
서버가 실행될 때 배포되는 것은 'webapp' 폴더라 내부에 있는 코드는 서버를 끄지않다고 수정 가능하다.
Servlet 클래스에 @WebServlet을 이용해 web.xml에 명시하지 않아도 사용할 수 있다.
서블릿이라는 것을 명시하면서 (괄호)안에 요청 주소를 명시
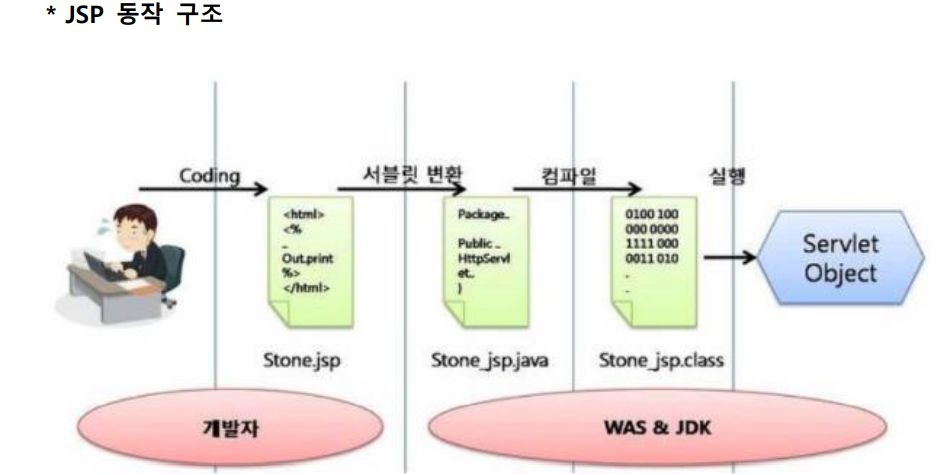
JSP (JAVA Server Page) : Java코드가 들어가 있는 HTML코드
-Java의 웹 서버 프로그램 스펙(서블릿)으로 변환되어 서비스됨.
Servlet : 요청에 따라 응답 페이지를 만들어 냄.
- 응답 페이지를 일일이 만들기 힘들다
- HTML표기법으로 쓸수 있게 잠시 바꿈(JSP)
- but : 다 작성시 JAVA로 변환되야 됨.
JSP : HTMl 코드 속에서 JAVA 소스코드를 사용할 수 있다.
- JSP에서 Java로 변환 과정이 하나 더 추가된다고 생각하면 될거같다
JSP >변환> .Java >컴파일> .Clss
Servlet/JSP 동작 순서
-
웹 서버가 클라이언트한태 서블릿에 대한 요청을 받으면 서블릿 컨테이너에 그 요청을 넘김
-
요청을 받은 컨테이너는 HTTPRequest , HTTPResponse객체를 만들어서 doGet/doPost메소드중 하나를 호출
-
클라이언트의 요청을 응답할 때 원래 할때는 Servlet에서 out.writer이 아닌 Request를 이용해서 HTML 부분을 JSP로 분리한다.
-
JSP으로 넘겨진 값을 가지고 응답 화면을 메이킹한 다음 컨테이너에게 Response 전달.
-
전달받은 만들어진 동적 웹 페이지를 로직의 수행 결과와 Servlet 이 결합된 .class 파일이 만들어진다.
장점
- 서블릿보다 작성하기 빠르다
- 디자인파트(HTML) 이랑 로직파트(JAVA)로 구성되어 있다 정보,디자인부분(HTML),로직(JAVA) 부분을 분리할 수 있다.
- 직접 작성한 동적 화면보다 최적화된 서블릿으로 생성해줌으로 효율적으로 만들어진다
- 웹 어플리케이션 상에서 변수의 사용 가능한 범위(scope)설정이 쉽다.
다시 한번 이해해보기
RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/loginResult.jsp");
req.setAttribute("res", result);
dispatcher.forward(req, resp);RequestDispatcher를 이용해 연결한다. 이때 연결객체 정보를 getRequestDispatcher("주소")에 명시한다
이때 jsp파일의 주소위치는 webapp폴더를 기준으로 작성해야한다.
req.setAttribute(Key , Value)를 이용해 jsp에 보낼 값을 setting 한다.
(jsp에 값을 Request와 Response만 전달 하기 때문에 )
forward : 전달한다 == Request , Response를 전달한다
이 때 Req에는 원할 경우 값을 세팅해서 보낼 수 있다.
#css 방식으로 색 입힐수 있는걸 방금 알아서 사용해봤는데 엄청 촐싹 맞아 보인다.
JSP 파일에서 자바를 이용하고 싶을 경우
<% 자바코드 %> : 스크립틀릿(Scriptlet)
JSP안에서 자바코드를 수행하고 싶을 경우 위의 태그 내부에 작성한다.
<% piza=request.getParameter("pizza") %>
<%= 자바코드 %> : 표현식(Expressioin)
JSP안에서 자바코드를 출력하고 싶을 때 위의 태그 내부에 작성한다.
<h1>계산결과 : <%= request.getParameter("pizza") %>원</h1>
주석
JSP는 HTML안에 자바코드가 있는 형식이라 HTML의 주석스타일을 사용할 수 있다 하지만 이 떄 주석 내부에서 자바코드영영(Scriptlet)을 작성하면 코드가 우선된다