
Service
프론트컨트롤 영역에서 INSERT일 때 반환 받는 값이 BOARD_NO인데
이를 가져오기 위해 수행할 부분이 생각보다 많았다.
총 3번의 DAO 수행이 필요하다
1.게시판의 번호를 조회하는DAO(SEQ_BOARD_NEXTVAL)
- 게시판에 INSERT할때
- BOARD_IMG테이블에 INSERT할때
- 반환할때
총 3가지의 이유로 필요하다 중복되지 않는 다음 게시글 번호를 조회
<entry key="nextBoardNo">SELECT SEQ_BOARD_NO.NEXTVAL FROM DUAL</entry>2.게시글 "만" INSERT (ImageList는 아직 삽입 x)
이 때 생각할거!
- 웹 보안 취약점 XSS(크로스사이트스크립트)
- 개행문자!
detail.setBoardNo(boardNo);
//2-1) xss 방지 처리 (제목 내용)
detail.setBoardTitle(Util.XssHandling(detail.getBoardTitle()));
detail.setBoardContent(Util.XssHandling(detail.getBoardContent()));
//2-2) 개행 문자 처리(내용만 해줘도 됨)
detail.setBoardContent(Util.newLineHandling(detail.getBoardContent()));
int result = dao.insertBoard(conn,detail,boardCode);
커넥션 / 게시글 정보 / 게시판번호sql
<entry key="insertBoard">INSERT INTO BOARD VALUES(?,?,?,DEFAULT,DEFAULT,DEFAULT,DEFAULT,?,?)</entry>이 DAO함수가 '정상적'으로 수행되면 1 이상이 반환되는데.
이 경우 이미지를 삽입하는 서순을 가진다
ImageList 하나씩 꺼내서 삽입(INSERT)
if(result>0) { //게시글 삽입에 성공했다면
//3 이미지 정보만 삽입(imageList)
for(BoardImage image : imageList){ //하나씩 꺼내에서 삽입 수행.
image.setBoardNo(boardNo); // 게시글 번호 세팅
result=dao.insertBoardImage(conn,image);
if(result == 0) {//이미지 삽입이 실패한 경우.
break; //하나라도 실패하면 프로그램이 오류인 부분
}
} //for 끝
} //if 끝<entry key="insertBoardImage">INSERT INTO BOARD_IMG VALUES(SEQ_IMG_NO.NEXTVAL,?,?,?,?)</entry>트랜잭션 처리
이번에는 트랜잭션 처리가 꽤 중요하게 생각됬다
마아아안약 이미지를 하나씩 꺼내 삽입 도중 실패한 경우
전부 rollback하는 역할을 했다
한번의 삽입이라도 비정상적으로 수행되면
그건 시스템의 오류로 봐야 한다
if(result >0) {
commit(conn);
}else { //2,3번에서 한번이라도 실패한 경우
rollback(conn);
boardNo = 0; // 게시글 번호를 0으로 바꿔서 실패했음을 컨트롤러로 전달
}DAO는 뭐 계속했던거라 그냥 했다
이렇게 모든 INSERT 과정 수행후 JSP로
resp.sendRedirct(경로) 를 수행했다.
어려웠지만 필요한 기술이라 계속 생각해야겟다
변외
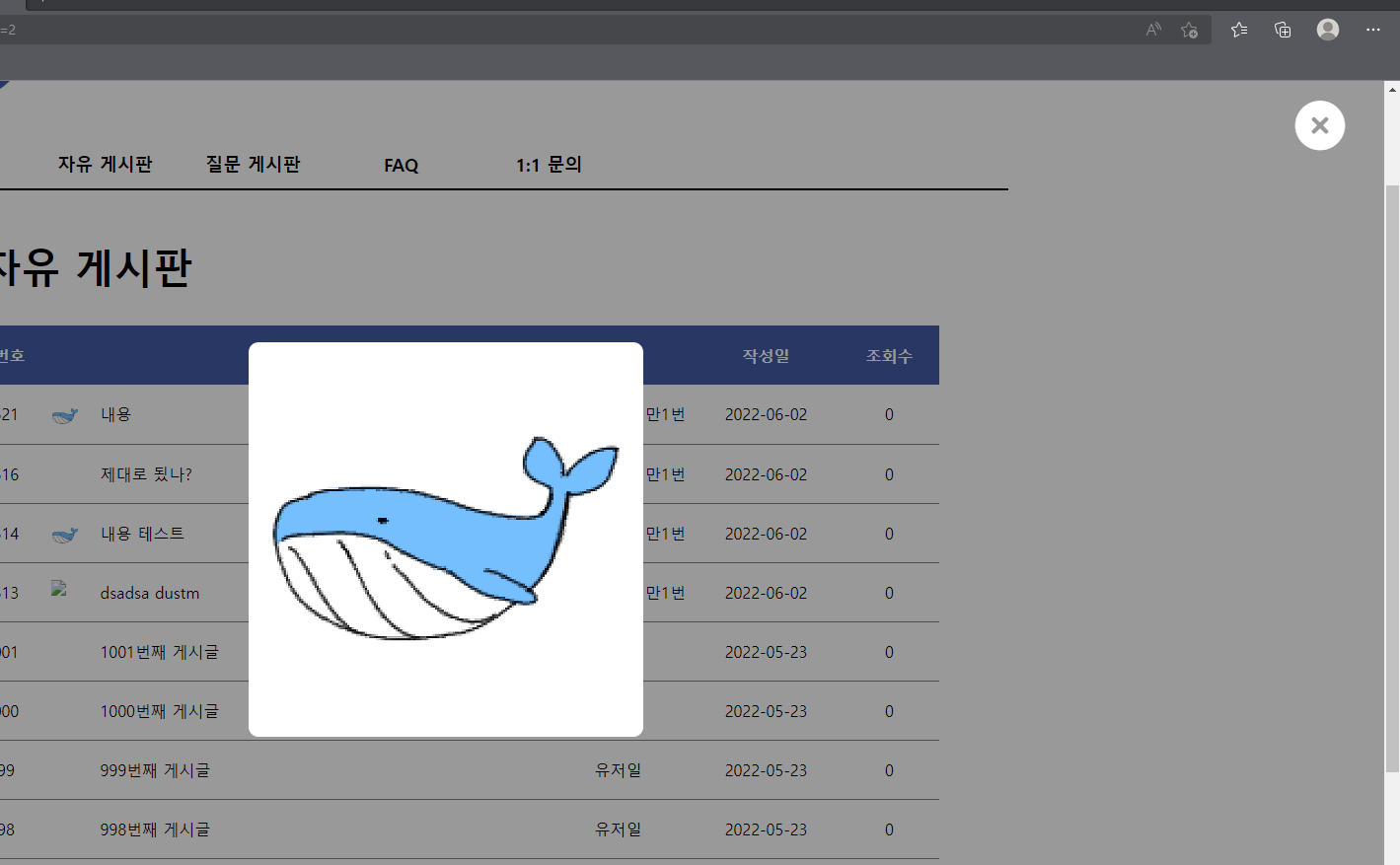
MODAL
게시판 리스트에서 썸네일 보여주고 썸네일 누르면 modal창이 따로 뜸


약간 기능적인 부분이라 사용된 코드만 업로드하고 나중에 필요할때 읽어와야겟다
HTML

CSS
/* --------------------------------------------------------------- */
/* modal : 화면 내에 html 요소를 이용해 분할된 창 */
