
개요
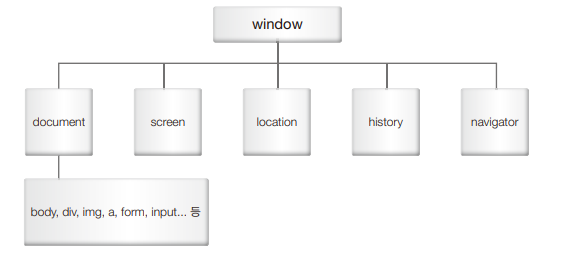
브라우저에 내장된 객체를 ‘브라우저 객체(BOM)’라고 한다. 이 구조의 최상위 객체인 window 를 중심으로 하위 객체들이 tree 형식으로 이루어져 있다. 즉, 계층적 구조로 이루어져 있으며, 이를 브라우저 객체 모델이라고 한다. 이들은 js 초기 때부터 존재해온 기본 기능들이며 웹 페이지와 브라우저 간의 상호작용을 가능하게 해주는 기능을 제공한다. 주요한 BOM 객체들은 아래와 같다.

window
브라우저 창을 나타내는 객체이다. 이 객체를 통해 브라우저 창의 크기, 위치, URL 등을 제어하고 브라우저 창을 조작할 수 있으며 모든 BOM 객체는 window 객체의 프로퍼티로 접근할 수 있다. 주요 메서드는 다음과 같으며 window를 생략하고 바로 사용할 수 있다.
-
open('URL', '새 창 이름', '새 창 옵션')
URL 페이지를 새 창으로 나타낸다.
-
alert(data)
경고 창을 나타내고 데이터를 보여준다. -
prompt('질문', '답변')
질문과 답변으로 질의응답 창을 나타낸다. -
confirm('질문 내용')
질문 내용으로 확인이나 취소 창을 나타낸다. -
setTimeout(cb, time)
단 한 번 일정한 시간 간격으로 콟개 함수를 호출하여 코드를 실행한다. 반드시clearTimeout메서드로 지정한 타이머를 제거해야 메모리 누수를 방지할 수 있다. -
setInterval(cb, time)
지속적으로 일정한 시간 간격으로 콜백 함수를 호출하여 코드를 실행한다. 반드시clearInterval메서드로 지정한 타이머를 제거해야 메모리 누수를 방지할 수 있다.
document
브라우저의 DOM(Document Object Model)을 통해 웹 페이지의 내용과 구조에 접근하고 조작할 수 있는 주요한 객체이다. 이 객체를 사용하여 웹 페이지의 요소(element), 스타일, 이벤트 처리 등을 다룰 수 있다.
-
document.getElementById(),document.querySelector(),document.querySelectorAll()
HTML 요소를 선택하고 조작할 수 있다. -
addEventListener()
요소에 이벤트 핸들러를 등록하고, 이벤트를 처리할 수 있다. -
document.createElement(),document.appendChild(),document.removeChild(),document.replaceChild()
요소의 생성, 등록, 해제, 교체를 처리할 수 있다. -
document.title,document.URL
문서의 제목이나 URL을 가져올 수 있다.
screen
screen 객체는 사용자의 모니터 정보(속성)를 제공하는 객체이다.
-
screen.width,screen.height
화면의 너비와 높이를 반환한다. -
screen.availWidth,screen.availHeight
작업 표시줄을 제외한 화면의 너비값과 높이 값을 반환한다.
location
현재 웹 페이지의 URL 정보 또는 브라우저와 관련된 속성과 메서드를 제공하는 객체이다.
-
location.href
주소 영역의 참조 주소를 설정하거나 URL을 반환한다. -
location.hash
URL의 해시값(#에 명시된 값)을 반환한다. -
location.hostname
URL의 호스트 이름을 설정하거나 반환한다. -
location.host
URL의 호스트 이름과 포트 번호를 반환한다. -
location.protocol
URL의 프로토콜을 반환한다. -
location.search
URL의 쿼리(요청값)를 반환한다.
history
사용자가 방문한 사이트의 기록을 남기고 이전 방문 사이트와 다음 방문 사이트로 다시 돌아갈 수 있는 속성과 메서드를 제공한다.
-
history.back()
이전 방문 사이트로 이동한다. -
history.forward()
다음 방문 사이트로 이동한다. -
history.go(이동 숫자)
이동 숫자에 -2를 입력하면 2단계 이전의 방문 사이트로 이동한다. -
history.length
방문 기록에 저장된 목록의 개수를 반환한다.
navigator
현재 방문자가 사용하는 브라우저 정보와 운영체제 정보를 제공하는 객체이다.
