
게시글의 내용이 있다면 댓글또한 있는법
댓글 기능을 구현하는 수업을 진행했다.
새로 안게된 것 / 다시한번 상기시킬것
- history 내장객체
- history.back : 바로 뒤 페이지로 이동한다
- history.go(2) : 앞으로 2페이지 이동
- history.go(-2) : 뒤로 2페이지 이동
예를 들어 네이버에서 바로 북마크로 들어와 목록으로 나가는 경우도 있을 수 있기 때문에
목록으로 같은 기능에서는 사용할 수 없다
2.location.pathname : 요청경로만 반환
프로토콜 / 공통주소등을 제외하고 프로젝트명부터 현제 페이지의 주소만 반환한다.
상세조회 페이지에서 pathname를 요청시
/community/board/detail만 반환된다.
전체적으로 새로 배운 기술제외하고는 크게 다른점이 없었다.
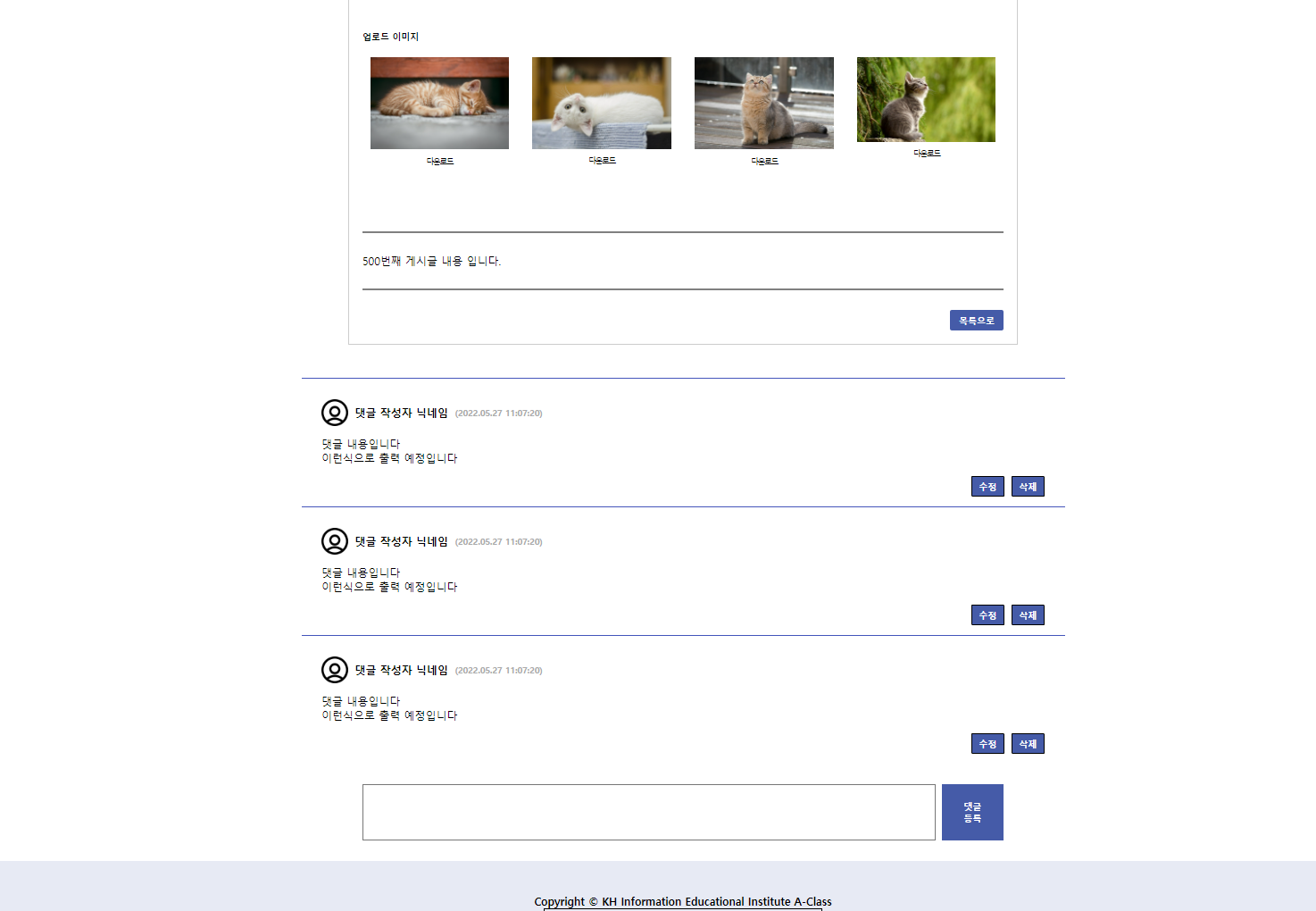
게시글을 상세조회하게 되면 ajax를 통해 댓글목록을 읽어온다

이런 형태
댓글창은 실제댓글 리스트를 반복하며 출력하는 영역
댓글을 입력하는 영역으로 나뉘어져 내부에서 또 여러 div / p 태그로 구성된다.
