로그인 한 회원은 본인이 작성한 게시글을 수정할 수 있다
수정에 해당하는 코드를 정리한 글
<button id="updateBtn" onclick="location.href='../../write/${boardCode}?mode=update&cp=${cp}&boardNo=${detail.boardNo}'">수정</button> 버튼에 그냥 a태그를 박아버렸다.
원래 주소
http://localhost:8080/comm/board/detail/2/1001?cp=1수정되야 되는 주소
http://localhost:8080/comm/board/write/2?mode=update&cp=1&boardNo=1001게시글 수정중 고려해야 되는 분
1.
수정할 게시글을 수정하는 페이지에 GET 요청 시 이미 내부의 내용이 있는 경우이기 때문에 forward 전 DB에서 게시글 정보를 가져오는 과정이 필요하다 이 때. 게시글 정보는 이미 상세조회하는 service가 있기 때문에 해당 Service를 재사용하면 된다.
detail.setBoardContent(Util.newLineClear(detail.getBoardContent()));
model.addAttribute("detail", detail);2.
원래 있는 값에서 게시글 수정이 발생할 경우 추가적으로 새로 받아올 Parameter가 두가지 필요하다.
- 원래 있던 이미지를 삭제한 경우 추가되는 DeleteList 배열
- 게시글 작성 성공시 해당 페이지를 그대로 다시 만들기 위한 CP값(뒤로가기 버튼)
3. Service 수행
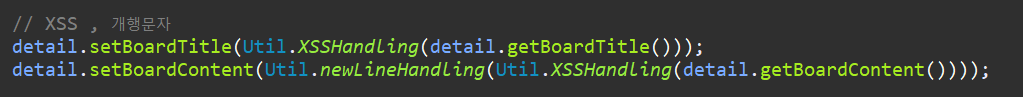
3.1 XSS , 개행 처리
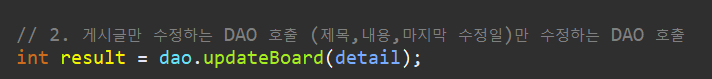
3.2 제목,내용,마지막 수정일만 업데이트 수행
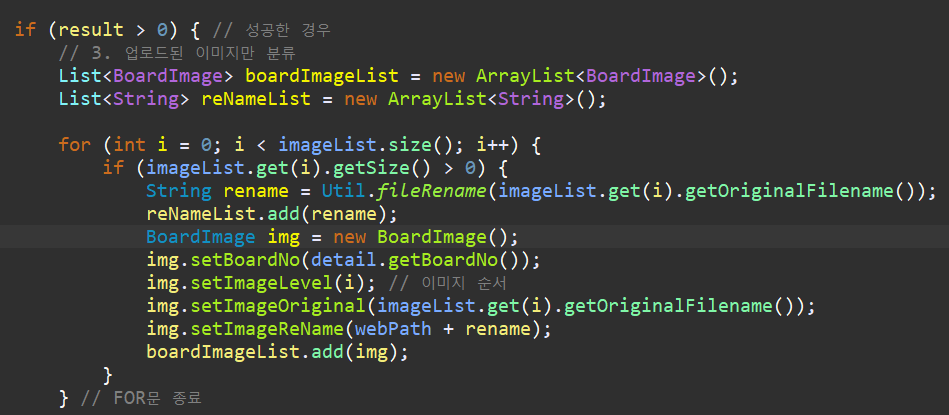
3.3 진짜 업로드된 이미지 분류>
실제 이미지가 저장된 컬렉션을 컬렉션의 사이즈만큼 반복하면서
실제 자료가 있는 경우에만 저장하는 변경된 이름 리스트와 , 정보를 저장한 리스트 두가지를 저장 한 다
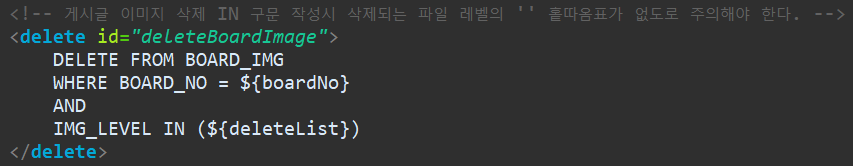
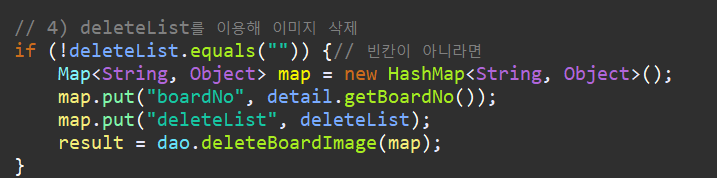
3.4 만약 삭제한 이미지 배열이 공백이 아니라면 저장된 이미지를 삭제한다.
mybatis의 유일한 단점은 매개변수를 하나만 사용 가능하다는 것이다.
그래서 삭제에 필요한 이미지들을 map에 담아 한번에 담아 delete를 수행한다.
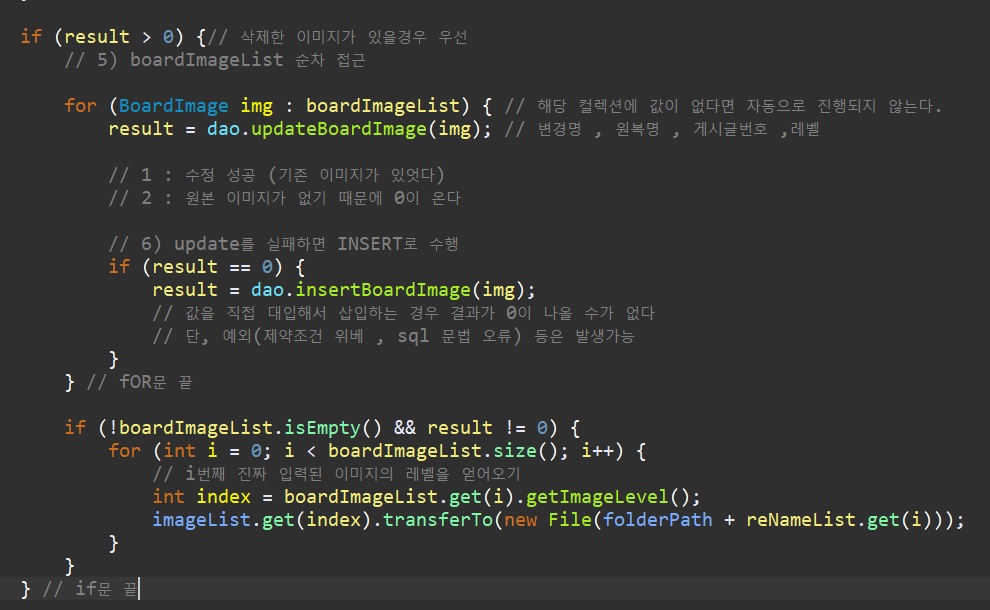
3.5
- 만약 삭제한 이미지 목록이 없다면 result는 계속 게시글이 삽입된 result 값을 유지하고 있다
- 만약 삭제된 이미지 배열이 있다면 수행후 수행 결과를 result에 저장한다
위의 두 경우 모두 정상적으로 수행되었다면 result의 값은 0 이상을 유지하고 있다

그 때에는 이미지를 삽입하는 if문을 수행한다
내부의 if문은 단순하다 값이 있는 경우에는 변경하면 되는데 없을 때는
삽입해야하니 때문에 있는 분기문이다
어렵다 근대 뭐 무난하게 재미있는 것 같다...