
기초 문법
useQuery() 로 만든 기초 문법이다. queryKey에는 문자열 또는 객체를 담은 배열을 넣어준다. 이 배열안에서의 순서는 유의미하지만, 객체의 순서는 무의미하다. 이때 query에 사용되는 key값은 유니크해야한다. 다른 쿼리들과 중복되면 캐싱에 문제가 발생하기 때문이다. queryFn 에는 Promise를 반환하는 비동기 함수 (API를 호출하는 함수) 를 넣어준다.
function Example() {
const info = useQuery({ queryKey: ['todos'], queryFn: fetchTodoList })
return (<div>{info.data} ...</div>);
}사용법
다음은 깃허브에서 제공하는 예시 API를 활용하여 useQuery() 를 통해 fetching 한 뒤, 받아온 데이터를 바탕으로 UI 구성을 해보는 예제이다.
export interface I1 {
name: string;
description: string;
subscribers_count: number;
stargazers_count: number;
forks_count: number;
}
const ReactQueryExample5: FC = () => {
const { data, isLoading, error } = useQuery<AxiosResponse<I1, AxiosError>>({
queryKey: ['exFetch'],
queryFn: () => axios.get('https://api.github.com/repos/tannerlinsley/react-query'),
});
if (isLoading) {
return <div>loading...</div>
}
if (error instanceof Error) {
return <p>error...{error.message}|</p>
}
return (
<div>
<h1>{data?.data?.name}</h1>
<p>{data?.data?.description}</p>
<strong>{data?.data?.subscribers_count}</strong>
<br />
<strong>{data?.data?.stargazers_count}</strong>
<br />
<strong>{data?.data?.forks_count}</strong>
</div>
);
};
export default ReactQueryExample5;
이 예제를 통해 사용한 기능을 하나씩 살펴보겠다.
-
interface I1
ts에서 tanstack query를 사용하기 위해선 받아온 데이터의 타입을 지정해줘야 한다. 해당 url의 API는 깃허브의 수많은 정보를 담은 속성을 제공하지만, 우리가 사용할 것만 따로 타이핑하여inteface를 만들어준다. -
useQuery() 작성
useQuery() 에는 인자로 객체가 오고, 이 객체에는 여러 속성들이 있고, 대표적으로key값을 지정하는querykey와 비동기 함수인queryFn, 를 사용하고, 이외에도 여러가지 유틸리티 옵션들이 있다.

-
useQuery()의 반환값
useQuery()의 반환값에는 fetch된 data의 정보들을 담은 객체를 반환한다. 여기서 그냥 받아오지 않고, 구조분해 할당 문법을 사용하면, 쉽게 접근할 수 있다. 대표적으로 사용하는 값들은 실제 데이터를 담은data, 로딩 여부를 담은isLoading, 에러 값을 담은error, 성공 여부를 나타내는isSuccess등이 있다.이에 각각의 상태에 따라 조건부 렌더링을 통해 각각 알맞는 UI를 렌더링하면 사용자에게 효과적으로 실시간의 상태를 전달할 수 있다. 이외에도, 여러가지 정보가 있는 다양한 속성이 존재하고, 개발자는 상황에 맞게 알맞은 속성을 가져와 사용하면 된다.

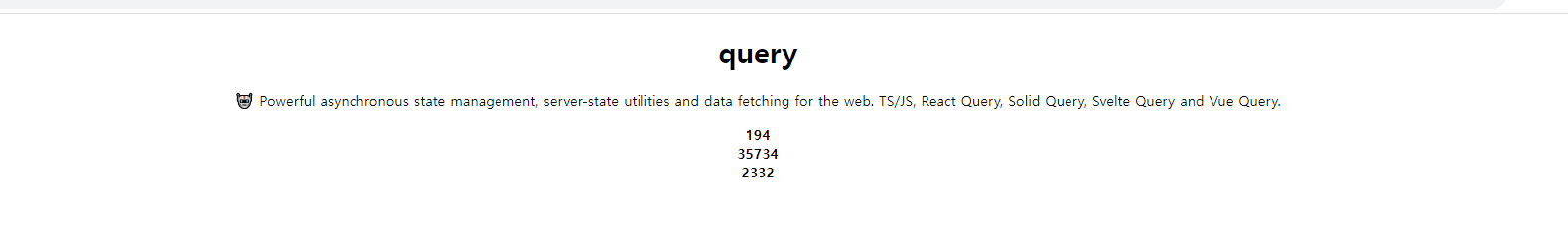
UI 결과

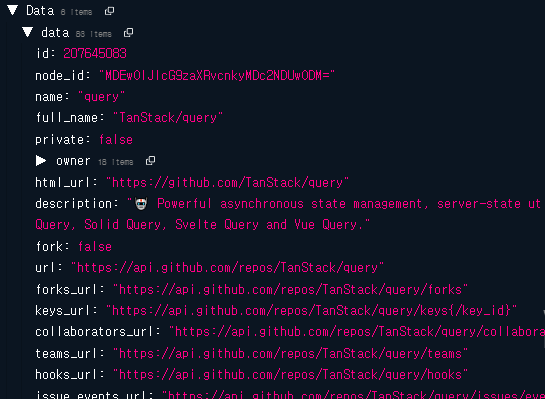
Dev Tool 에서 확인 가능한 패칭 정보

useQuery()의 옵션
useQuery 훅은 다양한 옵션을 통해 데이터 요청과 관련된 동작을 커스터마이즈할 수 있다. 아래에는 주요하게 사용되는 몇 가지 옵션들이다.
-
enabled
기본적으로true로 설정되며, 컴포넌트가 마운트될 때 자동으로 쿼리를 실행한다. 옵션에enabled를Boolean(특정 데이터)로 적용하여, 해당 값을 충족할 때만 query를 실행하도록 설정할 수 있다. 이때,refetch,invalidateQuries또한 적용되지 않는다. 요구되는 데이터가 존재하지 않으면 퍼즈, 비활성화 등이 필요한 상황에 사용되기도 한다. -
retry
쿼리 실행 시 실패한 경우 자동으로 다시 시도할 횟수를 설정한다. default는 3이다. -
refetchInterval
일정 간격으로 쿼리를 자동으로 다시 실행하는 간격을 밀리초 단위로 설정할 수 있다. -
onSuccess
쿼리가 성공적으로 완료될 때 실행될 콜백 함수를 설정한다. 데이터를 가져온 후에 바로 실행된다. -
onError
쿼리 실행 중 에러가 발생했을 때 실행될 콜백 함수를 설정한다. -
onSettle
쿼리 실행이 성공하든 실패하든 항상 실행되는 콜백 함수를 설정한다.
