파비콘?

파비콘(Favicon)은 웹사이트를 대표하는 작은 아이콘이다. 이 아이콘은 웹 브라우저 상의 여러 위치에 표시되어 사용자에게 웹페이지를 식별하는 데 도움을 준다. 주로 브라우저의 탭창 또는 즐겨찾기 메뉴에서 볼 수 있으며, 위 사진은 벨로그의 파비콘을 확대한 것이다. 실제 모양은 매우 작다.
아이콘은 주로 ICO(아이콘) 파일 형식으로 제공되며, 일반적으로 16x16 픽셀 크기의 이미지로 제작된다. 그러나 다른 이미지 형식이나 크기도 사용될 수 있다.
특징
-
웹사이트 식별
파비콘은 웹 브라우저의 탭, 주소 표시줄, 북마크 목록 등에서 웹사이트를 식별하는 데 사용된다. 사용자가 여러 웹페이지를 열어둘 때, 각각의 탭에서 파비콘을 통해 어떤 사이트인지 빠르게 파악할 수 있다. -
브랜딩
웹사이트의 브랜딩에 사용되며, 작은 크기임에도 불구하고 웹사이트의 로고나 특징적인 이미지를 효과적으로 전달할 수 있다. -
사이트 특정 기능 표시
일부 웹사이트에서는 파비콘을 사용하여 특정 기능이나 상태를 나타낼 수 있다. 예를 들어, 알림이 있는 경우 알림 아이콘이 파비콘으로 표시될 수 있다. -
사용자 경험 향상
파비콘은 사용자 경험을 개선하는 데 기여한다. 사용자는 브라우저 탭에서 파비콘을 통해 더 빠르게 관심 있는 웹페이지를 식별할 수 있다.
파비콘을 추가하는 법
공통 - 아이콘 생성
먼저, 16x16 픽셀 크기의 ICO 파일이나 다른 이미지 형식의 아이콘을 만든다. 대부분의 경우에는 favicon.ico 파일로 저장된다.
html에서
웹페이지의 <head> 태그 내에 다음과 같은 코드를 추가하여 파비콘을 지정한다.
<link rel="icon" type="image/x-icon" href="favicon.ico" />만약 여러개의 크기를 추가하고 싶으면 아래와 같이 한다.
<link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png">
<link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png">React 에서
react-helmet과 같은 라이브러리를 사용하여 HTML <head> 섹션에 필요한 메타 데이터를 동적으로 추가하는 방식이 많이 사용된다.
npm install react-helmet이후 루트 컴포넌트에서 다음과 같이 메타데이터를 설정한다.
import React from 'react';
import { Helmet } from 'react-helmet';
function MyApp({ Component, pageProps }) {
return (
<>
<Helmet>
<title>페이지 제목</title>
<meta name="description" content="페이지에 대한 설명" />
<link rel="icon" type="image/png" href="%PUBLIC_URL%/favicon.png" />
{/* 다양한 메타데이터 및 태그 설정 가능 */}
</Helmet>
<Component {...pageProps} />
</>
);
}
export default MyApp;Next.js 에서
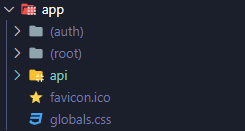
app router에서, 프로젝트의 app 폴더 안에서 favicon.io 파일을 넣어주면 된다.