
Blob
Blob은 이진 데이터를 나타내는 클래스이자 객체이다. Blob은 'Binary Large Object'의 약자로, 이진 형태의 대용량 데이터를 나타내는 용어이다. Blob 객체는 텍스트나 이미지, 오디오, 비디오 등의 다양한 종류의 데이터를 다룰 수 있다.
주로 파일 업로드, 다운로드, 미디어 표시 등 웹에서 데이터 다루는 데 사용되며, 비동기 방식으로 데이터를 읽거나 웹 주소로 변환하여 사용할 수 있다.
FileList와 File
FileList는 웹 플랫폼의 일부로써, 웹 애플리케이션에서 사용자가 업로드한 파일의 목록을 나타내는 js의 클래스이다. 이 클래스는 파일 업로드 폼을 통해 선택된 파일들의 목록을 담고 있다. 아래의 react 엘리먼트는 사용자가 파일을 직접 선택하는 입력창을 오픈한다.
<input type='file' onChange={handleChange} multiple accept='image/*' />이러한 input 태그를 이용해 사용자가 파일을 입력하면 onChange 이벤트가 발동되고, 이 함수에 구현할 로직을 적어준다.
const FileExample = () => {
const handleChgange = (e: ChangeEvent<HTMLInputElement>) => {
// event 객체에서 target에 files를 받아올 수 있다. 값이 없을 수도 있기 때문에 타입은 FileList | null 을 가진다.
const files: FileList | null = e.target.files;
// files에서 다음과 같이 하나의 파일을 가져올 수 있다.
const file: File | null | undefined = files?.item(0);
console.log(files)
console.log(file);;
}
return <input type='file' onChange={handleChgange} accept='image/*' multiple />
}이 input 엘리먼트에 적용된 속성을 살펴보자
-
accept='image/*'
사용자가 업로드할 수 있는 파일의 종류를 제한.image/*는 모든 이미지 파일 형식을 의미한다. -
multiple
사용자가 여러 개의 파일을 동시에 선택 가능 -
capture
위의 예제에 적용된 속성은 아니지만 자주 사용되는 기능이므로 살펴보자. 이 속성은 모바일 기기에서 카메라나 마이크를 사용하여 사진이나 동영상 등을 업로드할 때 사용하는 속성이다. 'user' 값은 사용자가 직접 파일을 선택할 수 있도록 하고, 'environment' 값은 카메라를 사용하여 사진을 찍을 수 있도록 한다.
결과는 다음과 같다.

파일 선택 버튼을 누르면 아래와 같이 파일선택 창이 나타난다.

파일을 클릭하면 해당 파일의 이름이 적용되는 것을 확인할 수 있다.

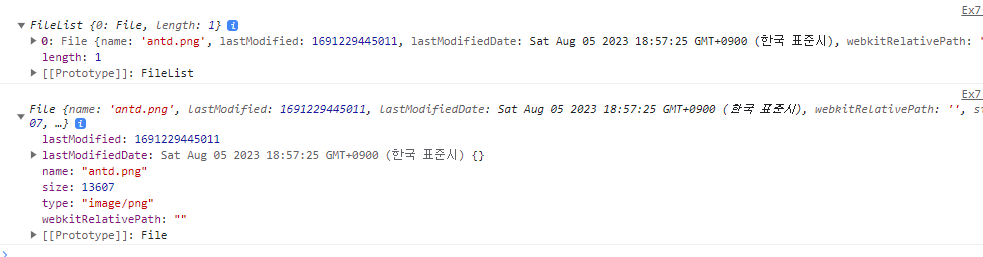
콘솔창

또한 File 클래스는 Blob을 확장한 형태로, 파일의 메타데이터와 내용을 포함한다. 사용자가 선택한 파일을 나타내는 객체이다. 주로 웹 애플리케이션에서 파일 업로드를 다룰 때 사용된다.
즉, FileList는 이러한 File 타입의 리스트 타입이다. 언뜻 보면 File의 배열이라고 생각할 수 있지만 정확하게 배열은 아니다. js에서 FileList와 같은 클래스들을 유사 배열 객체(array-like object)라고 부른다. js에서 유사 배열 객체는 아래와 같이 Array.from() 함수를 사용해 배열로 변환할 수 있다.
const fileArray: File[] = Array.from(fils); FileReader
FileReader는 클라이언트 측에서 파일을 비동기적으로 읽도록 해주는 기능이다. 이를 통해 파일 업로드, 이미지 미리보기, 텍스트 파일 읽기 등 다양한 기능을 구현할 수 있다.
FileReader의 인스턴스 메서드인 readAsDataUrl()를 사용해 읽어온다. 이 메서드는 File 타입의 객체를 읽어서 문자열로된 이미지를 제공하는데, 이러한 방식을 base64 인코딩이라고 한다.
const fileReader = new FileReader();
fileReader.readAsDataURL(file as File); // 하나의 File 을 인자로 넣어준다.FileReader는 비동기적으로 파일을 읽기 때문에, 읽기 작업이 완료되었을 때 어떤 동작을 할지를 이벤트 핸들러에 등록해야 한다. 주로 사용되는 이벤트는 onload 이벤트이다.
reader.onload = (e: ProgressEvent<FileReader>) => {
const content = e.target?.result;
~~~~
};이처럼 react에서도 FileReader를 사용하여 파일을 읽어오는 기능을 구현할 수 있다. 필요에 따라 파일의 종류와 내용을 다루는 다양한 상황을 다룰 수 있다.
