
[버전 4.32.0]
TanStack Query
TanStack Query는 react 애플리케이션에서 데이터를 관리하고 서버와의 상호작용을 처리하기 위한 라이브러리이다. 주로 비동기 데이터 요청, 캐싱, 상태 관리, 데이터 업데이트 및 동기화를 단순하고 효율적으로 다루는 데 사용된다.
REST API, GraphQL, 그리고 다양한 다른 백엔드와 통합할 수 있는 유연한 방법을 제공하며 이전 이름은 react-query였지만, version 4부터는 이름이 TanStack Query로 변경되었다.
의의
다음은 TanStack Query에서 말하는 라이브러리의 개발 의의이다.
주요 웹 프레임워크는 데이터 가져오기와 업데이트에 대해 한 가지 독점적인 방법을 제공하지 않습니다. 그 결과, 개발자들은 데이터 가져오기를 추상화하는 메타 프레임워크를 개발하거나 고유한 데이터 획득 방식을 창조해야 합니다. 이는 종종 컴포넌트 기반 상태와 side-effect를 결합하거나 범용 상태 관리 라이브러리를 사용하여 앱 전체에서 비동기 데이터를 관리하는 것을 의미합니다. 대부분의 상태 관리 라이브러리는 클라이언트 상태 관리에 적합하지만 비동기적이거나 서버 상태 관리에는 부적합합니다. 이는 서버 상태가 완전히 다르기 때문입니다. TanStack Query는 서버 상태를 관리하기 위한 최고의 라이브러리 중 하나입니다 . 구성 없이 즉시 사용 가능한 방식으로 놀랍도록 잘 작동하며 애플리케이션이 커짐에 따라 원하는 대로 사용자 정의할 수 있습니다.
설치
- npm 설치
npm i @tanstack/react-query로 진행한다.
- index.ts 에 다음과 같이 초기화를 작성한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
const queryClient = new QueryClient();
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
// <App /> 의 부모로 QueryClient를 작성한다.
root.render(
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
);- Dev tool 설치
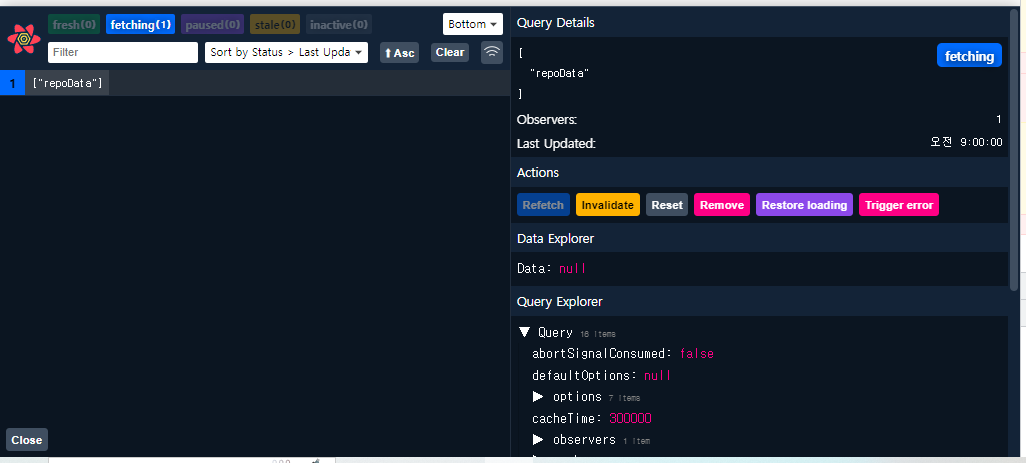
TanStack Query는 개발 단계에서 효과적인 디버깅을 위한 Dev Tool을 지원한다.
<QueryClientProvider client={queryClient}>
<ReactQueryDevtools initialIsOpen={false} />
<App />
</QueryClientProvider>