mui를 사용해서 데브코스 프로젝트를 진행하고 있습니다
mui에서는 여러 컴포넌트의 예시를 볼 수 있는데
Box 컴포넌트가 div 태그와 다른점은 무엇인지,
sx로 css를 적용하는 것과 style로 css를 적용하는 것이 무엇이 다른지 찾아보게 되었습니다
sx와 style
react inline style
react에서 css를 적용하는 방법 중 inline style 작성법이 있습니다
<div style={{ width: 100, height: 100 }}>이 때 html을 반환하는 jsx문법은 react가 변환할 때 모든 속성이 props 객체의 일부가 됩니다
따라서 렌더링때마다 style 객체가 계산되기 때문에 성능적인 면과 재사용 부분에서 추천되지 않습니다
inline style은 즉각적인 테스트 정도로만 사용하고, 실제 개발시에는 가급적 사용하지 않아야 합니다
Mui sx
sx도 사용하는 예시는 react inline style과 동일합니다
mui - sx prop을 보면 sx prop은 Mui에서 빠르고 쉽게 react에 css를 제공할 수 있는 기능이라고 되어 있습니다
<Box sx={{ width: 100, height: 100 }}>Hello Box</Box>하지만 차이점이 있습니다
inline style과 차이점
- html 결과물을 보면 styled-component화 되어 적용됩니다
- css 유틸적 기능이 추가되어 있습니다
- mui system에서 정의된 theme를 기반으로 css를 적용할 수 있습니다
mui 기능 중 다크모드 등 여러 기능이 있는데 해당 기능 역시 theme를 기반으로 동작하기 때문에 mui에서 정의한 유연한 css를 적용할 수 있습니다 - 미디어 쿼리 등 css의 기능을 온전하게 활용할 수 있습니다
- mui - system properties에서 제공하는 css 단축 약어를 사용할 수 있습니다
ex) marginTop => mt
sx prop의 단점
- 재사용성에서 여전히 취약합니다
- 효율면에서 sx 말고도 더 좋은 방법이 있습니다

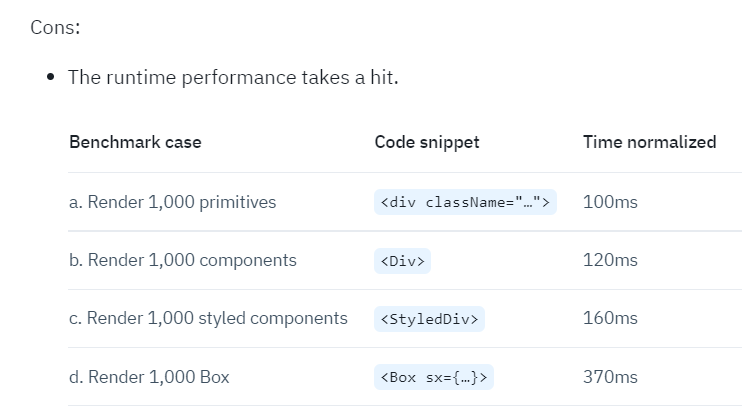
inline style보다는 좋지만, 다른 방법과 비교할 때 런타임 성능이 저하된다고 언급되어 있습니다
Box
- mui - Box를 보면
Box 컴포넌트는 css 유틸을 필요로 하는 wrapper 컴포넌트의 역할을 한다고 되어 있습니다
<Box sx={{ width: 100, height: 100}}>
<Component1 />
<Component2 />
</Box>- 기본적으로 컴포넌트를 감싸는 wrapper역할의 컴포넌트로써 사용됩니다
- Box는 mui의 구분 중에서 컴포넌트로 구분되지 않고 레이아웃으로 구분되어 있습니다.
- 다른 컴포넌트로 사용할 수 있습니다
<Box component="span">span</Box>
<Box component="button">button</Box>기본적으로는 div tag로 적용되지만, component prop을 통해 다른 tag가 될 수 있습니다
이런 점이 레이아웃으로 구분되는 특징 중 하나로 볼 수 있을 것 같습니다
선택한 css 방법
-
react inline style과 mui sx 지양하자
react inline style이야 원래 안좋다고 알고 있었고
mui sx는 런타임 성능이 다소 저하된다는 점과 재사용성 때문에 사용을 지양하기로 했습니다 -
styled-component를 사용하자
mui가 내부적으로@emotion/styled를 사용하기 때문에 설치할 때 함께 설치하게 됩니다
// html button tag css
const MyButton = styled.button`
...
`;
// Mui Button component css
const MyButton2 = styled(Button)`
...
`;mui 컴포넌트에 css를 추가하는 경우에는 해당 컴포넌트를 재정의하고
단순 html tag에 css를 추가할 때는 새로 생성하는 방법을 사용하기로 했습니다
정리
단순히 mui 컴포넌트 예시를 복사해서 사용하다가
Box는 결국 div로 적용되는데 뭐가 다른거지?
sx는 inline style이랑 비슷하게 사용하는데 다른가?
하는 궁금증이 있어서 찾아보았습니다
Box와 sx prop 모두 mui에서 제공하는만큼 더 유연한 형태입니다
참고

좋은 글 잘 봤습니다! 저는 1기때 module scss 방식을 사용했는데 이 방식도 한 번 고려해보시면 좋을것 같아요! ㅎㅎ 현재 카카오웹툰에서는 이 방식을 사용하고 있다고 하네요 'ㅅ'
https://fe-developers.kakaoent.com/2022/220210-css-in-kakaowebtoon/