eslint를 보통 검색해서 다른분들이 사용하는걸 그대로 사용했습니다
하지만 데브코스에서 프로젝트나 과제를 진행하고, 채용 과제에서도 eslint를 계속 사용하다 보니
관련 셋팅에 대해서 공부하고 기록하게 되었습니다
- react 프로젝트를 생성
- eslint 추가, .vscode로 vscode 셋팅 강제하기
- eslint + prettier
순서로 설명하겠습니다
React 프로젝트 생성
npx create-react-app project-name --template typescript
명령어를 입력해서 react 초기 프로젝트를 typescript로 생성합니다
project-name에 원하는 이름을 입력하시면 됩니다
폴더를 만들지 않고 현재 폴더에 생성하고 싶다면 .을 입력합니다
npx create-react-app . --template typescript
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const zero = 0;
const one = 1;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
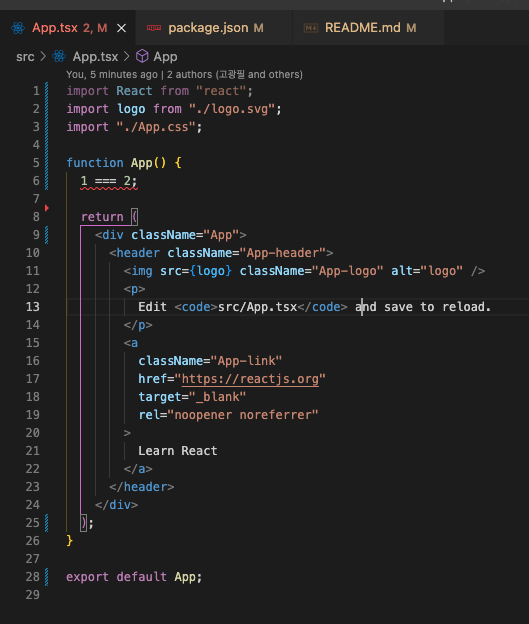
export default App;App.tsx에 사용하지 않는 변수를 선언하고, 엔터키를 막 입력하고, 탭키를 막 입력하고 저장합니다
그냥 저장이 되고, npm start로 실행도 잘 됩니다
eslint 추가
프로젝트 폴더에서
npx eslint --init
명령어를 입력해서 eslint 관련 파일을 생성하겠습니다
eslint를 global로 설치하겠냐고 물어보면 설치해줍니다
-
How would you like to use ESLint?
To check syntax, find problems, and enforce code style을 선택합니다
코드 스타일을 강제로 통일하기 위해서입니다 -
What type of modules does your project use?
크게 상관없습니다
저는Javascript modules를 선택하겠습니다 -
Which framework does your project use?
React를 선택합니다 -
Does your project use TypeScript?
Yes를 선택합니다 -
Where does your code run?
Browser를 선택합니다
모두 선택도 가능하지만, React 프로젝트기 때문에 Node는 굳이 선택할 필요 없습니다 -
How would you like to define a style for your project?
Use a popular style guide를 선택합니다
이미 유명하게 사용되는 eslint 규칙이 있으니 그걸 사용하겠습니다 -
Which style guide do you want to follow?
저는Standard를 선택하겠습니다
Airbnb룰이 좀 까다롭기도 하고, prettier 충돌 관련 예제를 보여주기 쉬워서 Standard를 선택했습니다 -
What format do you want your config file to be in?
저는Json을 선택하겠습니다
아무거나 하셔도 됩니다 -
Would you like to install them now?
yes를 선택합니다
7에서 선택한 규칙 관련 + ts 등을 설치합니다 -
Which package manager do you want to use?
npm을 선택합니다
여기도 자유지만, npx create-react-app으로 프로젝트를 생성했기 때문에 npm을 추천합니다
이것으로 eslint 설정이 완료되었습니다
아까 이상하게 작성한 App.tsx 파일을 열어봅시다
사용하지 않는 변수, 코드 마지막 세미콜론, 2줄 이상의 개행에 대해서 빨간줄이 그어져있나요?

7에서 설정한 standard는 기본적으로 세미콜론이 없어야 하기 때문에 빨간줄이 있어야 정상입니다
빨간줄이 없다면 eslint 설정을 인식하지 못하는겁니다
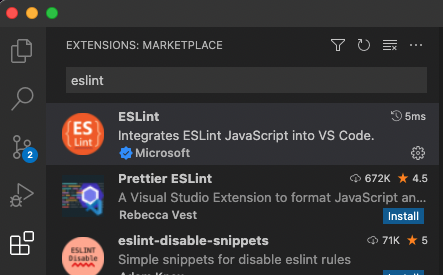
vscode 확장(extension)에서 eslint를 설치하고 vscode를 완전히 껏다 켜주세요

