
모듈 번들러 (Module Bundler)
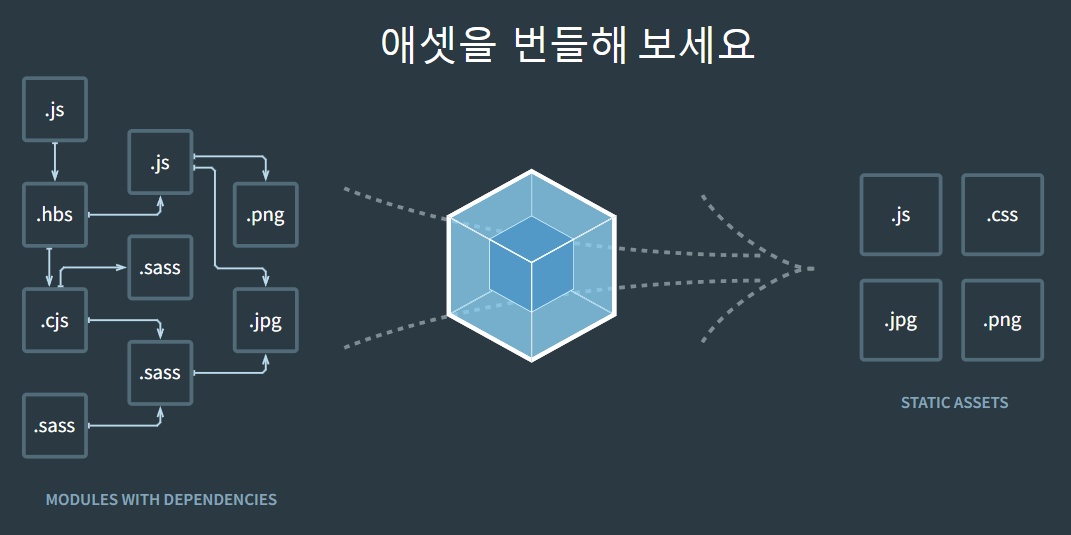
모듈 번들러란 웹 개발에서 여러 개의 모듈(기능)을 하나 이상의 번들(파일)로 묶어주는 도구를 뜻한다. 현대 웹 개발에서는 여러 개의 파일로 분리된 코드를 한 개의 파일로 번들링하여 웹 애플리케이션의 성능을 최적화하고 유지 보수를 용이하게 만드는데 사용된다.
모듈 번들러의 주요 목적과 등장 배경은 다음과 같다.
-
의존성 관리
웹 개발에서는 여러 개의 모듈(파일)을 사용하게 된다. 이 모듈들은 서로 의존 관계를 가지고 있을 수 있다. 모듈 번들러는 이러한 의존성을 파악하여 올바른 순서로 모듈을 번들링한다. -
네트워크 요청 최소화
웹 페이지에서 네트워크 요청은 성능에 영향을 준다. 모듈 번들러를 사용하면 여러 개의 모듈을 하나의 번들 파일로 결합하여 요청 횟수를 줄이고 초기 로딩 시간을 단축할 수 있다. -
리소스 최적화
번들러는 코드를 압축하고 최적화하여 파일 크기를 줄여준다. 이를 통해 웹 애플리케이션의 성능을 향상시킬 수 있다. -
동적 로딩
일부 모듈 번들러는 코드 스플리팅을 지원하여 필요한 모듈만 필요할 때 로딩할 수 있다. 이는 초기 로딩 시간을 줄이고 성능을 개선하는 데 도움이 된다.
웹팩 (Webpack)

웹팩(Webpack)은 모듈 번들러 중 하나로, 모던 웹 개발에서 널리 사용되는 도구이다. 웹팩은 다양한 유형의 모듈(js, CSS, 이미지 등)을 받아들여 의존성을 분석하고 번들로 묶어준다.
웹팩을 사용하면 여러 파일 간의 의존성을 해결하고, 번들링하여 성능을 최적화할 수 있다. 주로 모던 웹 개발에서는 모듈 번들러로 웹팩이 가장 많이 사용되고 있다.
웹사이트가 대개 3 ~ 6초 이내에 화면에 나타나지 않으면 대부분의 필자를 포함한 유저들은 그 사이트를 떠나거나 흥미를 잃게되는 경향이 있다.
유저의 관심은 곧 해당 웹사이트에 대한 이용도를 뜻하기에, 이러한 화면 로딩 속도를 필사적으로 향상시켜야 했다. 그 중에서도 가장 대표적인 방법 중 하나는 브라우저가 서버로 요청하는 파일의 수를 최소화하는 것이다.
파일들을 압축하고 병합하여 최적화하는 작업이 결과적으로 효율적이고 빠른 속도가 되었다. 또한 로딩 속도를 높이기 위해 최소한 자원들만 요청하고 중요도가 낮은 자원들은 나중에 요청하는 '레이지 로딩' 방식도 있다.
따라서 웹팩은 모던 웹 개발에서 필수적인 도구로서, 모듈 번들링을 통해 웹 애플리케이션의 성능과 개발 효율성을 향상시킬 수 있다. 설정과 플러그인의 다양성으로 인해 처음 사용하는데 어려움이 있을 수 있지만, 한 번 익숙해지면 많은 이점을 누릴 수 있다.
