Fragment
앱 프로젝트에서 상당히 복잡한 페이지가 있을 때, 복잡한 쿼리를 요청할 수도 있다. 이때 재사용 가능한 필드셋을 정의하는 기능인 프래그먼트를 사용하면 복잡성을 줄일 수 있다. 반복을 지양하는 프로그래밍의 특성을 지니고 있다.
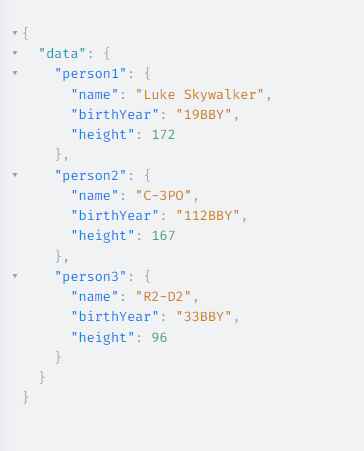
앞선 포스트에서는 케릭터 3명의 동일한 정보를 반복적으로 요청하였다. 하지만 이를 fragment를 사용하여 함수같이 정의한 뒤, 이를 호출할 수 있다.
{
person1: person(id: "cGVvcGxlOjE=") {
...personInfo
}
person2: person(id: "cGVvcGxlOjI=") {
...personInfo
}
person3: person(id: "cGVvcGxlOjM=") {
...personInfo
}
}
fragment personInfo on Person {
name,
birthYear,
height
}
변수
또한 fragment에서는 함수처럼 변수도 사용이 가능하다.
query GetPersonQueries ($first: Int = 2){
P1: person (id: "cGVvcGxlOjE=") {
...persons
},
P2: person (id: "cGVvcGxlOjI=") {
...persons
},
P3: person (id: "cGVvcGxlOjM=") {
...persons
}
}
fragment persons on Person {
name,
birthYear,
height,
filmConnection(first: $first) {
edges {
node {
id,
title
}
}
}
}-
query는 우리가 요청하는 쿼리의 이름을 지어줄 수 있다. 기존까지는 생략해도 문제가 없었지만, 변수를 지정하여 쿼리를 요청할 땐 필요하다. -
$first: Int = 2는 해당 쿼리의 인자이다.Int형식의 2의 값을 넣어주었다. -
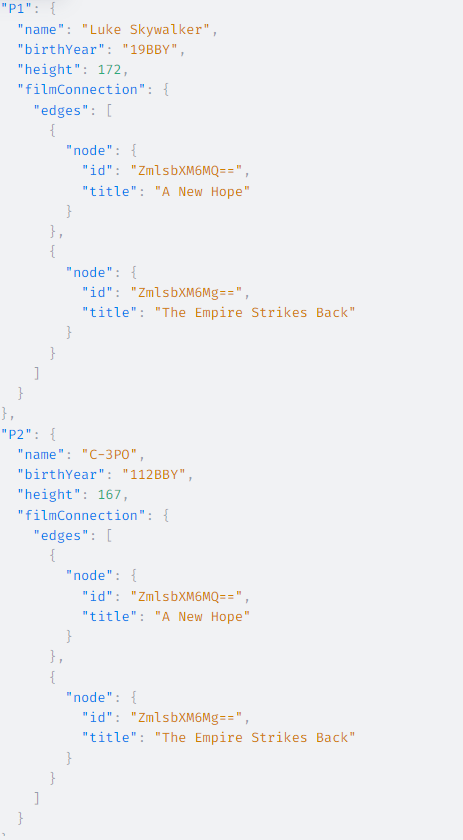
filmConnection(first: $first)- fragment의 인자이다.first는 리턴되는 값중에 앞에서$first(변수) 의 값만큼 리턴하겠다는 뜻이다. 현재는 2의 값을 넣어주었기에 앞에서 2개까지만 리턴된다.

요청한대로 쿼리의값이 나왔고, filmConnection은 2개까지만 리턴된것을 확인할 수 있다.
If
조건문을 통한 쿼리도 가능하다. 기존의 쿼리에서 조건문을 통해 해당 값이 만족되면 쿼리를 수행할 수 있다.
query GetPersonQueries ($first: Int = 2, $withBoolean: Boolean = false){
P1: person (id: "cGVvcGxlOjE=") {
...persons
},
P2: person (id: "cGVvcGxlOjI=") {
...persons
},
P3: person (id: "cGVvcGxlOjM=") {
...persons
}
}
fragment persons on Person {
name,
birthYear,
height,
# $withBoolean이 true이면 아래의 쿼리를 실행한다.
filmConnection(first: $first), @include(if: $withBoolean) {
edges {
node {
id,
title
}
}
}
}
@include(if: Boolean) 외에도, 조건이 만족하면 쿼리를 건너뛰는 @skip(if: Boolean) 도 있다.
Query?
모든 쿼리에는 종류에따라 앞의 키워드로 query / mutation / subscription 이름이 들어간다. 단순한 쿼리일 때는 생략이 가능하며, 쿼리의 이름을 지정할 수도 있다. 지금까지 예시에서는 대부분의 query의 이름을 생략헀지만, 실제 개발에서는 이름을 지정해주는 것이 좋다. 그 이유는 다음과 같다
- 의미있고 명시적은 작업의 이름을 구별하는 데에 좋다.
- 디버깅이나 서버 측에서 로깅하는데에 매우 유용할 수 있다.
- 네트워크 로그나 GraphQL서버에 문제가 발생하면 내용을 확인하는 대신 코드에서 쿼리 이름을 찾아내는 것이 더 쉽다.
Variables
또한 쿼리는 문자열로 전달된다. 동적으로 쿼리를 조회할 필요가 있으면 위의 예시처럼 변수를 사용하면 된다. 또한 GraphiQL에서는 하단에 query variables가 있다. 이곳에서 변수의 값을 할당할 수도 있다.