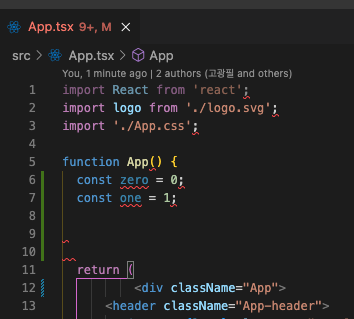
App.tsx를 저장하면 세미콜론이 없어지고, 개행이 1줄로 줄어드시나요?
줄어든다면 관련 셋팅이 이미 되어있으신분이고, 안되있다면 아래 내용으로 관련 셋팅을 하겠습니다
파일을 저장할 때 eslint 규칙에 어긋나는 부분을 자동으로 수정해서 일관된 코드 스타일을 맞추도록 하겠습니다
.vscode 강제
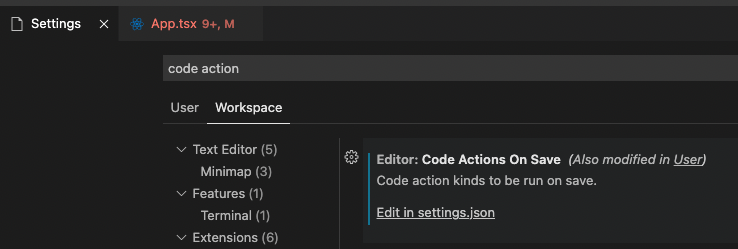
vscode의 설정(settings)에서 code action을 검색하고 edit in setting.json을 클릭합니다
이 때 Workspace 탭을 클릭하는것을 추천합니다

자동으로 codeActionOnSave에 어떤 내용을 적용하겠냐고 물어볼텐데
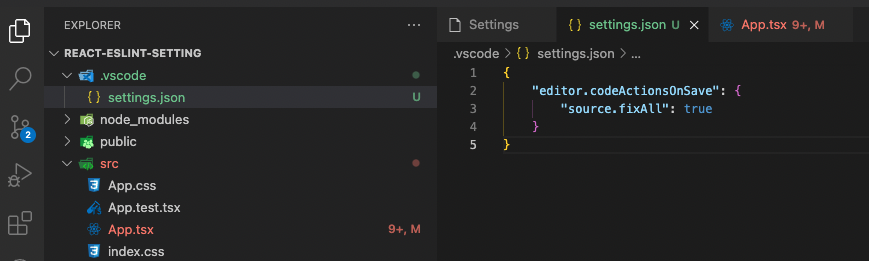
아래 사진처럼 셋팅해서 vscode가 저장시 파일을 수정할 수 있도록 합니다

프로젝트 폴더에 .vscode라는 폴더와 함께 setting.json이 생겼습니다
.vscode는 현재 폴더에서의 vscode 옵션을 의미합니다
해당 파일도 공유한다면 협업시에 vscode셋팅을 팀원들과 통일할 수 있습니다
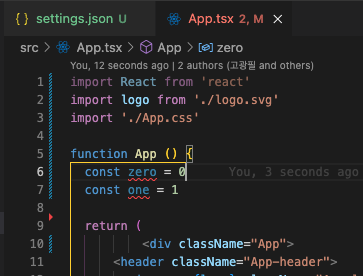
이제 다시 App.tsx로 가서 저장합니다

개행이 1줄로 줄어들었고, 세미콜론이 자동으로 없어졌습니다
하지만 연속된 탭은 사라지지 않았습니다
이번엔 prettier를 적용하겠습니다
eslint에 prettier 적용하기
eslint와 prettier 모두 코드 스타일을 통일시켜주지만
eslint는 구현 방식의 통일에 사용되고, prettier는 text 통일에 사용됩니다
npm i -D prettier eslint-config-prettier eslint-plugin-prettier
명령어로 eslint에 prettier 추가를 위한 설치를 진행합니다
그리고 위의 8번에서 생성한 eslint 설정 파일의 extends에 plugin:prettier/recommended를 추가합니다
대부분의 블로그에서 extends의 순서 관련 설명 없이, 이렇게 뒤에 배치가 되는데요
extends는 앞에서부터 적용됩니다
이에 따라 eslint에 prettier 적용하는 방법이 크게 2가지로 갈리게 됩니다
1. prettier를 마지막에 적용하기
// .eslint.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:react/recommended",
"standard",
"plugin:prettier/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {}
}prettier를 extends의 마지막에 추가하고, App.tsx를 저장합니다

