프로그래머스 데브코스에서 노션을 클론 코딩하는 개인 프로젝트를 수행했습니다.
기본 요구사항은 모두 구현했습니다만
여러 기능을 추가하면서 아직 남아있는 버그도 있고, 프로젝트를 진행하면서 아쉬운 점이 많습니다.
프로젝트를 돌아보며 이런 점들을 정리하고, 성장하려고 합니다.
프로젝트의 기본 요구사항
많은 기본 요구사항이 있지만, 가장 중요한 기본 요구사항은 3가지라고 생각합니다.
- 바닐라 js만을 사용하여 프로젝트를 완성할 것
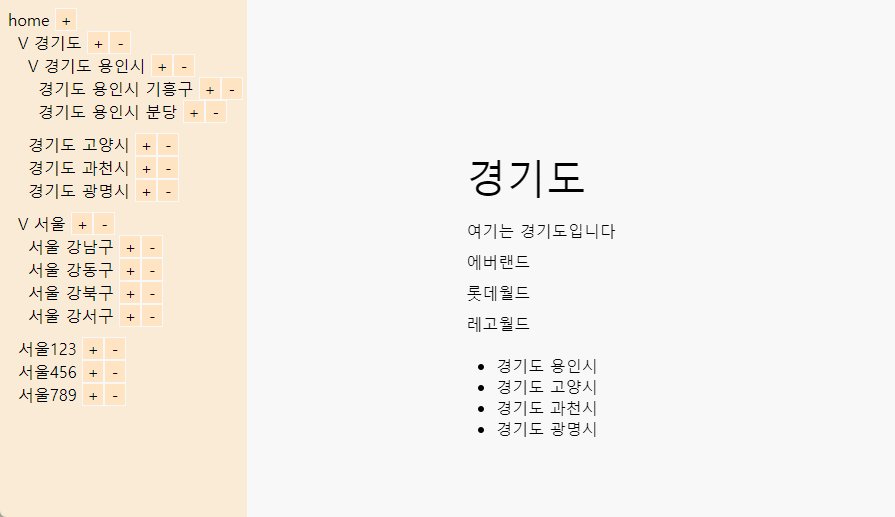
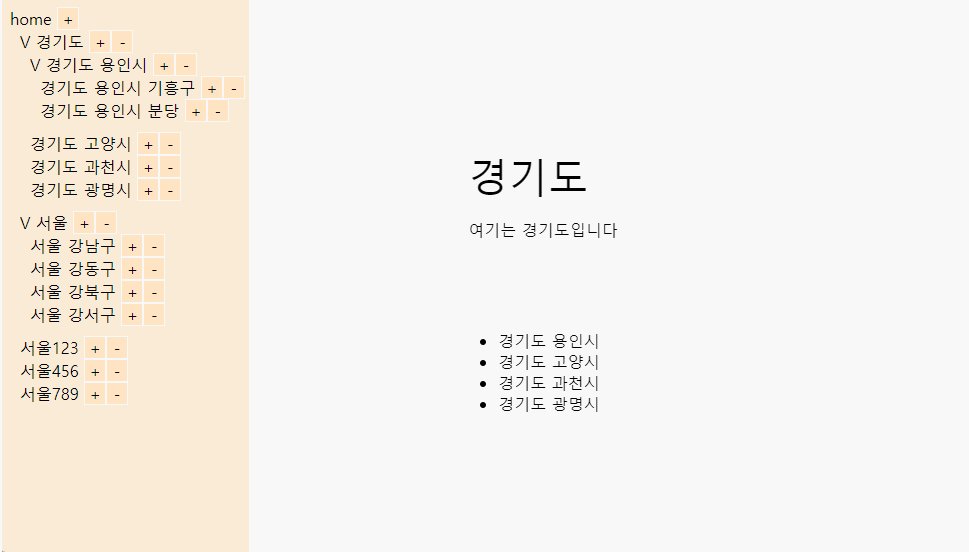
- 노션 클론코딩인 만큼 노션처럼 편집기를 렌더링 할 것 (제목 input, 내용 textarea)
- History API를 이용해 SPA 방식으로 구현할 것
내가 추가한 사항
- 하위 Document 트리 구조를 노션처럼 접었다 펼 수 있습니다.