댓글 조회를 위한 ajax 호출부
$.ajax({
url:contextPath+"/reply/selectReplyList",
data:{"boardNo":boardNo},
type:"get",
dataType:"JSON",
success:function(댓글리스트_매개변수){ 수행 코드 },
error:function(req,status,error){console.log(req.responseText); }코드는 다 보면 아는 그런 그런 것들이다
혼자 생각할려면 생각안나지만 ㅋㅋ
- url : 처음에 대문자 URL로 적어서 수행이 안되서 당황했다 소문자로 적자
- data : 매개변수로 전달할 값 현재 게시글번호를 매개변수로 전달할거다
- type : 뭐 다알만한거다 여러번 썻으니깐 get방식으로 쿼리스트링으로 전달하겟다는 의미
- dataType : 전달받는 객체의 타입을 지정하는 속성 data인다 date로 적어서 고생좀 했다 은밀하게 숨어있네 주엔장
success 랑 error 는 그냥 머 성공 실패시 수행되는 함수를 지정
이 때 에러에서는 req객체로 전달받은 오류명을 출력한다
왜 이렇게 출력하냐 하면 Servlet에서 에러발생시 예외처리만하고
다시 정상 수행을 시키기 때문에 JSP페이지에서 에러를 추적할 수 없어서 이다.
catch(Exception e){
e.printStackTrace();
//ajax error 속성 활용을 위해서 강제로 500에러 전달
resp.setStatus(500); //500번 server 에러
resp.getWriter().print(e.getMessage());//에러용을 출력
}나중에 브라우저 req,resp 객체에 대해 공부해야 봐야겟다.
매개변수로 전달을 3개 받는데
success 요청 성공의 경우 수행 함수
success:function(rList){
//이미 화면에 출력되 있는 댓글 목록 삭제
const replyList = document.getElementById("reply-list");
replyList.innerHTML="";
// rList에 저장된 요소 하나씩 접근
for(let reply of rList){
//한 행
const replyRow = document.createElement("li");
replyRow.classList.add("reply-row");
//작성자
const replyWriter = document.createElement("p");
replyWriter.classList.add("reply-writer");
const profilImage = document.createElement("img");
if(reply.profilImage != null){
profilImage.setAttribute("src",contextPath+ reply.profilImage);
}else{
profilImage.setAttribute("src",contextPath+"/resources/images/user.png");
}
const memberNickname = document.createElement("span");
memberNickname.innerText = reply.memberNickname;
const replyDate = document.createElement("span");
replyDate.classList.add("reply-date");
replyDate.innerText = "("+reply.createDate+")";
//작성자 영역 (p)에 프로필,닉네임,작성일,마지막 자식으로 추가
replyWriter.append(profilImage,memberNickname,replyDate);
//댓글 내용
const replyContent = document.createElement("p")
replyContent.classList.add("reply-content");
replyContent.innerHTML = reply.replyContent;
//버튼 영역
const replyBtnArea = document.createElement("div");
replyBtnArea.classList.add("reply-btn-area");
//버튼생성
const updateBtn =document.createElement("button");
updateBtn.innerText="수정";
const deleteBtn =document.createElement("button");
deleteBtn.innerText="삭제";
//버튼영역 마지막 자식으로 수정 삭제 버튼 추가
replyBtnArea.append(updateBtn,deleteBtn);
replyRow.append(replyWriter,replyContent,replyBtnArea);
replyList.append(replyRow);
}},길게 작성되어 있지만 실제로 크게 복잡한 코드는 아닌거같다.
1. 트리구조같은 형태로 아래요소부터 생성해 위쪽으로 append하면서 요소를 추가하는 형태이다
!!! 이 때 contextPath와 같은 변수는 jsp에서 전역변수로 EL을 활용해 선언해두어 편하게 사용할 수 있는 것이다.
// 댓글관련 js코드에 필요한 값을 전역변수로 선언.
//jsp 파일 : html / css / js /el / jstl 사용 가능.
//js 파일 : js
// 한줄에 코드 해석 순서 : EL == JSTL > HTML > JS
//**JS코드에서 EL/JSTL을 작성하게 된다면 반드시 ""을 추가**
const contextPath = "${contextPath}";
const boardNo= "${detail.boardNo}";
const loginMemberNo = "${loginMember.memberNo}";
//로그인 되어 있으면 : 번호 저장;
//로그인 되어 있지 않으면 : ""빈문자열 ;
</script>
<script src="${contextPath}/resources/js/board/reply.js"></script>
</body>- 해석 순서에 따라 reply에 사용되기 전에 선언 해 놔야한다.
Controller
이전에는 수행하는 각각의 서블릿마다 class를 생성했지만
하나의 서블릿으로 모든 요청을 받아
@WebServlet("/reply/*")
웹 서블릿 어노테이션에 공통된 기능의 주소를 먼저 작성하고 하위 모든 메뉴( ' * ' )으로 모든 주소 요청을 연결한다.
- selectReplyLisy
- insert
- update
- delete
위 4가지 기능을 수행한다.
이번에 좀 재밌는걸 배웟는데
Post / Get 둘이 다른 건 parameter의 전달방식인대
Servlet에서의 수행방식은 동일한 경우가 대부분이라
Post/Get을 같이 수행할 수 있는 방법이 있다.
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//post요청 처리
doGet(req,resp); //post 전달된 요청을 doGet()으로 전달하여 수행
}ㅋㅋㅋ그냥 요청받으면 doGet으로 요청객체와 요청스트림객체를 호출하면서 전달하면 끝이다 신박해서 놀랐다.
나머지 JDBC는 뭐 별거 없어서 스킵했다
//JSON으로 변환하면서 응답
new Gson().toJson(rList,resp.getWriter());