 영향을 끼치지 않는다.
DOM요소 생성방법(createElement)
//createElement 버튼 클릭시.
let count2 =1;
document.getElementById("btn3-2").addEventListener("click",function(){
const div = document.getElementById("div3-2");
//create Element를 이용해서 div요소 생성.
//document.createElement("태그명");
const child = document.createElement("div"); //div 생성은 O 배치는 X
if(count2<=10){
//만들어진 div에 내용 추가
child.innerText = count2;
count2++;
//#div3-2의 마지막 자식 요소로 추가하기(append)
div.append(child);
}
}).append(요소)
append : ~ 끝에 덧붙힌다라는 의미로 통용된다.( 끝에!!)