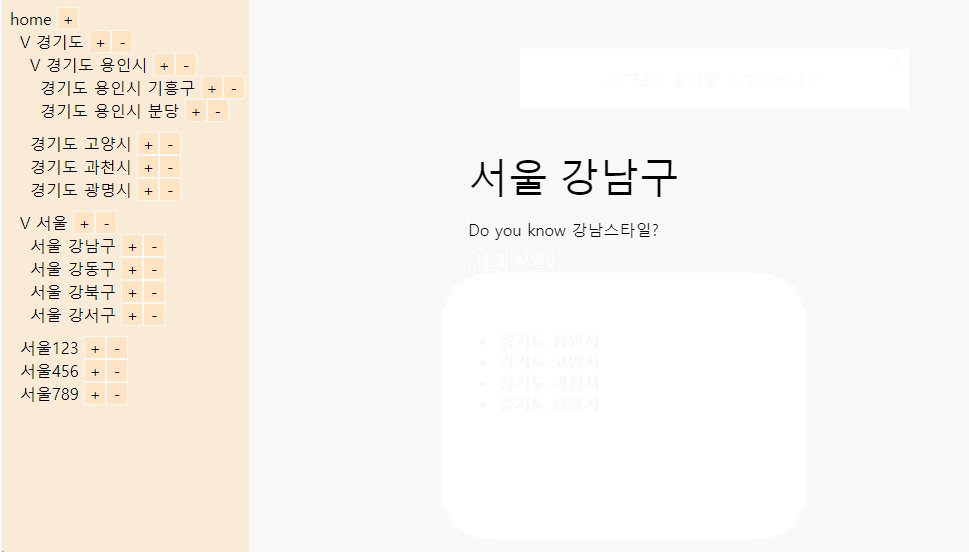
- 편집기 최하단에 현재 편집중인 문서의 하위 문서 링크를 렌더링합니다.
- textarea대신 div contentEditable을 사용했습니다.
- 글의 첫 시작에 명령어를 적용했습니다
- 글의 첫 시작이
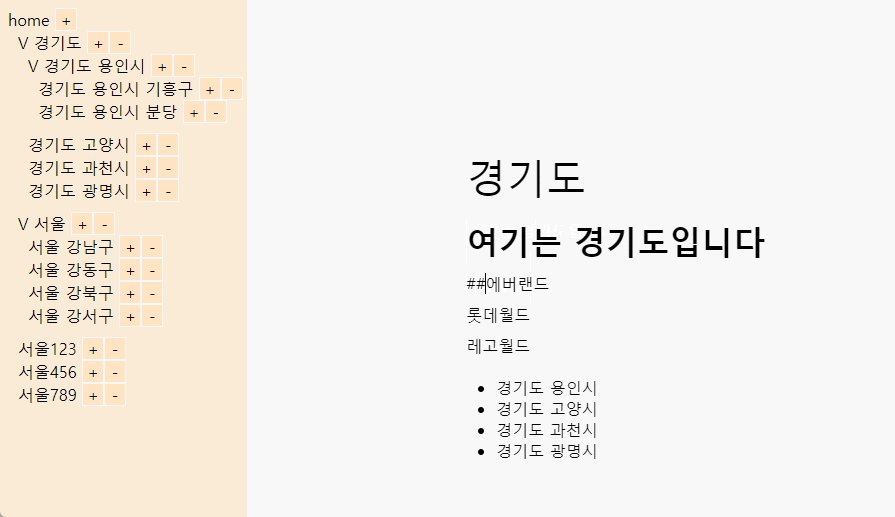
#,##,###면 h1, h2, h3처럼 보이도록 변경합니다. - 글의 첫 시작이
