주말에는 vue 과제를 진행했습니다
react 강의를 미리 예습하면서 강의가 밀리지 않도록 할 계획입니다
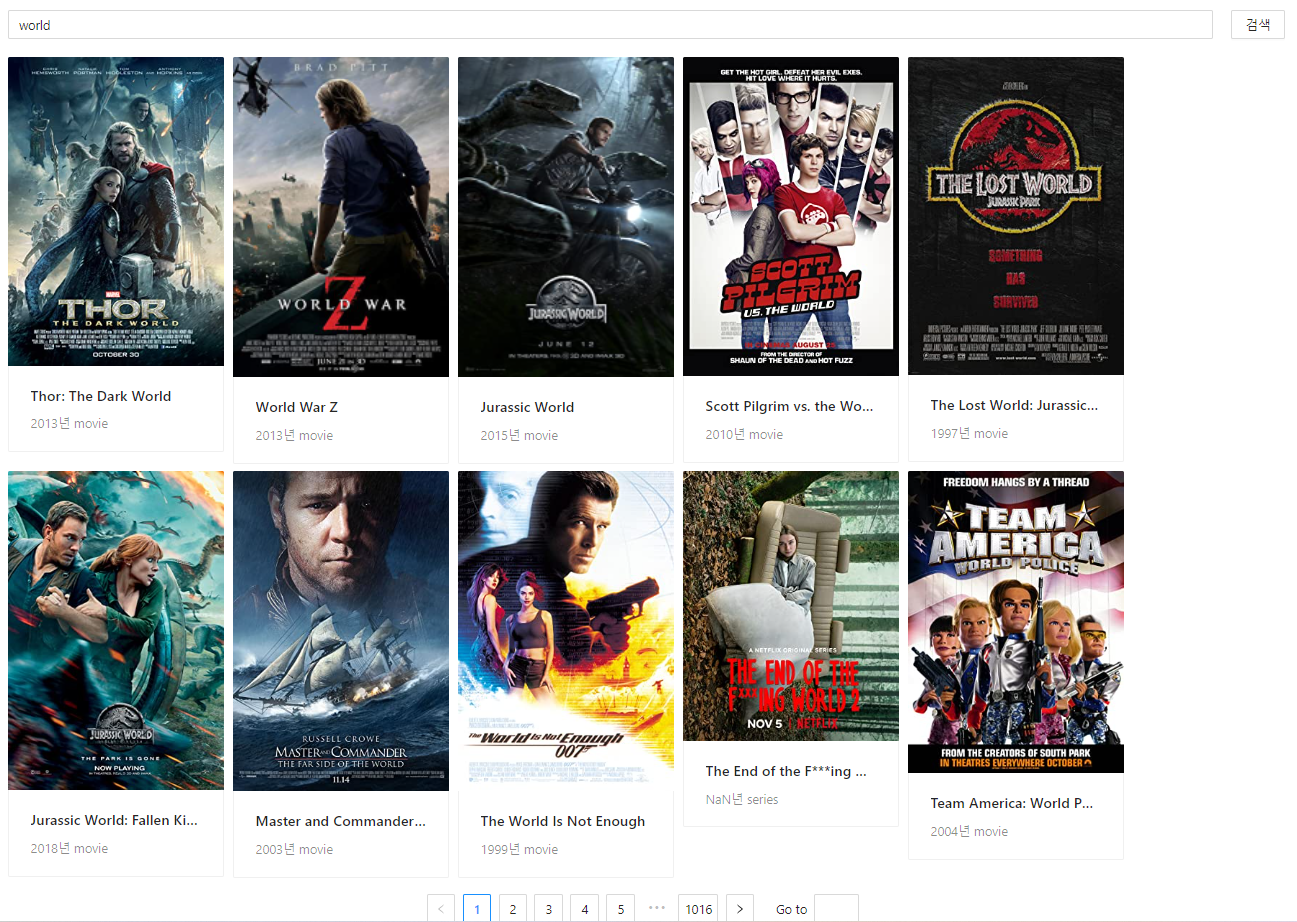
완성된 vue 과제
Vue + 영화 검색 API + Design 프레임워크
를 사용해 영화 검색 사이트를 만들고 배포하는게 8주차 과제였습니다
ant-design-vue를 사용했습니다
netlify를 이용해서 배포는 했지만, apiKey를 가리지 못해서 링크는 첨부하지 않습니다
결과물

검색된 영화 정보 (포스터, 제목, 출시년도, 종류)를 보여줍니다
page
하단의 page를 클릭하면 추가 검색할 수 있습니다
world 검색 후 3페이지 이동 시 world 3페이지에 해당하는 영화가 조회됩니다
이때 input 값을 바꾸고 조회하면, newMovie 3페이지가 조회되기 때문에
input 값이 바뀌면 페이지는 1로 바뀝니다
무한스크롤을 사용하지 않은 이유는 테스트를 해보았더니 옛날 영화와 다큐멘터리 등을 포함해서 전체 영화 개수가 1000개가 넘는것으로 대부분 나왔기 때문입니다
페이지와 무한스크롤 관련 포스팅에서 공부한것처럼, 데이터가 너무 많고 특정 부분을 조회하려면 페이지가 더 좋을것 같다고 생각되어 선택했습니다
skeleton loading

loading 상태를 vuex store로 관리했습니다
영화를 검색하고 대기중일 때 ant-design-vue의 skeleton을 보여주었고, 검색버튼도 클릭을 막았습니다