
JavaScript에서 console 객체는 디버깅과 로깅에 매우 유용한 도구이다. 이 객체는 다양한 메서드를 제공하여 개발자가 코드 실행 중에 값을 출력하거나, 경고 메시지를 표시하거나, 타이밍을 측정하는 등의 작업을 수행할 수 있게 해준다. 개발자들이 가장 많이 사용하는 기능은 아마도 백이면 백 console.log() 일것이다. 이제 console의 상세 기능을 살펴보자.
1. console.log()
기본적인 출력 기능으로, 메시지나 변수를 출력하는 데 사용된다.
console.log("Hello, World!");
console.log("The value of x is:", x);2. console.error()
에러 메시지를 출력하는 데 사용된다. 일반적으로 콘솔에 빨간색으로 표시되어 눈에 잘 띈다.
console.error("An error occurred!");3. console.warn()
경고 메시지를 출력하는 데 사용된다. 에러보다는 덜 심각한 상황을 알릴 때 유용하다.
console.warn("This is a warning!");4. console.info()
정보 메시지를 출력하는 데 사용된다. console.log()와 비슷하지만, 일부 브라우저에서는 다르게 스타일링될 수 있다.
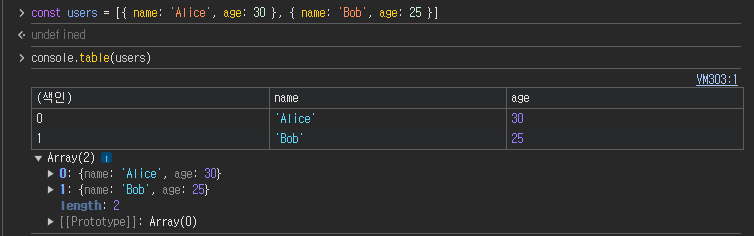
console.info("This is some information.");5. console.table()
객체나 배열 데이터를 표 형식으로 출력한다. 데이터를 구조적으로 표현할 때 유용하다.
const users = [
{ name: "Alice", age: 30 },
{ name: "Bob", age: 25 }
];
console.table(users);
6. console.time() / console.timeEnd()
코드 실행 시간을 측정할 때 사용된다. console.time()으로 타이머를 시작하고, console.timeEnd()로 타이머를 종료하며, 둘 사이의 시간을 콘솔에 출력한다.
console.time("myTimer");
let sum = 0;
for (let i = 1; i <= 1000000; i++) {
sum += i;
}
console.timeEnd("myTimer");
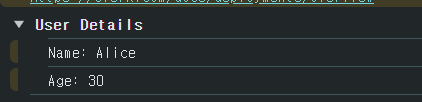
7. console.group() / console.groupEnd()
콘솔 메시지를 그룹으로 묶어 출력한다. console.group()은 그룹을 시작하고, console.groupEnd()는 그룹을 종료한다.
console.group("User Details");
console.log("Name: Alice");
console.log("Age: 30");
console.groupEnd();
8. console.clear()
콘솔 창의 모든 출력을 지운다. 콘솔 창을 깨끗하게 정리할 때 사용된다.
console.clear();9.console.dir()
객체의 속성들을 계층적으로 표시한다. 객체의 구조를 확인할 때 유용하다. (사실 .log() 와 형태는 큰 차이가 없긴 하다..)
console.dir(document.body);10.console.assert()
조건이 거짓일 때만 메시지를 출력한다. 디버깅 목적으로 특정 조건을 검증할 때 사용된다. (사실 이것도 .log()를 그냥 사용하는 경우가 더 익숙하긴 하다..)
console.assert(x > 10, "x should be greater than 10");