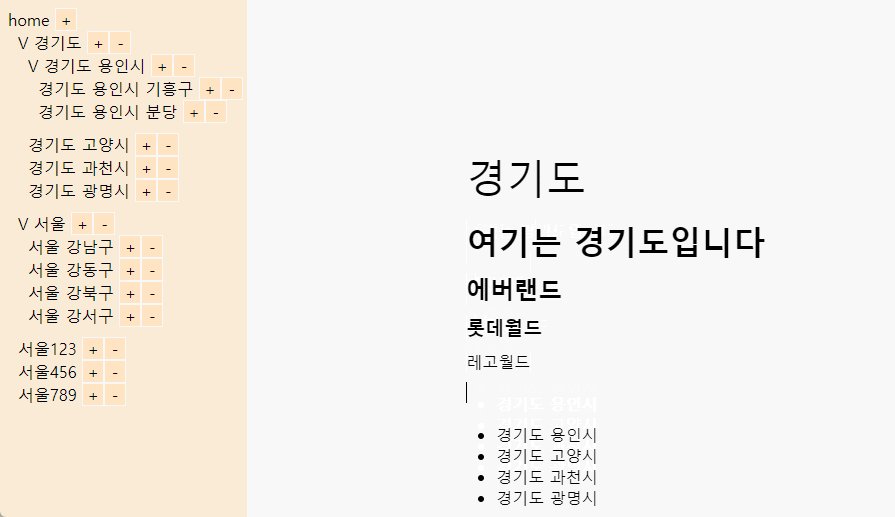
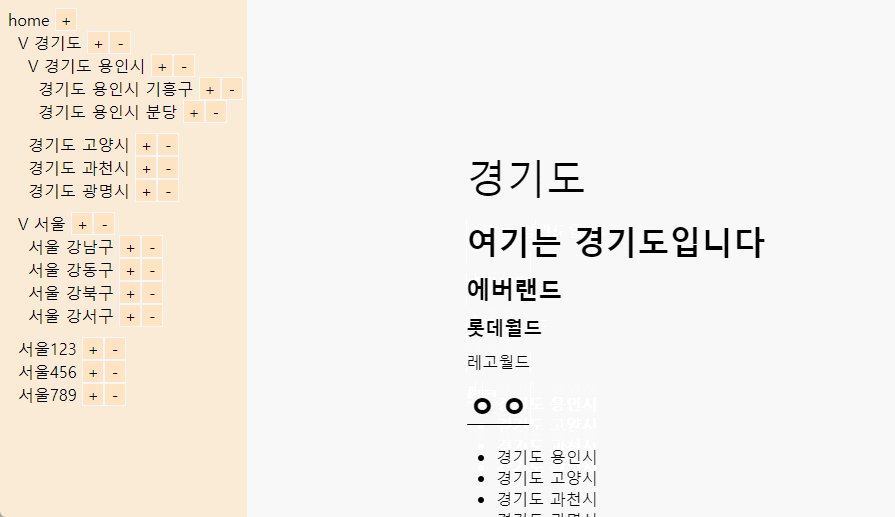
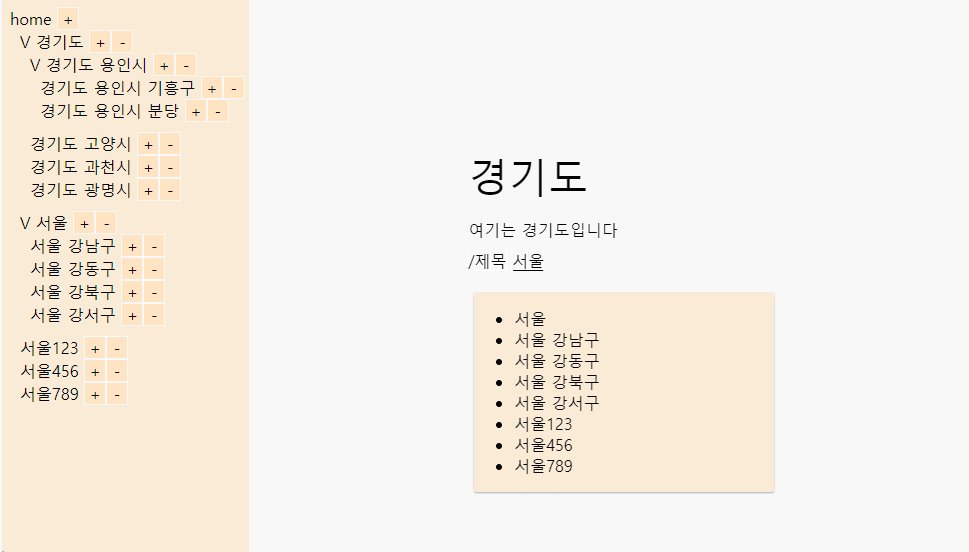
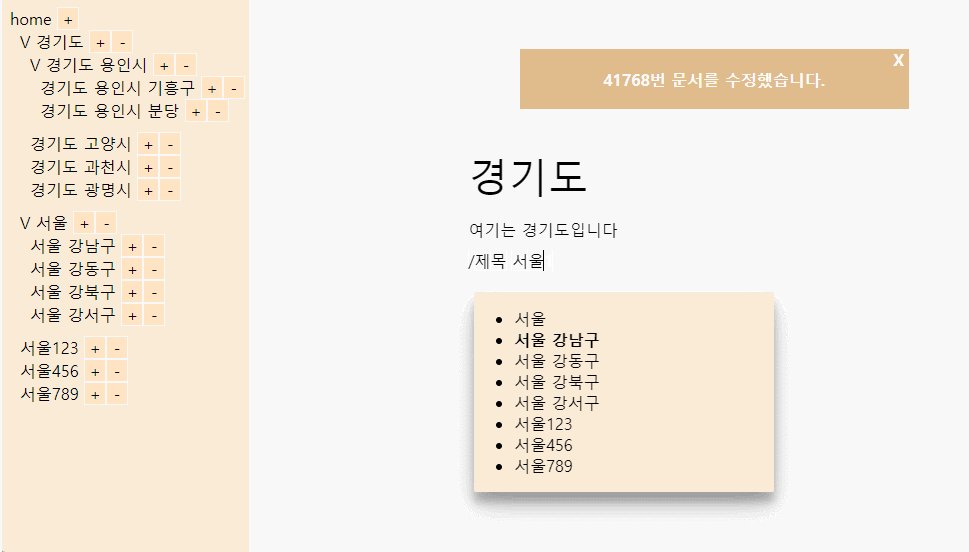
/제목 찾을제목과 같은 형태면 그 찾을제목을 포함하는 문서가 있는지 찾습니다. 찾은 경우 클릭하면 해당 문서로 이동하는 링크를 생성합니다. - Enter와 Shift Enter를 구분했습니다.