.modal{
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.4);
position: fixed;
top: 0;
left: 0;
z-index: 50;
text-align: center;
display: none;
}
.modal.show { /* 클래스를 modal - show을 동시에 가진 요소를 선택하겟다. */
display: flex;
animation-name:show; /* 밑에 있는 @keyframes show 적용 */
animation-duration: 0.5s;
}
.modal.hide{
animation-name:hide; /* 밑에 있는 @keyframes show 적용 */
animation-duration: 0.5s;
}
#modal-image { /* 모달안에 이미지 */
background-color: white;
margin: auto;
border-radius: 10px;
max-width: 100%;
max-height: 100%;
}
/* 닫기 버튼 */
#modal-close {
position: absolute;
top: 20px;
right: 40px;
color: white;
font-size: 50px;
font-weight: bold;
transition-duration: 0.2s;
cursor: pointer;
}
#modal-close:hover{
transform: scale(1.2);
}
/* @keyframes :
애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 과정의 중간 절차를 제어할 수 있게 합니다. */
@keyframes show {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes hide {
from {opacity: 1;}
to {opacity: 0;}
}@keyFrames :
display : none에서 다른 요소로 바꾸는건 크기가 변하면서
속도 조절만 가능하고 보였다 안보였다가를 상징하는 레이아웃 스타일은 KeyFrames를 이용해야 한다.
js
// 즉시 실행 함수
(function(){
const thumbnail = document.getElementsByClassName("list-thumbnail");
if(thumbnail.length > 0){ // 목록에 썸네일 이미지가 있을 경우에만 이벤트 추가
const modal = document.querySelector('.modal');
const modalImage = document.getElementById("modal-image");
const modalClose = document.getElementById("modal-close");
for(let th of thumbnail){
th.addEventListener("click", function(){
modalImage.setAttribute("src", th.getAttribute("src") );
// on . off 스위치
//classList toggle ("클래스") : 클래스가 없으면 추가(add)
// : 클래스가 있으면 제거(remove)
modal.classList.toggle('show');
});
}
modalClose.addEventListener("click", function(){ //0.45 뒤 수행.
modal.classList.toggle('hide'); //hide 클래스 추가 하고
setTimeout(function(){ //0.5초후에 클래스 두개 다 제거함.
modal.classList.toggle('hide');
modal.classList.toggle('show');
},450);
});
}
})();