-
navigator.appCodeName
현재 브라우저의 코드명을 반환한다. -
navigator.appName,navigator.appVersion
현재 브라우저의 이름과 버전 정보를 반환한다. -
navigator.language
현재 브라우저가 사용하고 있는 언어를 반환한다. 한국어를 사용할 경우에는ko를 반환한다. -
navigator.product
현재 브라우저의 엔진 이름을 반환합니다. 크롬의 경우는"Gecko"를 반환한다. -
navigator.platform
현재 컴퓨터의 운영체제 정보를 제공한다. 운영체제가 윈도우이고 시스템 종류가 64비트(bit)라도 브라우저가 32비트로 설치되었다면 "Win32"라고 나타낸다. -
navigator.onLine
온라인 상태 여부에 대한 정보를 제공한다. 만일 인터넷이 정상적으로 연결되어 있
는 상태라면true값을 반환한다. -
navigator.userAgent
브라우저와 운영체제의 종합 정보를 제공한다.
현재의 사용성
현재의 프론트엔드 웹 프로그래밍에서는 브라우저 객체 모델(Browser Object Model, BOM)을 예전에 비해 상대적으로 적게 사용한다. BOM은 주로 웹 페이지의 브라우저 창 조작, 팝업 윈도우, 브라우저 세션 관리 등과 관련된 기능을 다루는데 사용되지만, 현대의 웹 애플리케이션은 다양하고 복잡한 요구사항과 상호작용을 다루기 위해 더 추상화된 방식으로 개발되는 것이 일반적이다.
이러한 경향이 변경된 이유는 주요한 이유는 다음과 같다.
-
웹 API의 확장
현대의 웹 브라우저는 이전 시대보다 더 많은 웹 API와 기능을 제공한다. 이러한 웹 API를 통해 브라우저와 상호작용하고 다양한 작업을 수행할 수 있다. 결과적으로, BOM에 의존하지 않고도 브라우저와의 상호작용이 가능해졌기 때문에 BOM을 직접 사용하지 않는 경우가 늘어나고 있다. -
싱글 페이지 애플리케이션(SPA)과 서버 사이드 렌더링(SSR)의 선두
최근의 웹 개발에서는 서버 사이드 렌더링 또는 싱글 페이지 애플리케이션과 같은 접근 방식이 더 보편화되었다. 이러한 접근 방식은 웹 애플리케이션 개발 방식을 혁신적으로 변경했으며, 더 나은 사용자 경험과 성능을 제공하였다. 때문에 브라우저 객체 모델의 사용 빈도가 줄어들었다. -
프론트엔드 프레임워크 및 라이브러리의 사용
앞서 설명한 SPA의 예시로는 리액트(React), 앵귤러(Angular), 뷰(Vue)가 있다. 이와 같은 프론트엔드 프레임워크 및 라이브러리를 사용하여 애플리케이션을 구축하는 경우가 대다수이다. 이들은 컴포넌트 기반 아키텍처, 상태 관리, 라우팅, 데이터 통신 등 다양한 기능을 추상화하고 제공하며, 이는 곧 기존 BOM을 사용하지 않아도 개발이 가능하다는 점을 시사한다.
그렇다면 개발자들은 어떤 것을 알아야 할까?
브라우저 객체 모델을을 전혀 모르고 있더라도 웹 개발을 시작하는 데 큰 문제는 되지 않는다. BOM은 여전히 사용되는 곳이 있지만, 현대의 웹 개발에서는 주로 다른 기술과 개념이 더 중요하게 간주되는 경향이 있다.
하지만 "전혀 중요하지 않다"고 말하기는 어렵다. 브라우저와의 상호작용이나 특정 기능 구현에 있어서 BOM의 지식이 필요한 경우가 있을 수 있다. 예를 들어, 브라우저 창 크기 조정, 브라우저 캐시 제어 등 특정 기능을 다룰 때 BOM을 이해하고 활용하는 것이 유용할 수 있다. 또한 몇몇 프론트엔드 UI 라이브러리들은 이러한 BOM 객체를 활용하여 제작하기 때문에, BOM을 이해하는 것은 해당 라이브러리의 기반을 다진다고도 볼 수 있다.
따라서 BOM을 모른 채로 개발을 시작해도 큰 문제는 없지만, 필요한 경우에는 지식을 습득하여 사용하는 것이 좋다. 중요한 것은 기본적인 웹 개발 스킬과 개념을 익히는 데 집중하는 것이며, BOM에 대한 구체적인 학습은 나중에 추가적으로 고려해도 무방하다.