=> Enter면 제가 정의한 기본 블록을 생성하고, Shift Enter면 해당 블록 안에서 개행하기 때문에 h1같은 스타일을 유지합니다
- 문서 삭제버튼을 추가했습니다.
- Alert 알림을 추가했습니다.
- 문서 수정, 문서 추가, 문서 삭제 성공 시 갈색 성공 알림을 띄웁니다. 성공 알림은 닫지 않아도 자동으로 사라집니다.
- 비동기 액션 오류시 빨간 오류를 띄웁니다. 오류 알림은 자동으로 닫히지 않습니다.
- 전체 문서 가져오기, 특정 문서 가져오기가 성공시에는 알림을 띄우지 않습니다.
캡처

# 명령어 사용 캡처 화면

/제목 찾을제목 명령어 사용 캡처 화면
캡처본에는 화면이 좀 허옇게 나오는데;;
원래 안이렇습니다 캡처 프로그램 문제에요 ㅠㅠ
느낀 점
contentEditable 속성에 대한 이해 부족
명령어가 있으면 해당 div 태그 자체를 h1태그로 바꾸려는 시도를 처음에 진행했는데, 이 과정에서 많은 시간을 소비했습니다.
노션의 html을 관찰하며 h1처럼 보이게 한다는 것을 확인했고, 저도 이 아이디어를 채용했습니다.
contentEditable 속성이 적용된 div는 엔터 개행시에 추가로 div를 생성하고, Shift Enter시에 해당 div안에서 <br>로 개행되는것을 확인했습니다.
이때, 기존의 div 속성을 그대로 따라가는것을 늦게 확인해서 이에 대한 에러처리가 늦었습니다.
window.getSelection()에 대한 이해 부족
contentEditable 속성이 적용된 경우, innerHTML을 변경해주면 커서가 맨 처음으로 이동합니다. 이로 인해 내용을 바꾸고 난 후, 커서를 어떻게 위치시켜야할지 찾아보다가 window.getSelection()에 대해 알게되었습니다.
하지만 Selection 객체와 Range 객체에 대한 공부는 진행하지 않아서, 처음에 어떻게 커서를 추가 조작할지 몰랐습니다.
진행하면서 어디서 Enter 개행을 하는지에 따라서 anchorNode가 달라지는걸 확인하고, 중간 개행과 맨끝 개행을 엣지처리하였습니다.
css로 생각보다 많은걸 할 수 있는데 내가 부족하다
노션과제 이후 박영웅 멘토님의 flex 특별 세션을 들으면서
css로 placeholder도 할 수 있고, 문서 트리 구조를 좀더 깔끔하게도 할 수 있음을 알게 되었습니다.
css도 추가 공부를 계속 진행해야겠습니다.
남아있는 버그들...
- h1인 태그에서 엔터를 꾹 누르면 마지막꺼 빼고 다 기존의 h1태그를 가지고 있습니다.
- 첫 시작을 /제목 명령어로 a태그 링크를 걸면, 위로 이동이 안됩니다. (a태그 링크 전으로 가서 입력을 하고 싶은데 안 가집니다)
- a태그를 연속으로 걸었을 때, 한 개를 지우면 다 지워집니다.
앞으로 계획
- 버그를 수정해야겠습니다
- css를 수정해야겠습니다. 우선 급한걸로는 기본 css인 하위 document 목록과 좌측 SideBar css 수정입니다.
- 배포를 해봐야겠습니다. vercel을 사용하는걸 생각하고 있습니다.
- 현재 완성본에 대한 시연을 비공개 동영상으로 찍어 놓고, 나중에 수정본과 비교해보는것을 생각해보고 있습니다.