없어졌던 세미콜론이 다시 생기고, 싱글쿼트가 더블쿼트로 바뀌었습니다
prettier 파일이 존재하지 않아서 prettier 설정이 default 값을 가지고 있고
prettier default 값이 마지막에 적용되어서 standard와의 중복 내용을 덮었습니다
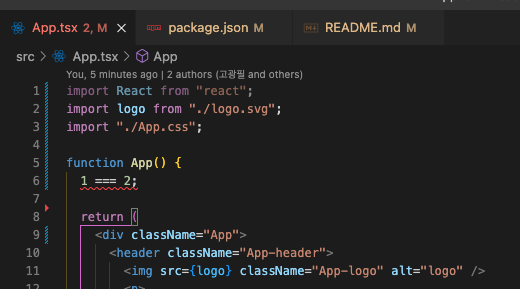
standard 규칙 중 ==를 사용하지 않는 규칙이 있습니다
잘 적용된 모습을 통해 standard 규칙 중 prettier와 겹치는 부분만 prettier가 덮었다는것을 알 수 있습니다
2. prettier를 먼저 적용하기
// .eslint.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:prettier/recommended",
"plugin:react/recommended",
"standard"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {}
}prettier를 먼저 적용하도록 하고, App.tsx를 저장합니다
이 경우 standard와 prettier가 충돌이 납니다
prettier를 적용해서 저장했지만, eslint standard 규칙에 어긋나게 됩니다
해결 1. rule prettier/prettier 정의
"rules": {
"prettier/prettier": ["error", { "singleQuote": true, "semi": false }],
"space-before-function-paren": ["error", "never"]
}rule prettier/prettier에 위처럼 prettier 설정 값을 추가해서 standard 규칙에 맞게끔 prettier를 수정합니다
이 경우 standard의 함수명 뒤 공백 규칙과도 충돌이 생겨서 해당 규칙에 대한 rule을 추가로 정의합니다
해결 2. .prettierrc 파일 정의
vscode 확장에 prettier를 검색해서 설치 후
ctrl + shift + p로 명령어 입력창을 열고 prettier를 검색해서
prettier: create configuration file을 선택합니다
프로젝트 폴더를 선택해서 프로젝트 폴더에 prettier 기본 파일을 만듭니다
또는 직접 .prettierrc 파일을 정의합니다
{
"tabWidth": 2,
"useTabs": false,
"semi": false,
"singleQuote": true
}기본으로 tabWidth, useTabs가 있었습니다
standard 규칙대로 세미콜론을 사용하지 않고, 싱글쿼트를 사용하도록 내용을 추가합니다
위 2가지 방법 중 아무거나 사용해도 되지만 .prettierrc 파일을 만드는걸 추천드립니다
이유는 아래쪽에서 설명합니다
이렇게 eslint에 prettier을 추가했다면
ctrl + shift + p로 명령창을 열고 eslint를 검색합니다
eslint: restart eslint server를 클릭해 eslint를 리부트합니다
App.tsx를 저장하면 prettier도 잘 적용된 것을 확인할 수 있습니다
번외
eslint rule
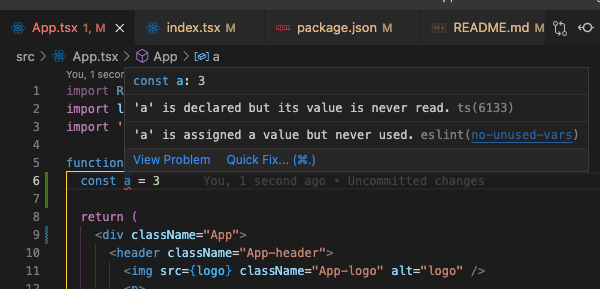
규칙에 어긋나는 내용은 빨간 에러줄이 떠있고, 마우스를 갖다대면 어떤 규칙에 적합하지 않은지 나옵니다
규칙을 클릭하면 해당 규칙의 설명을 볼 수 있습니다

예를 들면 잠시 테스트로 로직을 지웠는데, 변수만 남아있다고 하겠습니다
이 경우 eslint가 선언만하고 사용하지 않는 변수가 있다고 경고합니다
규칙 이름이 no-unused-vars라는 걸 확인할 수 있고, 클릭하면 관련 자료를 볼 수 있습니다
개발시에는 해당 룰은 에러가 아니라 경고 정도로 하는게 좋겠죠?
어떤 eslint 룰을 사용하든지, rule에러가 뜨면 규칙 사이트를 들어가서 내용 확인 후 수정할 수 있습니다
.prettier 파일을 추천한 이유
위에서 rule pretter/prettier보다 .prettierrc 파일을 추천한 이유는 .vscode 셋팅 때문입니다
프로젝트에 존재하는 README 파일이나, .eslint.json의 경우 저장한다고 2줄 이상의 개행이 수정되지 않습니다
이런식으로 프로젝트 내부의 다른 파일도 통일하기 위해서 vscode의 설정에서
default formatter를 검색해서 prettier로 설정하고, format on save를 검색해서 체크 on으로 하면 README나 json도 prettier의 영향을 받아 통일된 text를 작성할 수 있습니다